For product design teams, the challenge to create intuitive and user-friendly experiences often involves a dance between wireframes and flowcharts. Flowcharts map out the user journey, whereas wireframes provide a static visual representation of the interface. Both are valuable tools, but sometimes using them separately can make it difficult for stakeholders to fully understand the complete lifecycle of user interactions and backend processes. This separation might result in feedback that misses some aspects, or decisions that need to consider all factors.
In 2016, Nielsen Norman Group introduced the concept of “wireflow,” which blends the strengths of wireframes and flowcharts to create a more comprehensive tool for user experience design. In this blog, we’ll delve deeper into wireflow, examining how it differs from traditional flowcharts and wireframes, its benefits, and effective strategies for incorporating it into your design process.
Wireflow vs Wireframe: What is a Wireflow?
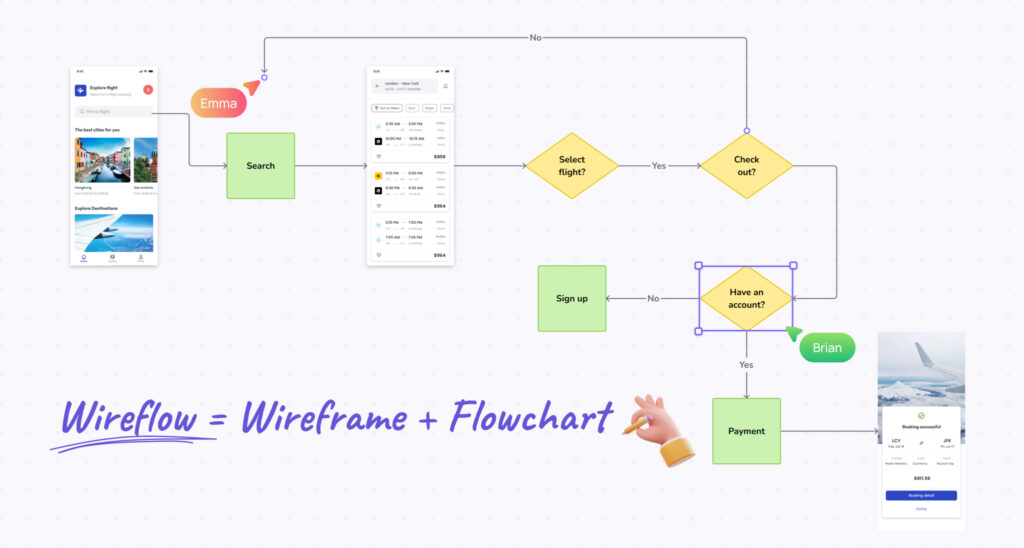
A wireflow is a logical visual representation of a user’s journey through an interface that combines wireframe style with elements from both wireframes and flowcharts. It integrates wireframe screens, which can be basic (low-fidelity) or detailed (high-fidelity), with arrows and notes that demonstrate how users interact with the product at each step.
While wireframes focus on static layouts and content placement, and flowcharts map out decision points, wireflows, thus, offer a more holistic view. They allow product design teams to visualize user actions, screen transitions, and decision points within the context of the overall design.
Wireflows typically include:
- Wireframe screens: Representing the basic layout and content of each screen.
- Diagram shapes: Represent specific user interactions or system responses within a screen. These shapes can include:
- Diamonds: Represent decision points where the user has a choice to make.
- Boxes: Indicate basic user actions like clicking a button or entering text.
- Other shapes: Depending on the chosen notation system, additional shapes might be used to represent specific interactions, such as pop-ups (hexagons) or data storage (cylinders).
- Arrows: Connecting screens and diagram shapes to display the sequence and conditions of user interactions.
- Notes: Explaining user actions, decision points, and system responses.
This visual approach provides a clear picture of how users navigate the product and achieve their goals.

