Have you ever dreamed about creating your very own website? Before you jump into building it, there’s a super cool step you should know about making a website mockup! A mockup is like a blueprint for your website that shows what your website will look like before it’s actually built.

Creating mockups is a big part of the web design process. It’s where you get to play around with your ideas, move things around, and see what works best. You can create mockups for web pages, try out different design elements, and even make interactive prototypes that feel like a real website. It’s all about planning and having fun with your design before making it real.
So, let’s get ready to learn how to create a website mockup and bring your awesome ideas to life!
What is a Website Mockup?
A website mockup is like a model or a blueprint of what a website will look like before it’s built. It shows you where all the different parts of your web page, like pictures, buttons, and text, will go.

When you make a website mockup, you’re kind of like an architect designing a house. You get to decide where everything should be placed so it looks good and works well. It’s a super important step in the web design process because it helps you see your ideas come to life on the screen, without having to write any code yet.
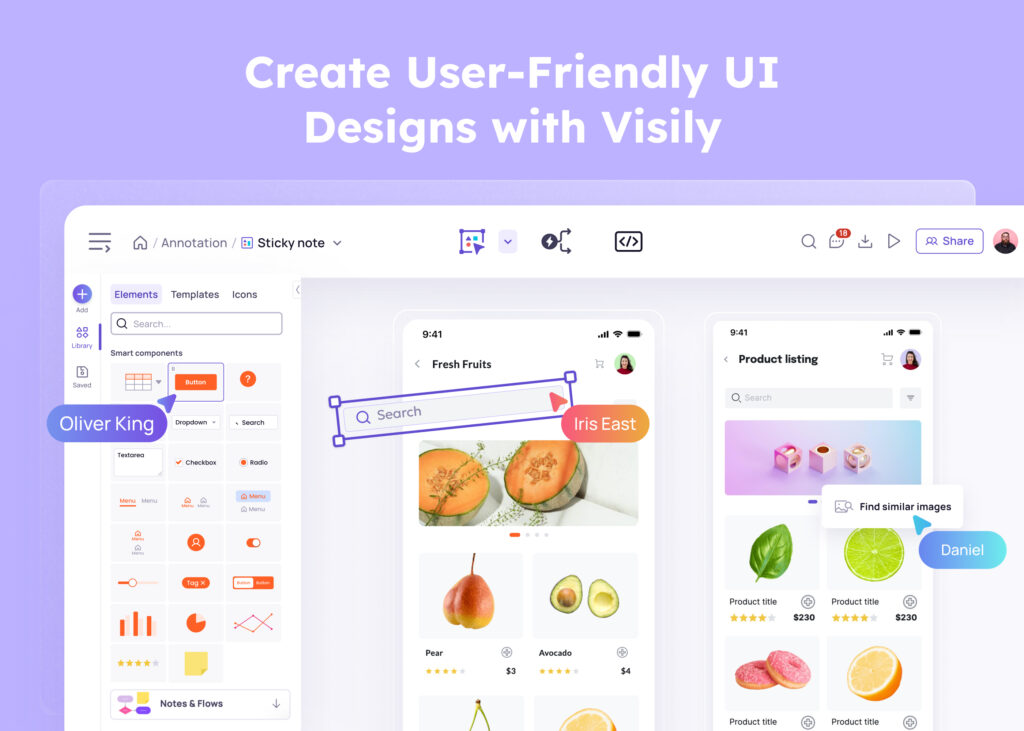
Web designers use mockup tools to create these plans. These tools can be simple or fancy, like Figma. For the non-designers, Visily is a good choice. With these tools, you can move around design elements, try out different colors, and play with the layout until everything looks just right.
Creating mockups is really fun because you can experiment with your design and make changes easily. Plus, you can share your mockup with friends or teammates to get their feedback. This way, you can make sure your website will be awesome before you start building it for real!
When do I Need to Create a Website Mockup?
Website mockups serve several important purposes throughout the design and development process. Mockups act as visual thinking tools to clarify ideas.
As the design starts to solidify, more refined and detailed mockups help to align stakeholders. They also set clear expectations before handing off to development teams. Mockups provide an easily understandable visualization of the end product. This complements more abstract written requirements. Using mockups this way reduces miscommunications down the line.
