Wireframe Creator
Quickly build website and app wireframes, brainstorm with sticky notes, map user flows, and store references. Do all your product design using a single wireframing maker tool.

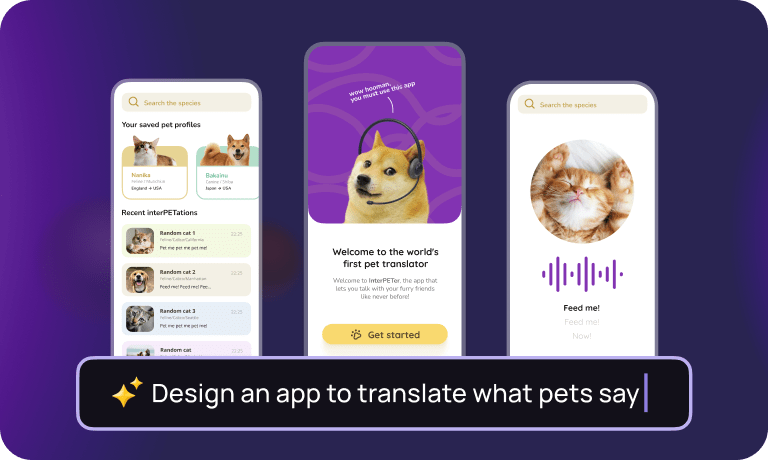
Create wireframes from any inspiration

From text prompts Coming soon
Coming soon
Use the AI text prompt function to make designs and wireframes. Simply write a text prompt like “Create a design for a dog food website”.