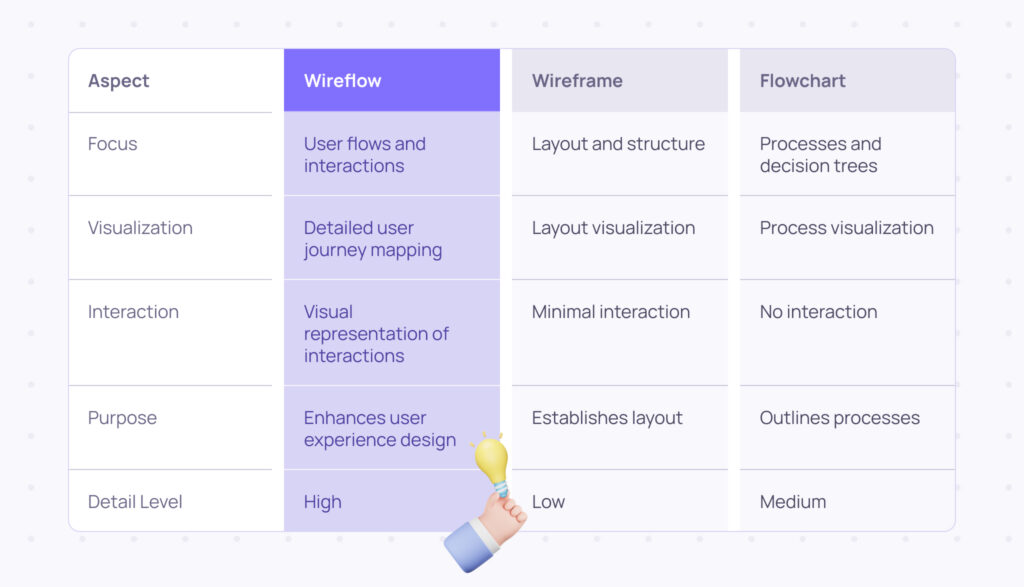
Wireflow vs Wireframe and Flowchart
Before diving deeper into wireflows, let’s break down the key differences between wireflow vs wireframe and flowchart

Recognizing the distinctions between wireframes, flowcharts, and wireflows helps teams choose the appropriate tool for each phase of the product design process. While wireframes are ideal for early-stage layout design, flowcharts are best for process planning, and wireflows are perfect for detailed user journey mapping. Wireflows should be documented in a design specification format to help everyone involved in the project understand the user’s journey and how the website or app should be built.
Why should we use Wireflow for Complex Interactions?
Wireflow is particularly useful when you need to understand how users interact with your app. Especially in the later stages of design, when you’re polishing up the user experience and making sure everything flows smoothly, wireflow is a game changer. Here are a few solid reasons to give Wireflow a try:
Enhanced Visualization of User Journey
Wireflow provides a clear, visual representation of how users will navigate through a product. This helps designers and stakeholders understand the flow of interactions and identify potential bottlenecks or confusing paths within the user experience. Additionally, wireflows are used to show designs in the context of common user tasks, particularly for documenting workflow and screen designs when there are few pages that change dynamically.
Improved Collaboration
Using Wireflow encourages collaboration among team members, including designers, developers, and product managers. It serves as a common reference point that facilitates discussions and ensures everyone is aligned on the user journey and design direction. Wireflows are a helpful tool for employees who are part of the design and development process, providing a more detailed flow of the UI and helping them understand pathways and interactions.
Early Issue Detection
By mapping out user flows early in the design process, teams can identify and address usability issues before development begins. This proactive approach can save time and resources by preventing costly revisions later.
Detailed Planning and Documentation
Wireflow diagrams serve as detailed planning and documentation tools. They provide a comprehensive view of the product’s structure, making it easier to plan development tasks, estimate timelines, and ensure thorough coverage of all user scenarios.
Streamlined Design Process
Wireflows help streamline the design process by breaking down complex interactions into manageable components. Designers can focus on each step of the user journey individually while maintaining a clear overview of how all parts fit together.
Better Stakeholder Communication
Visual representations are often easier for stakeholders to understand than textual descriptions. Wireflow diagrams can effectively communicate design concepts, user interactions, and navigation paths to non-technical stakeholders, facilitating feedback and approvals.
Support for Iterative Design
Wireflows are flexible and can be easily updated to reflect changes in the design. This supports an iterative design process, allowing teams to refine and improve the user experience continuously based on feedback.
Why Use Wireflow Instead?
Limitations of Wireframes Alone:
- Lack of Detailed User Flow Representation: Wireframes (when used) alone fail to capture the intricacies of user interactions and decision points.
- Minimal Focus on User Interactions: They don’t emphasize how users will interact with the elements on the screen.
Constraints of Flowchart Alone:
- Insufficient Visualization of Design Elements: Flowcharts lack the visual representation of the interface, making it difficult to understand the user experience within context.
- Limited Scope for User Experience Considerations: They focus more on the process flow and less on the user’s perspective.
Now it’s arguable that we can use these items separately, but the beauty of wireflows lies in the possibility of having the best of both worlds on a single canvas. Furthermore, wireflows address these limitations by combining the strengths of both tools, offering a more comprehensive and user-centric design approach.
