
In today’s highly competitive business landscape, establishing a strong online presence is paramount to success. One of the most critical aspects of this process is ensuring a seamless and enjoyable user experience for your customers. A vital component of that experience is the User Interface (UI), which can make or break your business’s ability to convert visitors into customers. To achieve the perfect UI for your website, web app, or application (in this article, we will refer to it as “product”), you’ll need to have a profound understanding of what UI prototyping is.
In this article, we will delve deep into the world of UI prototyping, explore the benefits of creating a prototype and introduce you to Visily, one of the most powerful prototyping tools available on the market.
UI Prototype Definition: What Is UI Design Prototyping?
During the early stage of product development and website/website development, it’s essential to create a digital mockup of a future customer-facing interface called UI prototyping. A prototype is a high-fidelity visual representation of a final product that displays the user experience. It’s not a fully functioning product, but it showcases how a product works via simple actions like clickable buttons, screen changing, etc.
You can read more about the difference between a prototype, a wireframe, and a mockup.
This allows you to validate your design, understand the flow and direction of your tool, and observe how real users interact with your product before moving to the coding stage. Prototyping is also ideal for presenting to Venture Capital firms, sharing with stakeholders and collaborators, and finding ways to improve customer experience. You can share your prototype with your team or freelancers and make notes for them to add the final edits to your working prototype design.
The Importance of UI Prototyping
UI prototyping is crucial for businesses looking to create an intuitive and efficient online platform, be it a website, web app, or application. It involves designing and testing a preliminary version of the user interface before its final implementation. This process allows businesses to identify potential issues, optimize the user experience, and make necessary adjustments before committing to the final product.
The following sections will further elaborate on the significance of UI prototyping in business success.
The Role of UI in Customer Retention
When potential customers visit your website or app, their experience is significantly shaped by the user interface (UI) design. A thoughtfully crafted interface efficiently guides users through your platform, effortlessly leading them to the products or services they desire. On the other hand, a poorly designed UI can result in frustration and confusion, ultimately causing users to abandon your platform.
However, the task of designing UI is no small feat, as it serves as the foundational step in product development. By incorporating prototyping into your process, you can validate your product idea and enhance the overall user experience beforehand.
Therefore, it is critical to invest time and resources into UI prototyping, as it plays a pivotal role in customer retention, driving sales while saving time and effort.
The Impact of UI on Revenue Generation
A user-friendly interface does more than just keep customers engaged; it also plays a vital role in generating revenue for your business. When users can easily navigate your platform and find the desired products or services, they are more likely to make a purchase.
On the other hand, a complex or confusing UI may result in lost sales, even if your offerings are otherwise appealing. In short, UI prototyping can significantly affect your business’s bottom line.
The Process of UI Prototyping
UI prototyping is a multi-step process that begins with conceptualizing the user interface and ends with testing and refining the prototype. Here is an overview of the different stages involved in the creation of a successful UI prototype.
1. Conceptualization
To begin prototyping, it’s essential to gain a comprehensive understanding of your target audience, their requirements, and their anticipated outcomes. This information will guide you in creating a user interface that caters to those specific requirements. At this stage, it is helpful to gather input from various stakeholders, including designers, developers, and end-users, to ensure a well-rounded perspective.
2. Sketching and Wireframing
Once you have a clear concept of the desired UI, the next step is to create rough sketches or wireframes. These visual representations depict the layout, structure, and key elements of the interface. Wireframes provide a basic blueprint for the UI and serve as a useful reference point throughout the prototyping process.
You can read more about wireframing — the difference between low-fidelity and high-fidelity wireframes with this article.
3. Creating the Prototype
Now that the wireframes are set, it’s time to create the actual prototype using a prototype tool. This step involves turning the wireframes into a functional model that closely resembles the final product. The prototype should have all the important elements of the interface, like navigation menus, buttons, and interactive features.
4. Testing and Refining
Once the initial prototype is complete, it’s time to test its functionality and usability. This phase typically involves gathering feedback from potential end-users, as well as conducting usability tests to identify any areas for improvement. Based on the insights gained, you can then make iterative changes to the prototype until it meets the desired level of functionality and user-friendliness.