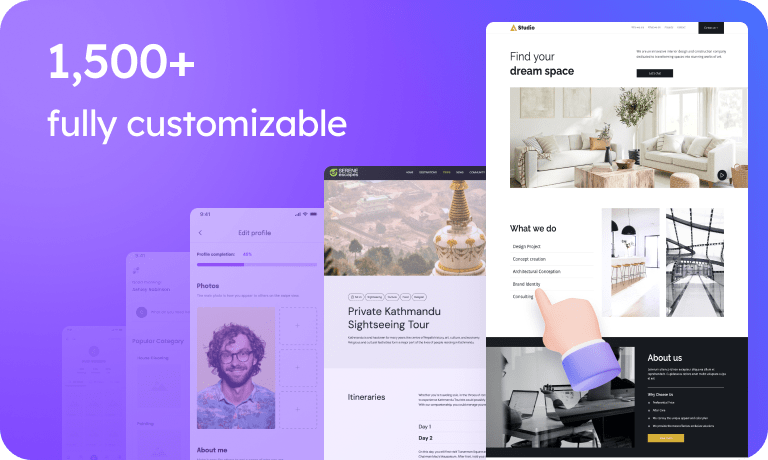
From templates
Create wireframes from our template library, which has 1,500+ fully customizable templates for wireframes and hi-fi designs.

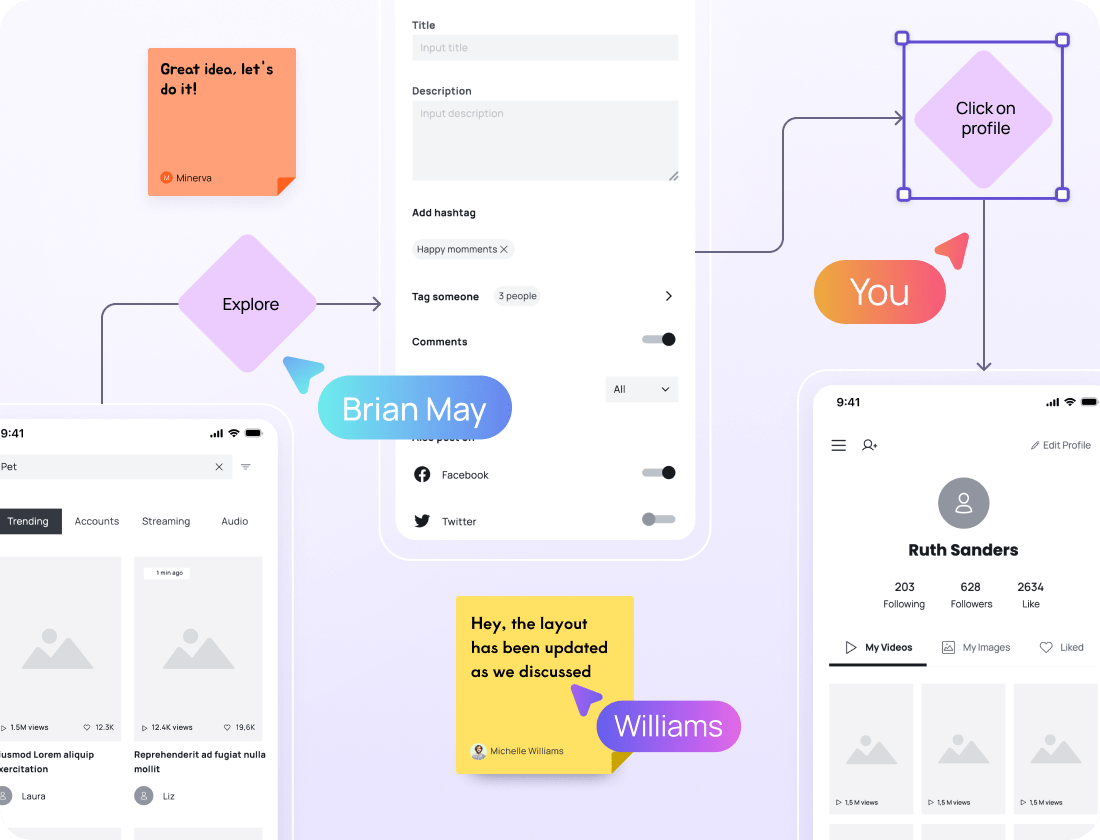
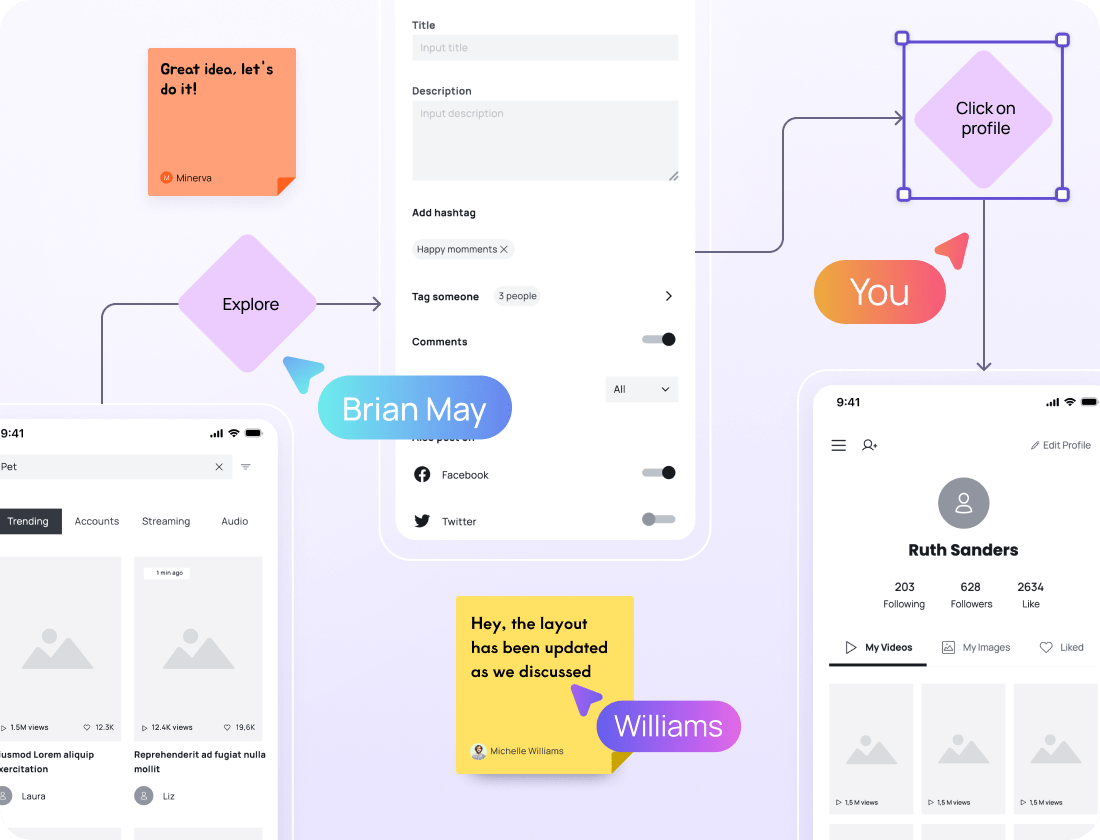
Map out your app flow

Visily makes it easy to map out user flow and wireflow diagrams using its intuitive diagramming components.
