The recent announcement that Figma is being sold to software giants Adobe for roughly $20bn has raised concerns from community advocates and long-term Figma users. The internet exploded with excitement at this news with loyal community members of Figma notable confused and skeptical about what this means for the future. Most people would agree that Figma grew into today’s giant due to its strong community. As Claire Butler (Senior Director of Marketing at Figma) has stated, the community was core to the company’s Go To Market strategy from day one — even while still in stealth. Figma leveraged community wisely and inclusively, and the decision to sell to Adobe will isolate key community members who feel removed from the decision-making process of a product they revere.
Many designers are looking for Figma alternatives in advance of this change, anticipating the changes that may come with becoming part of a larger suite of Adobe software products. While it has earned the favor of so many, in light of this news, we have looked at some alternatives to Figma.
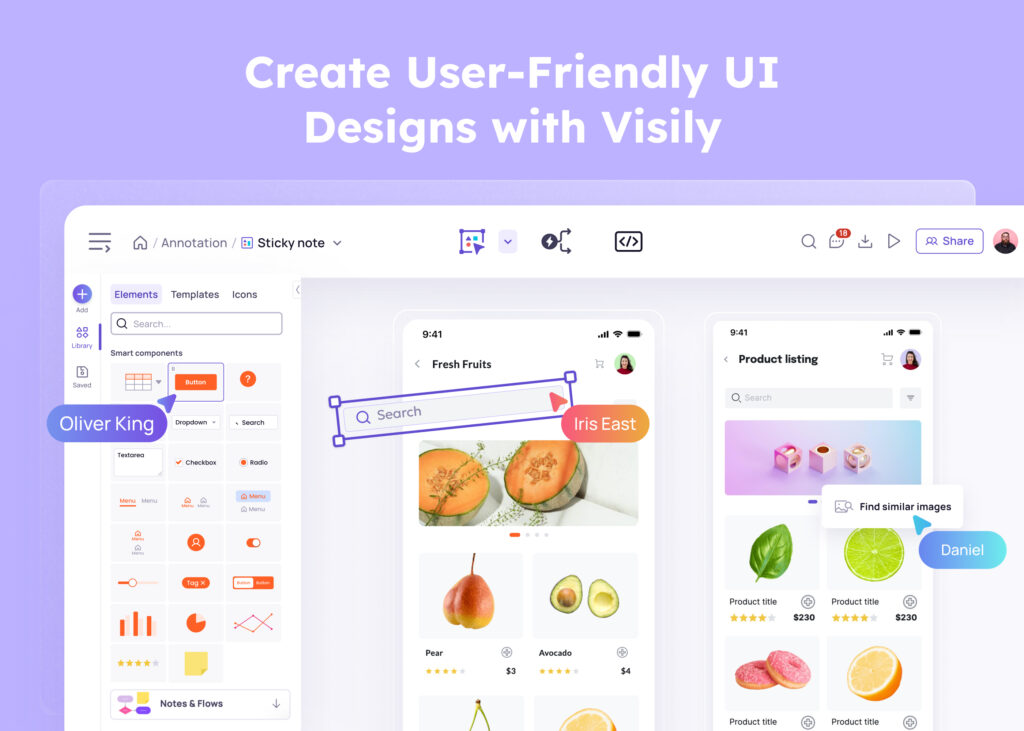
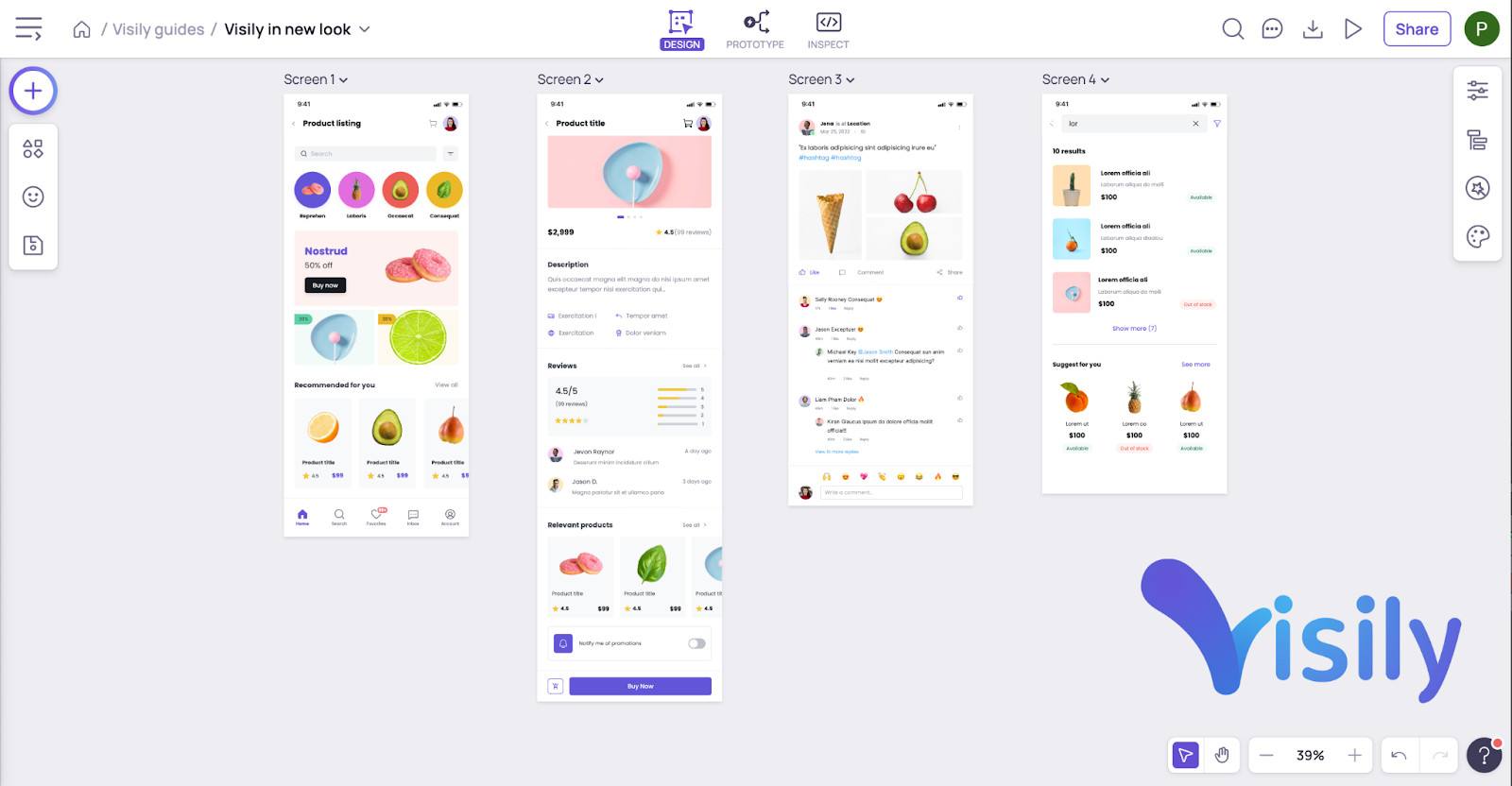
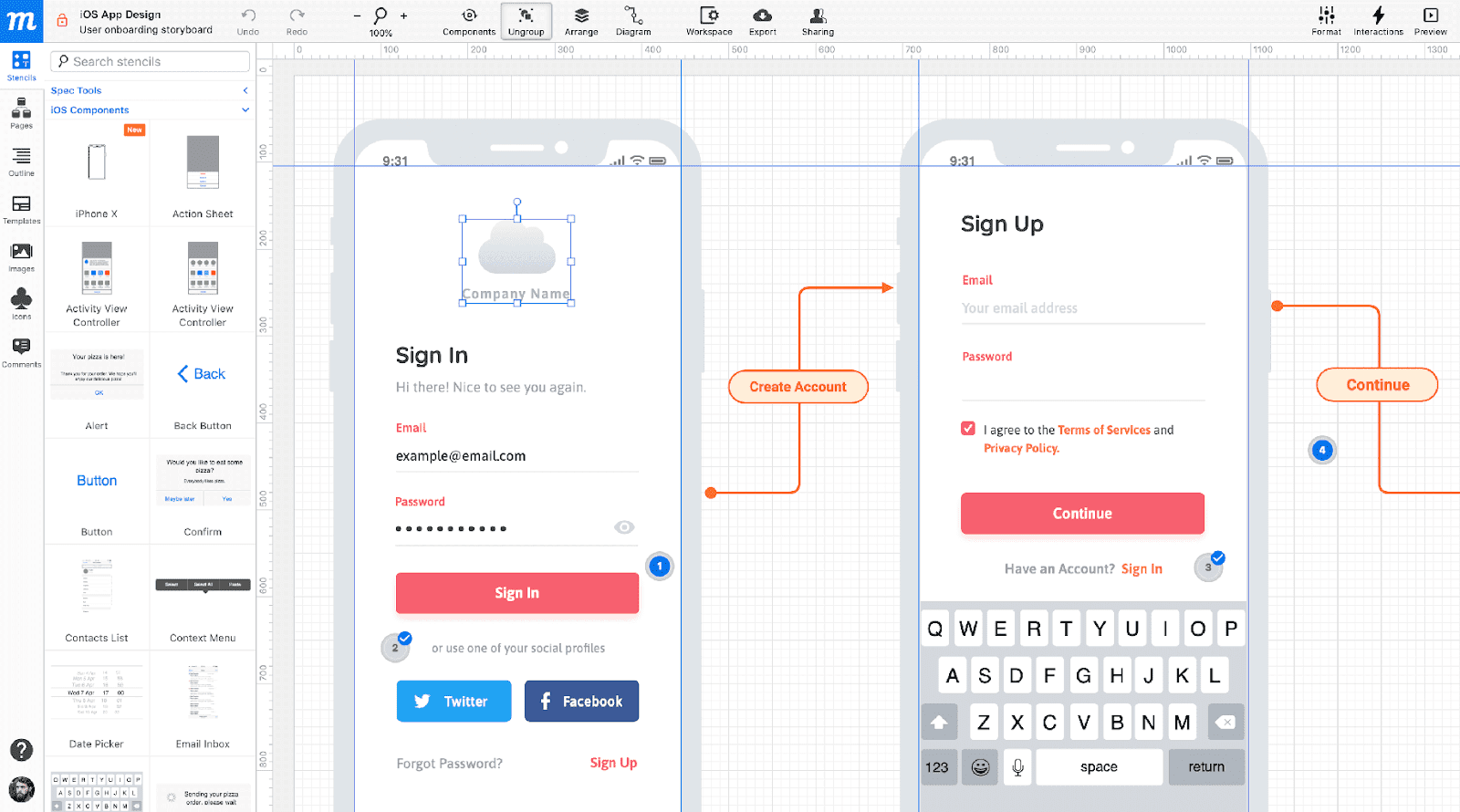
Visily – Figma alternative for creating wireframe

For the purpose of creating highly polished pixel-perfect UI designs, Figma is one of the best products in the market. But if one only looks for a tool that helps them ideate and create beautiful wireframes quickly, few are better than Visily.
Visily is an AI-powered wireframe tool that enables fast-moving teams to collaboratively iterate on their ideas and wireframes. The key strength of Visily is its ease of use – anyone, including non-designers such as product managers, business analysts, developers, non-technical founders, can get up to speed and design beautiful wireframes in Visily quickly.
Besides the ease of use, Visily comes with support for prototyping, multi-user editing, theme management as well as hundreds of built-in components and templates for quick drag & drop. Visily also offers AI tools such as sketch-to-design and screenshot-to-design, where you can upload hand-drawn wireframes and existing app screenshots, respectively, and convert them into customizable mockups.
Compared to other wireframe tools on the market, Visily produces wireframes with the highest fidelity, nearly as refined as designer-created mockups. This enables early-stage teams or teams that prioritize speed of iteration over pixel-perfection to create both wireframes & mockups in Visily, bypassing the need for Figma and dedicated designers.
Visily is now completely free, making it the strongest rival in the Figma alternatives as a wireframe design tool.