Mockups are also invaluable usability testing aids. Stakeholders can interact with mock site pages and flow to uncover issues. They can also provide feedback. Designers can then rapidly iterate based on this user input. Changes at the mockup stage are much faster and cheaper than changing programmed and visual assets later.
Finally, mockups serve as essential guides for development teams. They help teams produce pixel-perfect site implementations. Without a complete and detailed mockup reference, developers would have too much room for interpretation. This would result in outputs that likely deviate from the intended designs. And that would waste project resources.
Why is Creating a Web Design Mockup Important?
Creating mockups is a crucial part of the entire design process when building a new website. Taking the time to create wireframes and mockups provides many benefits:
• Mockup creation allows you to plan the layout and structure before development begins. You can experiment with different options without needing to write code.
• Mockups facilitate clear communication of the vision to stakeholders and developers. This alignment of goals from the start prevents missteps.
• User testing can happen early on with mockups. Issues get uncovered and iteration is rapid before launch.
• For developers, mockups provide essential specifications to guide implementation. This results in sites that match designs pixel-perfect rather than leaving room for interpretation.
• Mockups tell a visual story that is universally understandable versus just textual requirements or abstract descriptions.
Mockups are invaluable tools throughout the entire website design process. Wireframing and mockup creation upfront saves time, money, and headaches down the line. It enables user-centered design and clear stakeholder alignment to bring visions accurately to life.
How to Mockup a Website Using Visily?
Let’s learn how to create a website mockup using Visily.
Step 1: Get Started
First up, you need to create a free account on Visily. Once you do that, you can start a new design project. Now, this is where the fun begins! You get to decide what your website will look like. You can use screenshots of websites you like, draw sketches, use ready-made templates, or even just write down your ideas. This is the first step where you decide what direction you want to take your website in.
Let’s explain these ways so that you can get started:
1. Blank canvas – Just like an artist starts with a blank canvas, you can too! Visily has a feature called the UI Library. It’s like a toolbox full of different website parts you can use. You can drag and drop these parts onto your blank canvas to start building your website mockup.
2. Pre-built templates – If you’re not sure where to start, don’t worry! Visily has a bunch of pre-built templates you can use. These are ready-made website mockups that you can customize to make your own.
3. Use AI: Screenshot to Design – This is a super cool feature! If you have a screenshot of a website you like, you can upload it to Visily. Then, Visily’s AI will turn that screenshot into a website mockup that you can edit and customize. It’s like magic!
Step 2: Edit Your UI Mockups
Now, it’s time to start designing your website. With Visily, you can easily change your mockups with its simple yet powerful editor. It’s like having a magic wand that lets you change the colors, shapes, and layout of your website mockup with just a few clicks. Plus, Visily has some pretty cool AI features that can help speed up your design process.
Step 3: Create Interactive Prototypes
Once you’re happy with your mockup, you can turn it into an interactive prototype. You can create paths that show how users will move around your website, clicking on buttons, filling out forms, and exploring different pages. This helps you see how your website will work in real life and makes sure it’s easy for people to use.
Bonus: Export Your Mockup to Figma
After you have designed your website mockup and made it interactive with Visily, there’s one more cool thing you can do – you can export your mockup to Figma!
Figma is another tool that is used for UI mockup design. If you or your team use Figma, this step will be very helpful.
To export your mockup to Figma, all you need to do is click on the ‘Export’ button in Visily and choose ‘Figma’. Your mockup will then be sent over to Figma, where you can continue to work on it, share it with your team, or save it for later.
Final Words
Creating a website mockup is an essential first step when starting any web design project. As we’ve discussed, mockups help with quick idea generation, effective teamwork, and user testing to fine-tune your website’s design.
Using website mockup tools like Visily can make the process of creating, sharing, and revising mockups easy with pre-made templates and team workflows. It might be tempting to dive straight into the development of your site, but taking the time to use a design tool for mockup creation at the start can save a lot of time in the long run. It leads to happier users, a unified team, and ultimately a more successful website built correctly the first time. By following these 5 simple steps, anyone can use website mockup tools to confidently bring their web design project to life.