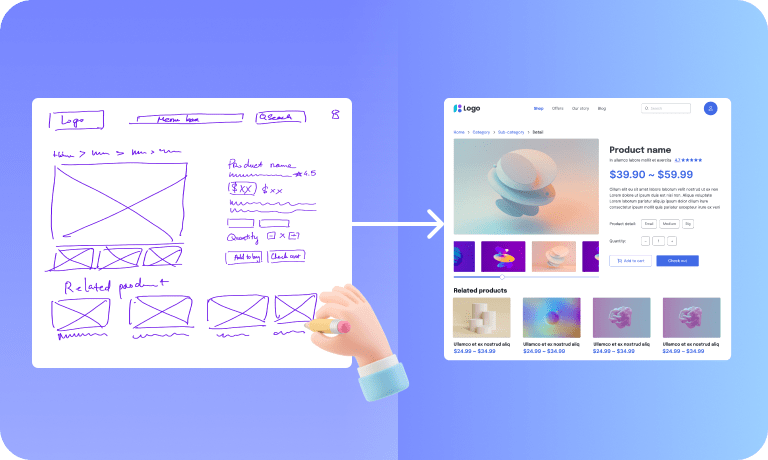
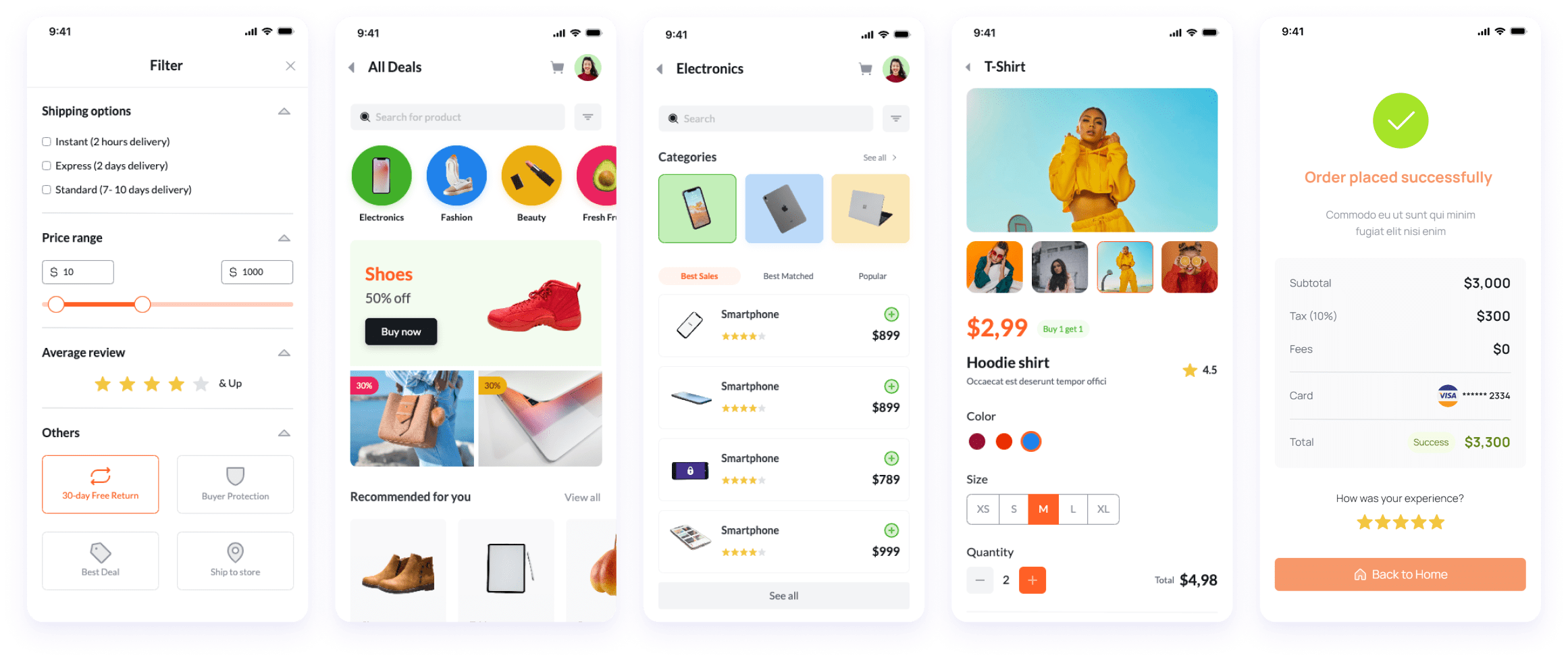
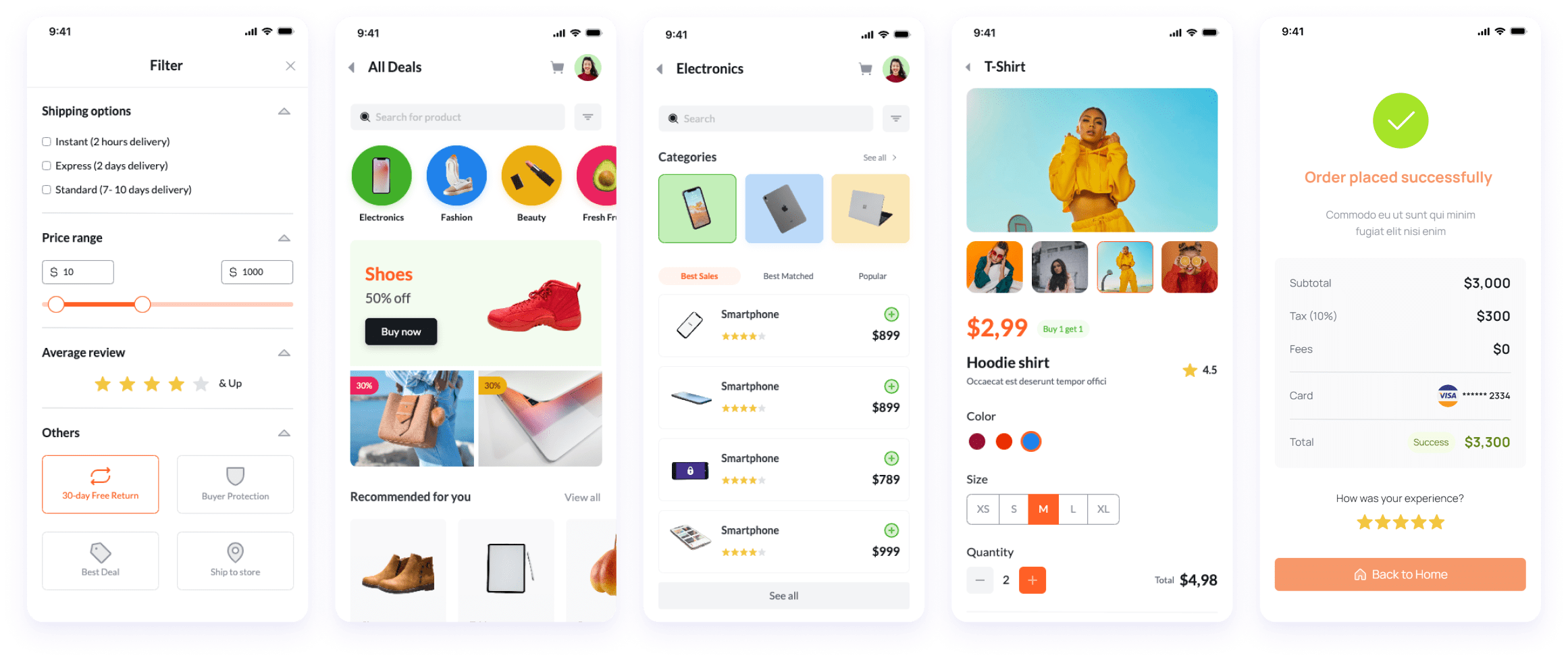
Easily convert basic wireframes into high-fidelity designs

Visily lets you work on low-fidelity wireframes and switch to high-fidelity UI designs in the same app.