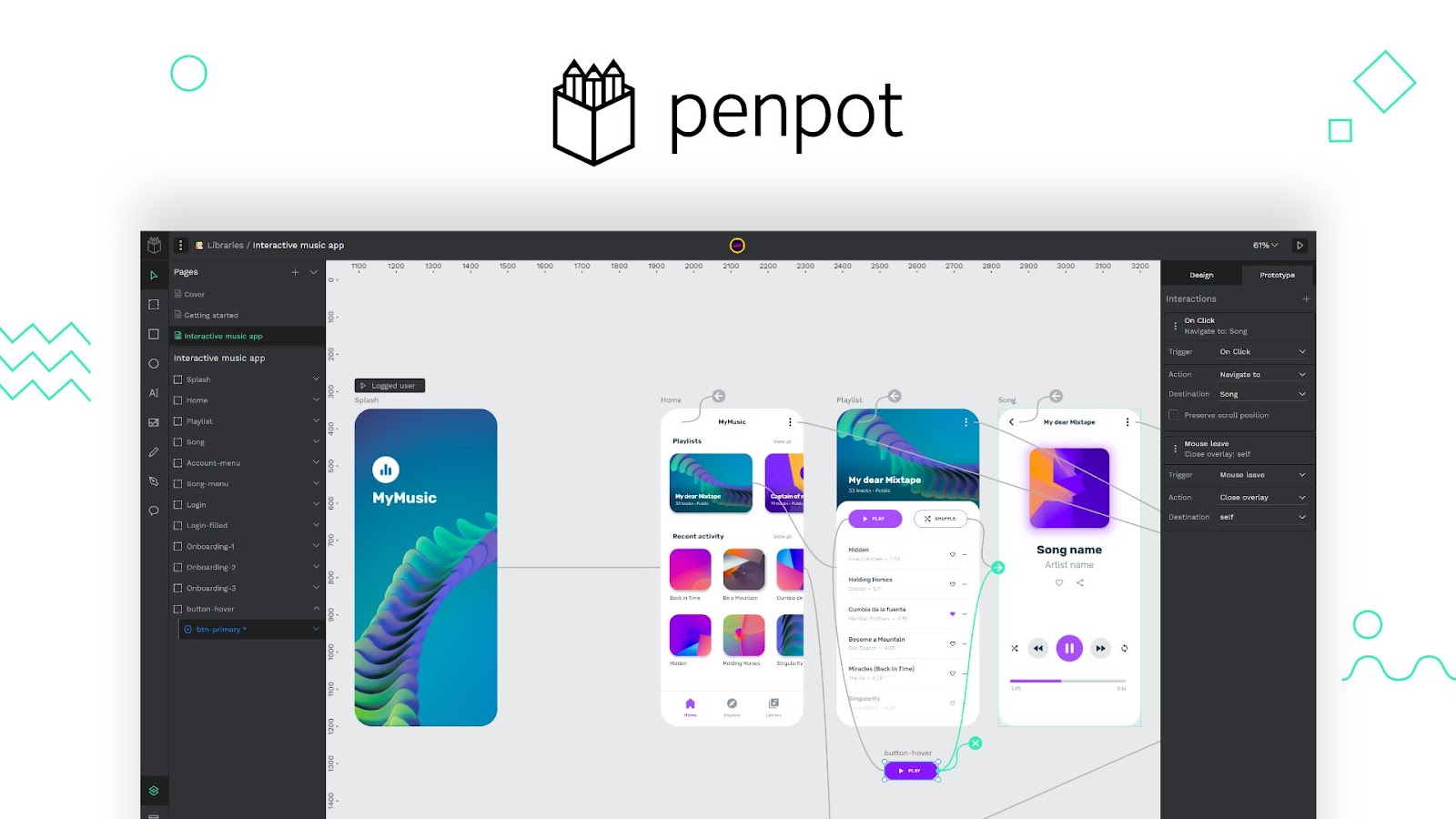
PenPot

Penpot describes itself as design freedom for Teams. It is an open-source design tool that is cross-platform (browser-based) and does not depend on any specific operating systems. Penpot works with open web standards (SVG). It is similar to Figma in that it is built for the community and enhanced by the community. The project is still in beta with a similar interface to Figma and a lot of what they offer, including design features, prototyping, collaboration, the mechanism for feedback, and a library of curated community resources and templates.
Invision

InVision provides an alternative solution to FigJam. Invision is a real-time workspace for teams to collaborate better, align faster, and hand off to each other. As a Figma user, you’ll probably already know FigJam. If not, it is an online team-based whiteboarding tool where you can collaborate, brainstorm ideas, plan plans, and create visual project layouts. These features are what InVision provides but with a focus on placing the flow into collaboration.
