
If you’re new to the world of UX/UI design, you’re bound to encounter a buzzword that’s a foundational piece of every product manager’s toolkit: wireframes.
Wireframes are integral to crafting stellar designs quickly and efficiently. In this comprehensive guide, we’ll take you through Wireframing 101 and explore how AI-powered platforms like Visily are making it easier for non-designers to create wireframes for their websites and apps.
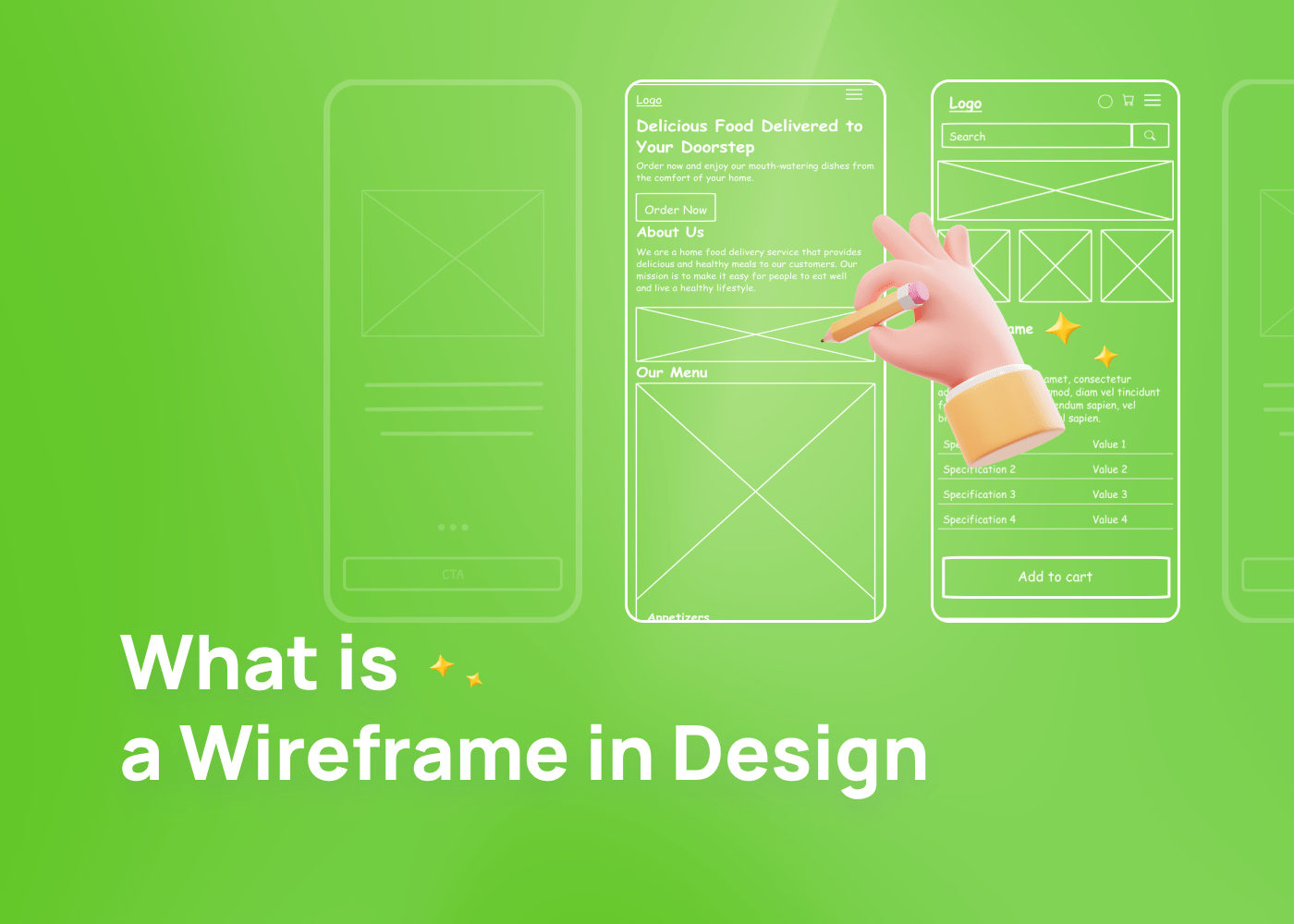
Understanding the basics: What is a wireframe?
A wireframe is a visual representation of a web page or application’s layout. It serves as the skeletal framework of your design, much like the bones in our body. This framework showcases the placement of various elements, from navigation bars to content blocks, and the hierarchy of information, indicating which elements are primary and which are secondary. Wireframes focus on functionality, layout, and the user’s journey through the design.
To draw a parallel, think of a wireframe as the architectural blueprint of a building. Before builders lay the first brick or choose the color of the walls, they need a detailed plan that shows where each room will be, how big the windows will be, and how the space will flow. Similarly, before adding aesthetic touches or diving into the intricacies of user interactions, you need to lay out the foundation with a wireframe.
By focusing on structure and user experience first, wireframes ensure that the design remains user-centric from the outset, laying the groundwork for a more intuitive and effective final product.
Why are wireframes important?
Now that we’ve reviewed the basics of wireframing, you may be wondering why these things are so important. Here are just a few reasons why they’re an essential part of the digital design process:
A North Star for design
At the heart of every successful design project lies clarity and focus, and wireframes provide just that. By stripping the design down to its most fundamental elements, wireframes ensure that the spotlight remains firmly on functionality and the overall user experience. This distilled perspective ensures that the core objectives of the project aren’t overshadowed by design aesthetics or premature detailing.