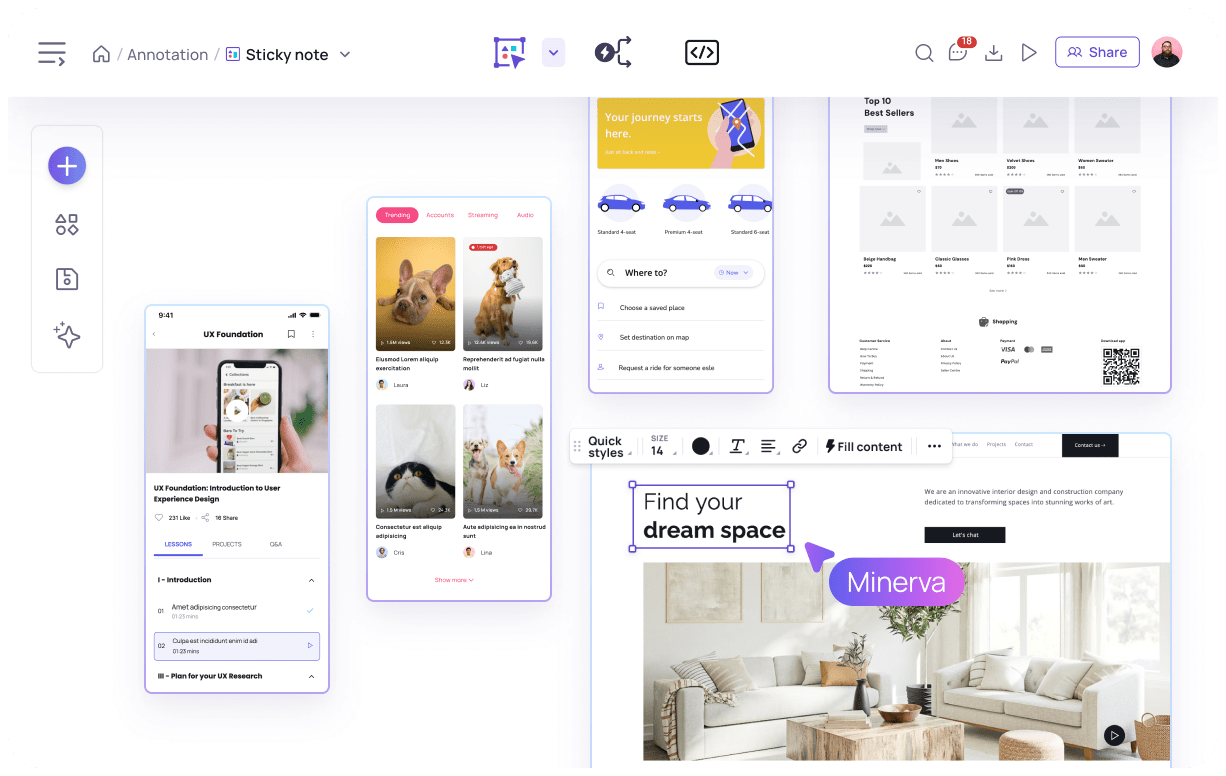
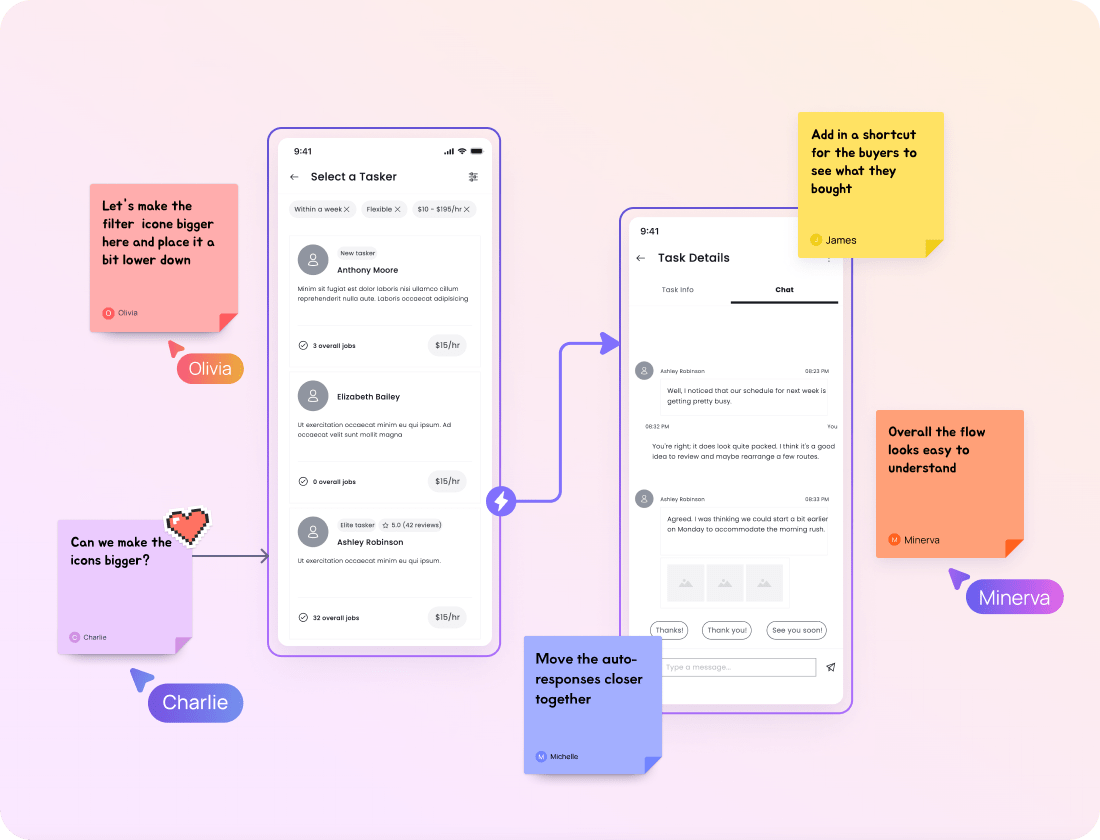
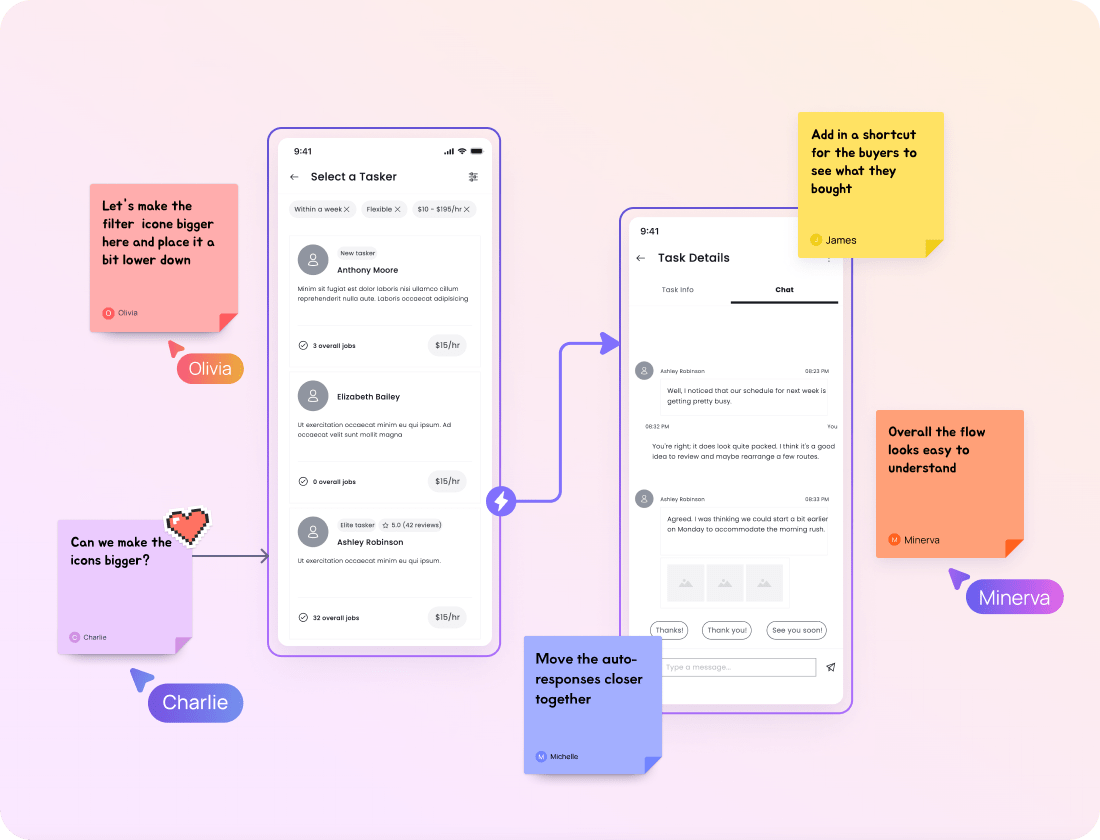