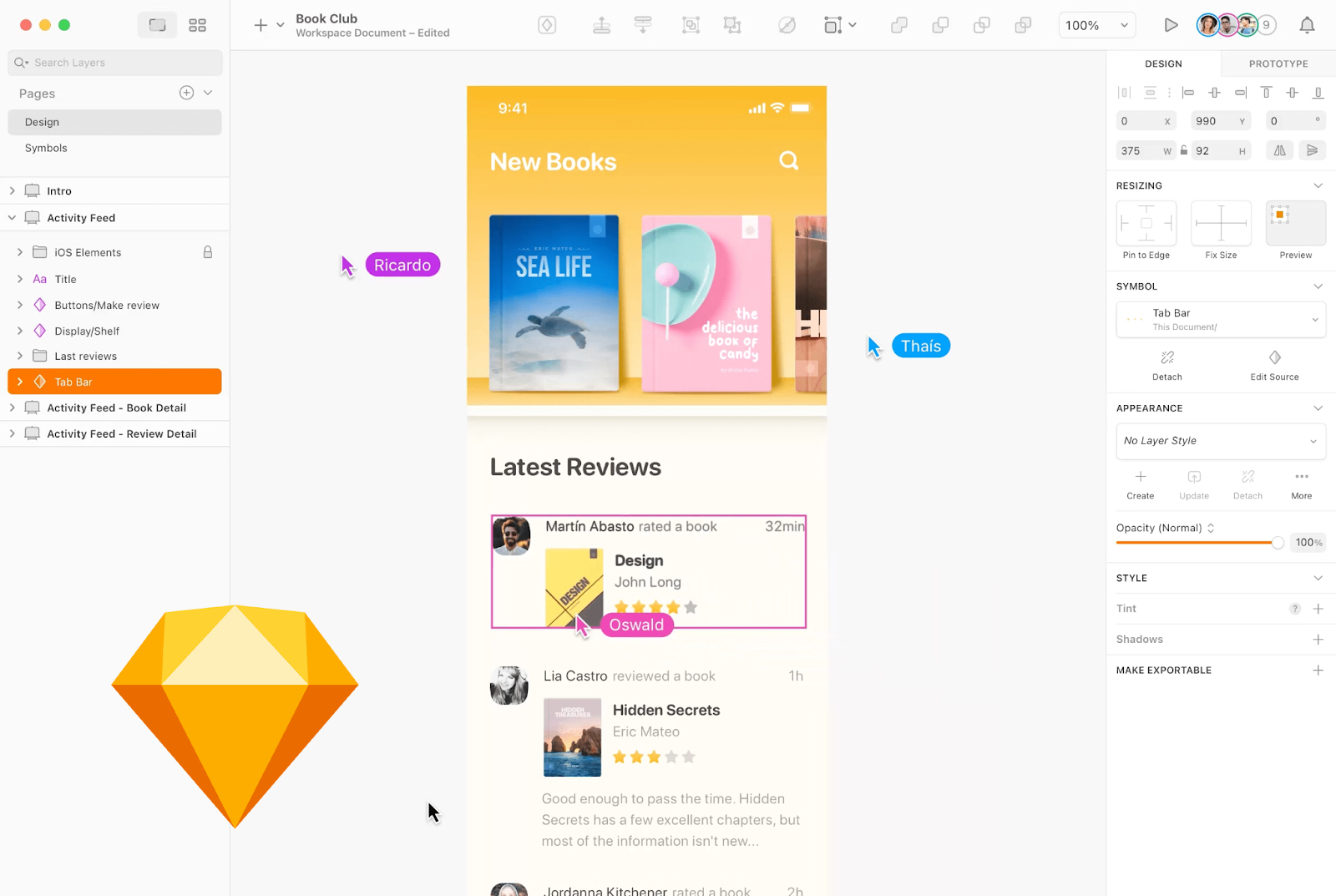
Sketch

Figma and Sketch are considered the best (and most steeped learning curves among) UI/UX design tools on the market. Sketch has been limited in its collaboration functionality as it does require you to design and iterate versions from the macOS systems. Rumor has it that they will develop the web app further to expand beyond prototyping, sharing, and feedback, but this is not yet the case.