Wireflow Example
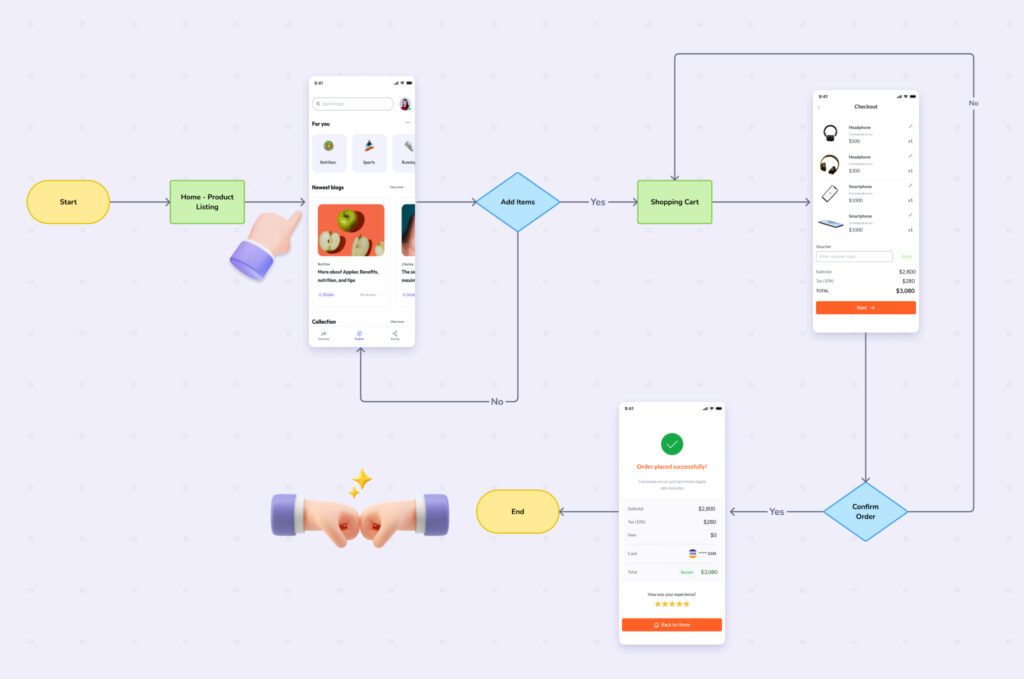
E-commerce mobile apps checkout process:
In an e-commerce mobile app setting, a wireflow can map the user journey through the checkout process. Imagine a user starting on the product page, adding items to their shopping cart, proceeding to the checkout form, and finally reaching the payment confirmation screen.
The wireflow connects these screens with arrows indicating the user’s path and includes annotations for actions like “add to cart,” “enter shipping details,” and “select a payment method.” This visual representation helps designers and stakeholders understand and refine the checkout process, ensuring a seamless user experience. Additionally, wireflows are particularly useful for documenting multi-step user tasks, capturing the contextual information and impact on users during the interaction design.

How to Create Wireflow for Mobile Apps with Visily
Visily is your all-in-one platform that simplifies the wireframe creation process. With Visily, you can effortlessly diagram, wireframe, prototype, and more—all from a single, intuitive platform. It ensures that your team remains perfectly aligned during discussions, facilitating seamless communication through the easy creation of wireflows.
Here’s how you can create wireflow with Visily:
- Start with brainstorming: Pick from our Diagram templates to quickly create one, or let Text-to-Diagram AI help you visualize your ideas in seconds.
- Create your wireframes: Utilize the huge components, and templates library to build the uniquely your design
- Link screens and add notes: On your canvas, use arrows to connect your wireframe screens to various diagram shapes to represent the user’s navigation path and decision points. Add notes to explain user actions, system responses, and decision points. This helps in designing the task flow by outlining the linear sequence of steps a user will take.
- Refine and iterate: Visily’s collaborative features enable you to share your wireflow with team members for feedback and iterate based on their suggestions.
Tips and Best Practices for Creating Wireflows
- Focus on the user journey: Always keep the user’s perspective at the forefront while designing your wireflow. Incorporate visual feedback to show how users interact with the product, including micro-interactions like button clicks.
- Maintain consistency: Ensure visual consistency across all screens in your wireflow for a cohesive user experience.
- Keep it simple and clear: Avoid cluttering your wireflow with excessive details. Focus on the essential interactions and decision points.
- Test with users: Conduct early user testing with your wireflow to identify any usability issues and refine your design.
- Use Sticky Notes: Incorporate it into your wireflow to offer stakeholders a clearer view of the logic flow and additional information for better understanding.
Summary
Wireflows offer a powerful tool for any product design team by combining the strengths of wireframes and flowcharts. They provide a comprehensive visual representation of user journeys within the context of the product’s interface. Wireflows are particularly useful for documenting task flows, mapping out complex interactions and data flows within a system, and providing a clear and detailed structure of the user interaction design. Integrating wireflows into your design process can:
- Enhanced user experience: By focusing on user interactions, you can ensure a smooth and intuitive user journey.
- Improved communication: Wireflows provide a shared language for designers, developers, and stakeholders.
- Streamlined design process: They facilitate early user testing and allow for iterative improvements.
By utilizing platforms like Visily and following the steps outlined above, you can create effective wireflows that take your UX design to the next level.