Mobile apps are becoming more and more popular these days. They can do so many things and make our lives easier. Maybe you have a cool idea for a new app that could solve a problem. But before you start writing code for your app, you need a clear plan. This is where an app mockup comes in.
A mockup is like a blueprint for your app. It shows what your app will look like and how it will work. With Visily you can easily create a mockup for your app.

In this blog post, we’re going to show you how to create a mockup for your app. Let’s dive into it.
What is an App Mockup?
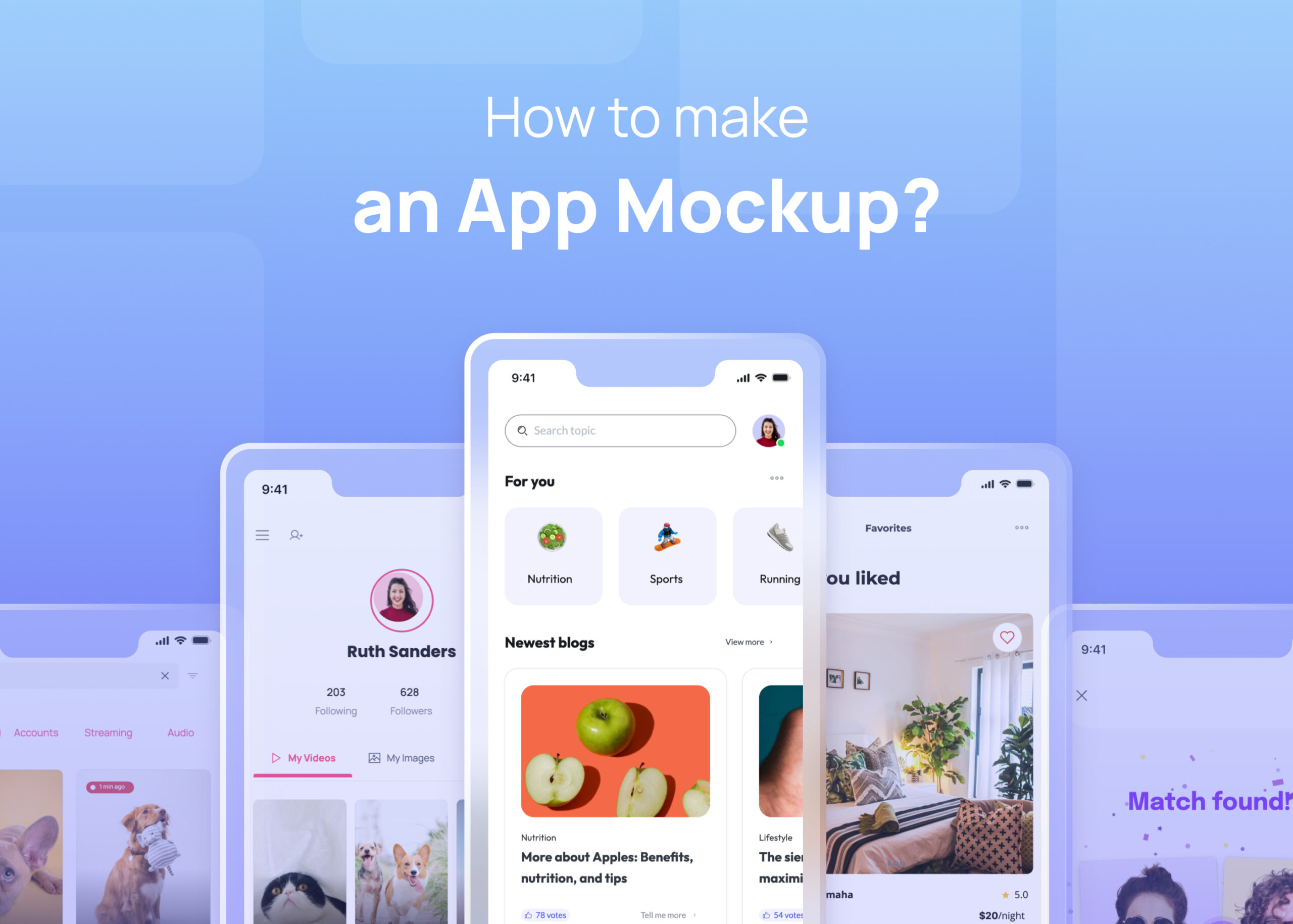
An app mockup is a visualization of an app that shows what a mobile app will look like before it’s coded. It’s a way to plan out your app’s design and functionality. It’s like a blueprint of your app that you can show to others.