Introducing Visily: The Best Prototype Tool
Besides a great wireframe tool, you’ll also need software that allows you to do UI prototyping effortlessly. But guess what? Often enough, wireframe tools offer prototyping features as well. In the realm of UI prototyping, there are numerous tools available to help you create, test, and refine your prototypes. Among these options, Visily stands out as the best prototype tool on the market. This free prototype tool offers a user-friendly interface and a host of powerful features designed to streamline the prototyping process. Below, we will delve into the advantages of Visily and explore why it is the preferred choice for businesses of all sizes.
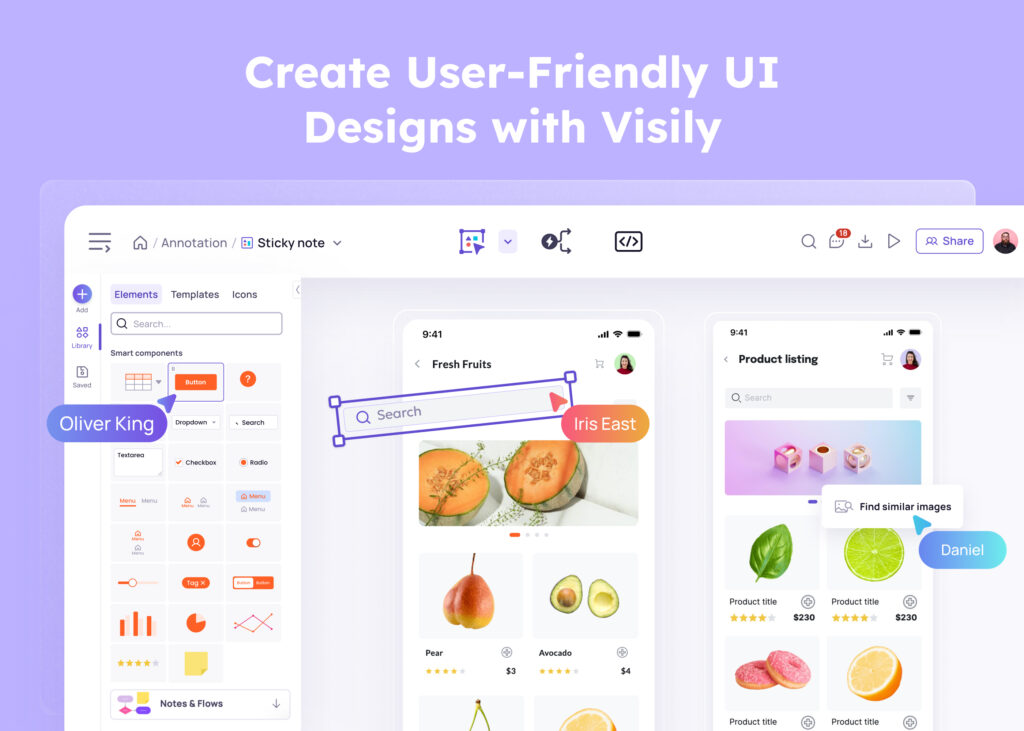
A User-Friendly Interface
Visily’s intuitive interface allows even the most novice designers to create professional-quality prototypes with ease. With a simple drag-and-drop functionality, users can quickly build and modify prototypes without needing extensive coding knowledge.
Advanced Design Features
Visily offers a wide array of design features that enable users to create sophisticated and interactive prototypes. These features include customizable templates, pre-built UI components, and the ability to add animations and transitions. With Visily, your prototypes can closely mimic the look and feel of the final product, ensuring a more accurate representation of the end-user experience.
Real-Time Collaboration and Feedback
Collaboration is a crucial aspect of the prototyping process, and Visily makes it easy to share your work with team members and stakeholders. The platform enables real-time editing, commenting, and feedback, ensuring that all parties can contribute to the development of the prototype. This collaborative approach helps to identify potential issues early on, facilitating a more efficient and streamlined prototyping process.
A Cost-Effective Solution
As a free wireframe and prototype tool, Visily offers businesses a cost-effective solution for creating high-quality UI prototypes. The platform also offers affordable premium plans for those looking to access additional features and benefits.
Conclusion
To put it simply, creating a UI prototype is a crucial step for companies seeking to develop an attractive, engaging, and user-friendly digital platform. Investing time and resources into UI prototyping can significantly impact customer retention and revenue generation. Among the many prototyping tools available, Visily stands out as the best prototype tool, offering a user-friendly interface, advanced design features, and seamless integration with other tools. By leveraging Visily’s capabilities, businesses can create high-quality UI prototypes that drive success in today’s competitive market.