Streamlining iterations and feedback
In any design process, revisions are inevitable. However, making changes to a fully fleshed-out design can be time-consuming and resource-intensive. Wireframes come to the rescue by allowing for swift iterations. With their simplified structure, feedback can be seamlessly integrated, ensuring that potential pitfalls are identified and addressed early on. This proactive approach not only saves time but also ensures that the project remains on track from the start.
Bridging communication gaps
One of the perennial challenges in any collaborative endeavor is ensuring everyone is on the same page. Wireframes excel as a communication tool in this regard. They provide a tangible reference point that bridges the gap between various teams involved in the project.
Whether it’s product managers brainstorming the user journey, developers prepping for the build, or stakeholders envisioning the final product, wireframes ensure a unified understanding of the project’s direction and goals. This alignment is crucial for maintaining consistency and ensuring a cohesive end product.
High-fidelity versus low-fidelity wireframes: What’s the difference?
Besides “wireframes,” a few other key terms to understand within UX are “high-fidelity” and “low-fidelity” wireframes.
Low-fidelity wireframes
Imagine you’re at a coffee shop, sketching out a quick design idea on a napkin. This rudimentary sketch, capturing the essence of your concept without delving into intricate details, embodies the essence of a low-fidelity wireframe.
These wireframes are typically basic, often hand-drawn, and serve as the initial visual representation of a layout. Their primary purpose is to convey a concept, facilitate brainstorming, or validate an idea in the early stages of design. Their simplicity ensures rapid production, making them ideal for initial discussions and iterations.
High-fidelity wireframes
Transitioning from the conceptual stage to a more refined design phase requires a detailed blueprint, and this is where high-fidelity wireframes come into play. These wireframes are comprehensive, offering a closer look at the final design. Crafted using intelligent design tools like Visily, they provide a granular view of the layout, encompassing precise element placements, detailed annotations, and at times, even interactive components.
The depth they offer allows designers, developers, and stakeholders to visualize the end product with greater clarity. Platforms like Visily recognize the importance of both granularity and flexibility, offering those new to design a spectrum of options ranging from high-fidelity to low-fidelity wireframes. This ensures that irrespective of the project phase or requirement, users have the right tools at their disposal to bring their visions to life.
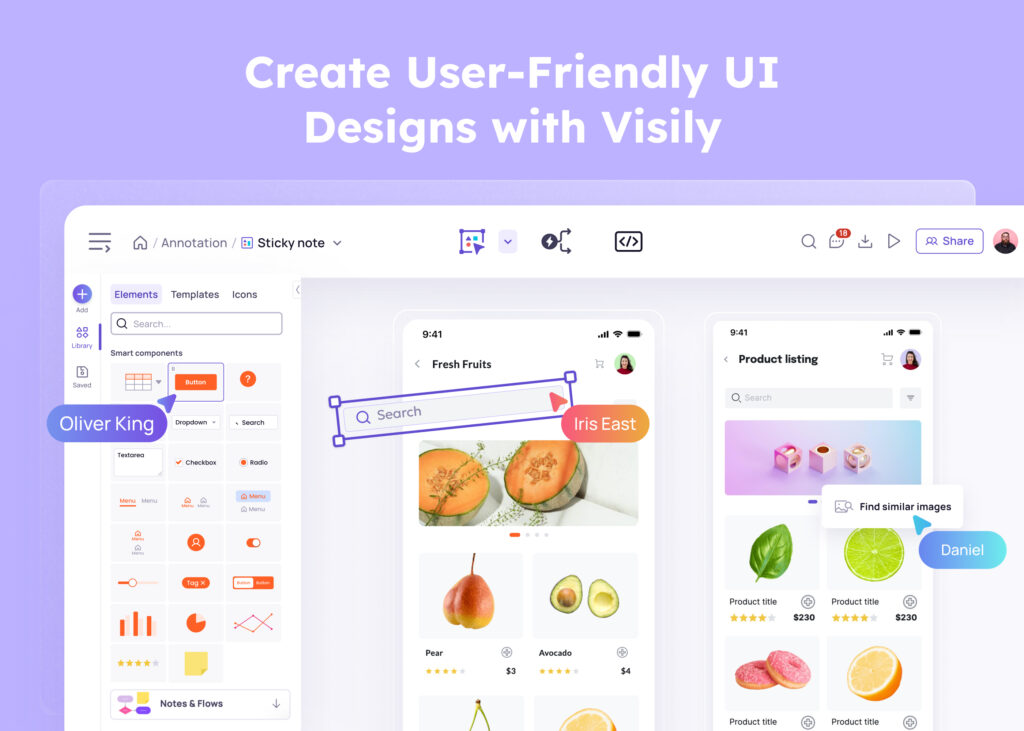
Wireframing with Visily
When it comes to helping non-designers create stunning wireframes, Visily is second to none. By harnessing the power of AI, Visily offers a transformative approach to design, making the once tedious process of wireframing more intuitive and efficient.
The platform boasts an expansive collection of templates, catering to a range of design needs. Whether you’re in the initial stages, sketching out basic layouts with low-fidelity wireframes, or diving deep into detailed design with high-fidelity versions, Visily has got you covered. Our revolutionary Sketch-to-Wireframe AI feature exemplifies this commitment to efficiency, allowing users to effortlessly convert hand-drawn ideas into digital wireframes.
But Visily’s prowess isn’t limited to just websites. For those venturing into mobile app design, the platform offers invaluable insights and resources. With a dedicated suite of mobile app design templates and tools, product managers can navigate the unique challenges of mobile interfaces with ease. Visily ensures that, regardless of the platform or device, designers are equipped with the best tools to transform their creative visions into tangible, user-friendly designs.
Ready to dive into the world of wireframing? Explore Visily’s extensive range of tools and templates and start your design journey today!