An app mockup is not a real app that you can use on your phone, but it looks like one. It has all the visual elements of an app, like buttons, icons, and images. It also shows how the user interface- UI will look. The UI is what users see and interact with when they use an app.
Using a UI mockup tool, you can also create interactive prototypes. These are mockups that you can click on and interact with, just like a real app. This helps you see how your app will work and make sure it’s user-friendly.
Designing an app mockup is an important part of the design process. It helps you plan out your app and make sure it’s easy to use. It also allows you to gather feedback from teammates before you start building your app. So, a mockup is a key step in creating a successful mobile app.
Benefits of Creating App Mockups
There are various benefits of creating a mobile app mockup. These are:
Better Planning:
Making a mockup for your app is like drawing a map before going on a trip. It helps you plan out all the parts of your app and see how they will work together. Interactive mockups help you to decide where to put buttons, images, and text. You can also plan out how users will move from one screen to another. By planning all this ahead of time, you can avoid problems later on.
Visualizes the Final Product:
Creating a mockup for your app is similar to envisioning the finished interior of a house with all the furniture, color schemes, and decorations in place. It goes beyond the structural wireframe—akin to a basic architectural sketch—and brings the concept to life. A mockup represents the application’s appearance, complete with UI elements, colors, and layouts, offering stakeholders a realistic view of the final product.
This level of detail is immensely beneficial. It allows both developers and clients to preview the user experience and the app’s aesthetics before any code is written. Just as homeowners can walk through a 3D-rendered model of their future home, feeling the space and visualizing living in it; app developers, investors, and potential users can interact with the mockup and understand how the app will look and feel.
Facilitates Stakeholder Approval:
A mockup is a detailed visual representation that bridges the gap between a concept and the actual product. It’s an essential tool, whether you’re collaborating with UI designers and developers or presenting your app idea to managers or clients. With a mockup, you can showcase the design elements and functionality of your app in a tangible form. Stakeholders can thus envision the result more concretely. This clarity helps to ensure that everyone is on the same page, leading to more informed approvals. Such precision in communication not only streamlines collaboration but also makes the feedback process more effective.
Easy to Improve:
A mockup is easy to edit and make changes. You can easily make changes to your app design. Maybe you want to move a button to a different place. Or maybe you want to change the color of a screen. You can do all this with a few clicks in your mockup tool. It helps to save your time and money since you’re fixing it before coding. This makes it easy to try out different ideas and see what works best.
What is the Best Software for App Mockups?
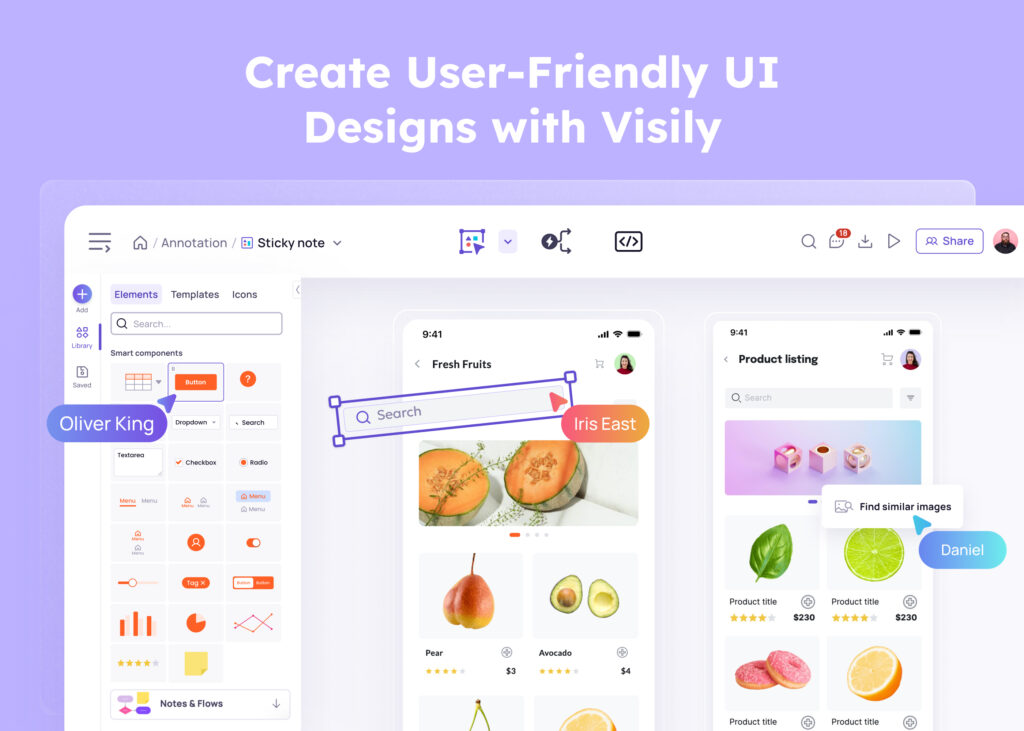
There are many mockup tools out there to help you create app mockups. But, one of the best is Visily. Visily is a software that uses Artificial Intelligence, to help you design your app mockup. This means it can do some of the work for you, making the mockup process easier and faster.