Sketch does have the strongest comparison to Figma for community engagement. Sketch has an extensive library of plugin systems, extensions, and integrations. They offer a free course as an introduction to design basics and onboarding to the functionality of the Sketch tool itself.
Design-wise, Sketch offers flexible Artboards and presets, which you can use to design anything on its infinite canvas. Smart components, color variables, and layer styles are also key to helping manage your designs. You can see more about the direct comparable of Sketch and Figma here.
Affinity Designer

Not a direct UI / UX tool, Affinity Designer is a graphic design software with capabilities in mockup design, UI design, logos, and brand assets. The biggest comparison to Figma is its illustration features, as you can design and optimize individual design brand features and control overall creative concepts. There is no real-time collaboration or any plugins. It offers an alternative to Figma as part of a suite of tools that fill in the individual parts of Figma you loved rather than as a direct comparison.
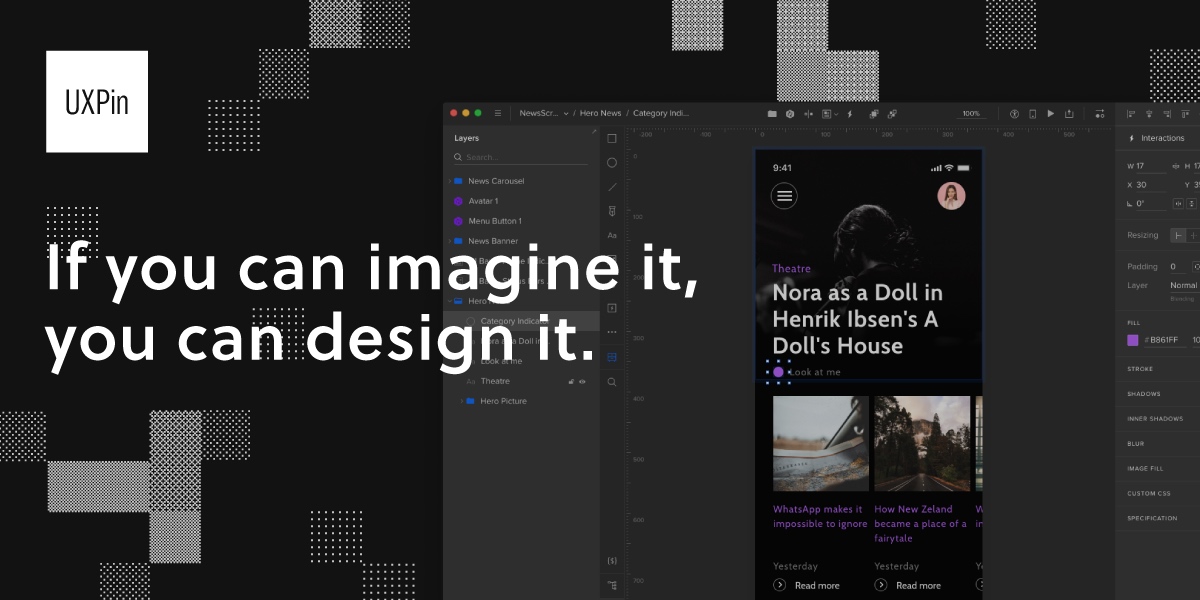
UXPin

UXPin offers component-driven prototyping, which lets you build your designs using the components developers use. It is a code-based design tool available for React only. It is possible to use UXPin without this feature which is called the Merge, and use it as a standard prototyping tool. UXPin is designed with a right-first-time approach keeping consistency in designs, scalability testing in place with the build, and a real-time prototyping system that shows you immediate changes. In this way, it is similar to Figma and prioritizes life-like prototyping to allow for real-time changes.
Moqups

Moqups is a streamlined web app that helps you create and collaborate on real-time wireframes, mockups, diagrams, and prototypes. Moqups’ biggest features are the design assets that empower designers and developers to create mockups and prototypes with professional diagramming tools, site maps, flowcharts, and storyboards. As a tool, it is not as responsive as Figma, but it does fill in some of the design needs that Figma offers.
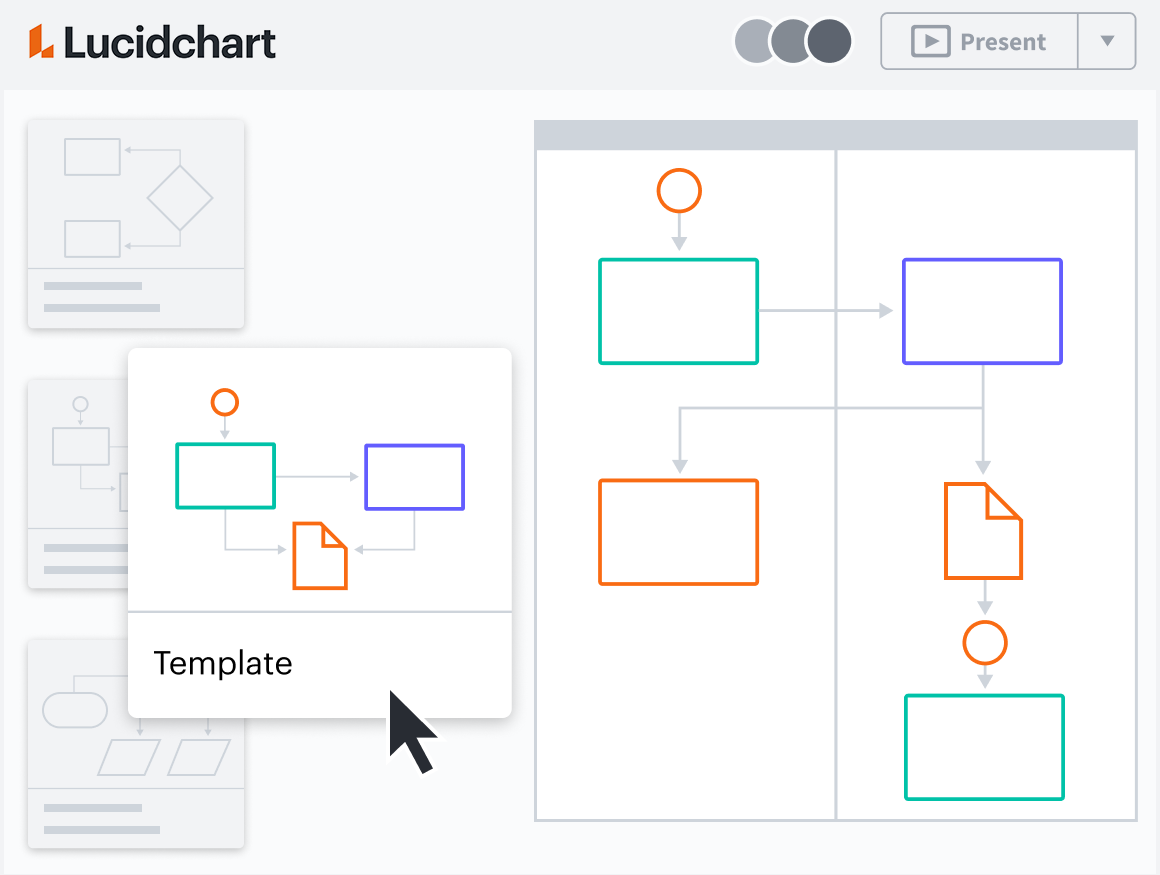
Lucidchart

Lucidchart is an intelligent diagramming application that brings teams together to make better decisions and build the future. It offers the collaboration and wireframing solutions that Figma has, but Lucidchart is noted for being more friendly as a business flowchart tool. Lucidchart does require training to get the most out of the tool and is not as easy to onboard and learn as Figma.