With Visily, you have three ways to create your app mockup. The first way is to start with a blank canvas and drag and drop elements from the UI Library.
The second way is to use one of the pre-built templates. They can save you a lot of time because you don’t have to start from scratch.
The third way is to use screenshot to design. This is an AI-powered cool feature that lets you take a screenshot of an app you like and then use that as a starting point for your own design.
Visily is a great tool to help you create your app mockup. It’s user-friendly and has lots of features to support your design project.
How to Create an App Mockup with Visily
Let’s learn how to create an app mockup using Visily.
Step 1: Get Started
First, you need to sign up for a free account on Visily. Once you’ve done that, you can kick off a new design project. This is the exciting part! You get to decide what your app will look like. Here are the ways to get started:
1. Blank Canvas: Just like an artist starts with a blank canvas, so can you! Visily has a feature called the UI Library. It’s like a toolbox full of different app elements you can use. You can drag and drop these elements onto your blank canvas to start building your app mockup.
2. Pre-built Templates: If you’re unsure where to start, don’t worry! Visily has numerous pre-built templates you can use. These are ready-made app mockups that you can customize to make your own.
3. Use Screenshot to Design: This is a super cool feature! If you have a screenshot of an app you like, you can upload it to Visily. Then, Visily’s AI will turn that screenshot into an app mockup that you can edit and customize. It’s like magic!
Step 2: Edit Your App Mockups
Now, it’s time to start designing your app. With Visily, you can easily change your mockups with its simple yet powerful editor. It’s like having a magic wand that lets you change the colors, shapes, and layout of your app mockup with just a few clicks. Plus, Visily has some pretty cool AI features that can help speed up your design process.
Step 3: Create Interactive Prototypes
Once you’re happy with your mockup, you can turn it into an interactive prototype. You can create paths that show how users will move around your app, clicking on buttons, filling out forms, and exploring different screens. This helps you see how your app will work in real life and makes sure it’s easy for people to use.
Bonus: Export Your Mockup to Figma
After you have designed your app mockup and made it interactive with Visily, there’s one more cool thing you can do – you can export your mockup to Figma!
Figma is another tool that is used for UI mockup design. If you or your team use Figma, this step will be very helpful. To export your mockup to Figma, all you need to do is click on the ‘Export’ button in Visily and choose ‘Figma’. Your mockup will then be sent over to Figma, where you can continue to work on it, share it with your team, or save it for later.
Conclusion
Are you ready to bring your app idea to life? With Visily, you can! It’s the perfect mockup and prototyping tool to create interactive designs for mobile devices and websites. You can play around with different UI elements and see how they work together. These will help you to make app mockups more interactive! It’s super easy to use.
So why wait? Sign up for Visily today and start creating your own app mockups. You’ll see how much easier it makes the design process.