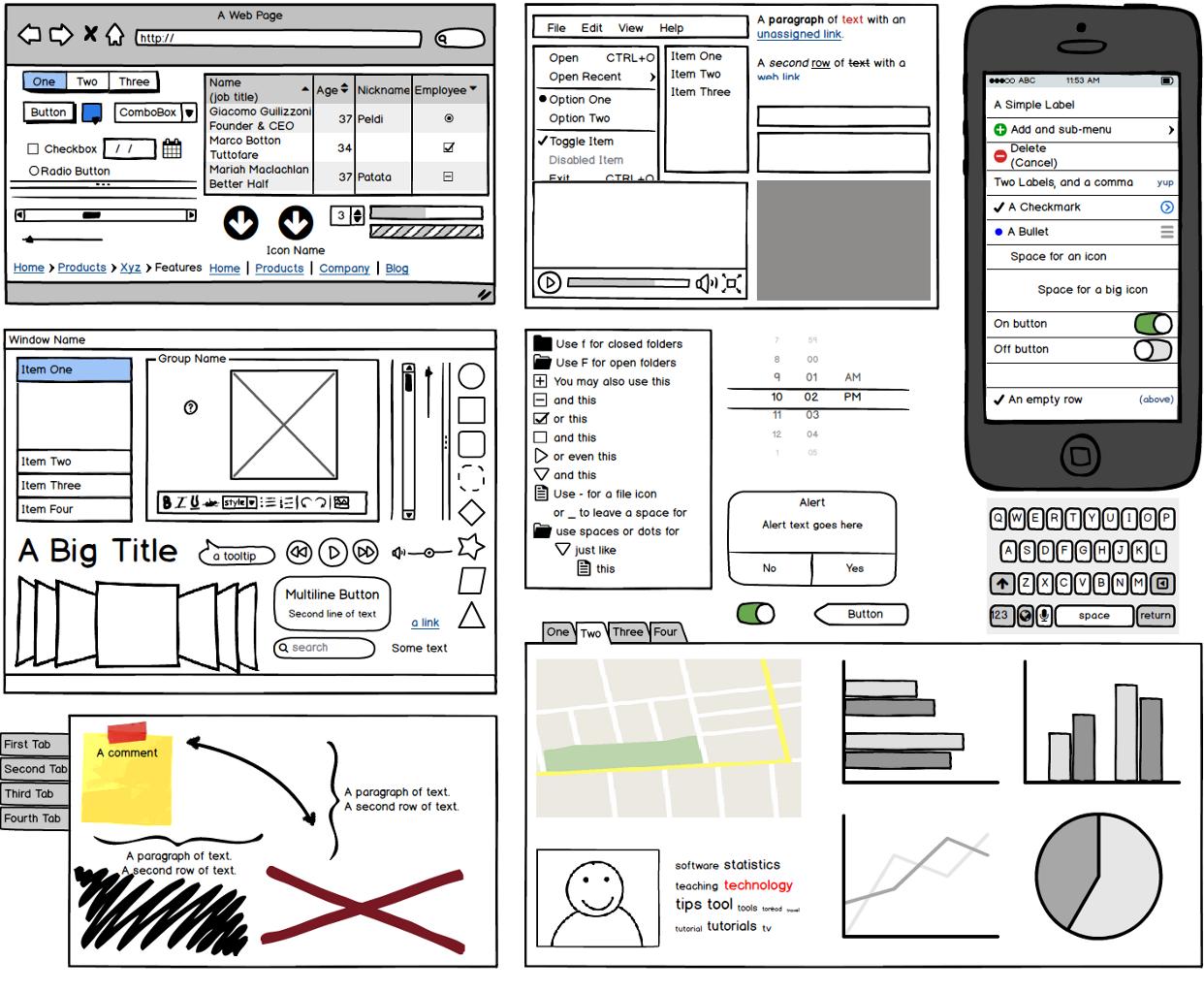
Balsamiq

Balsamiq is a UI wireframing tool known to quickly allow users to focus on software functionality while giving the end user an idea of how the software may work. Balsamiq offers a rapid wireframing solution to low-fidelity mockups. Balsamiq is most used by business owners, product managers, business analysts, developers, agencies, and UX professionals rather than designers. Balsamiq is a solution for start-ups and beginners who need a more basic solution, whereas Figma is a better app for established businesses and experienced professionals. They are not directly comparable, but the functionality crosses over.
Conclusion
Users are understandably looking for Figma alternatives and seeking the same range of features to meet their current needs.
For teams needing a UI design tool to create pixel-perfect designs, PenPot and Sketch are very good replacements for Figma. For those that need to iterate quickly on app and wireframe design, Visily has everything they need, from high-fidelity outputs, big selection of built-in components & templates, prototyping & previewing, multi-user editing to many useful AI features. Other tools offer aspects of what Figma offers, but the reality is for designers and those who work on UI design, convenience is key, and having your tools in one place saves time and simplifies communication.
👉Sign up for free today to get started with Visily.