Collaborate in one wireframe tool

Initiate an online brainstorming session with your team while creating web and app wireframes in real-time. Or map out your app and website flows before you share it with your colleagues
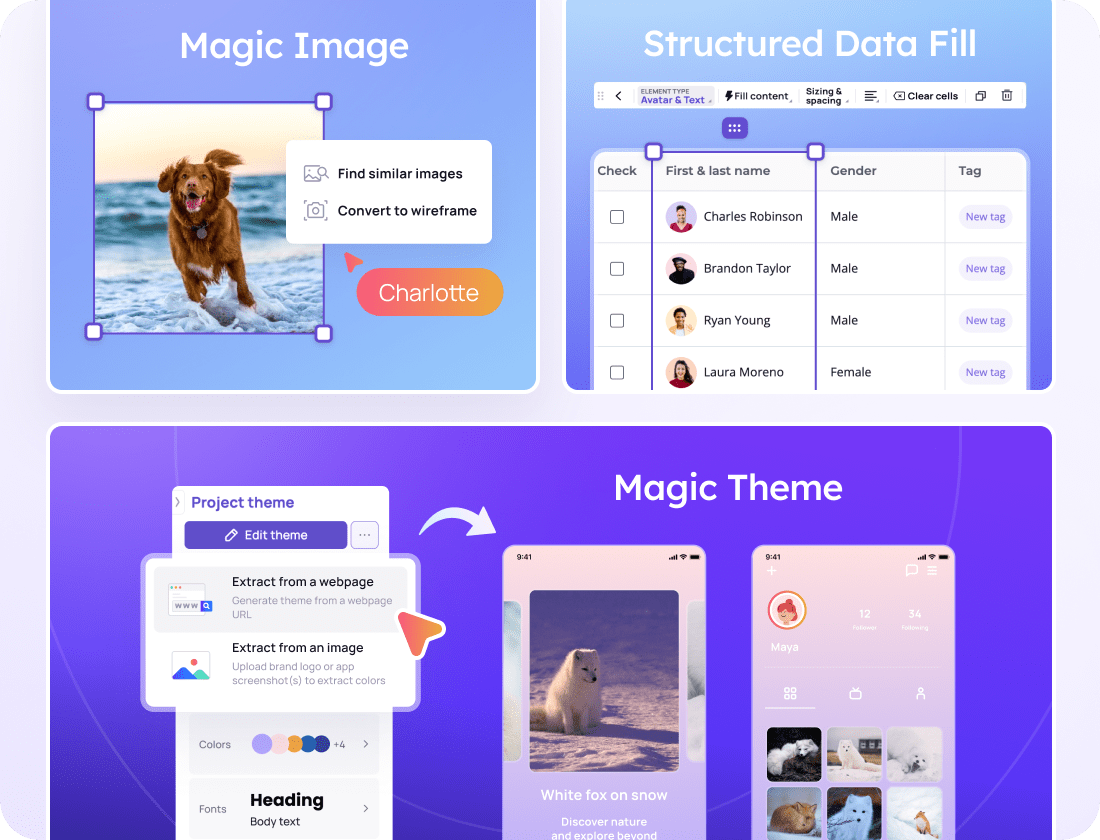
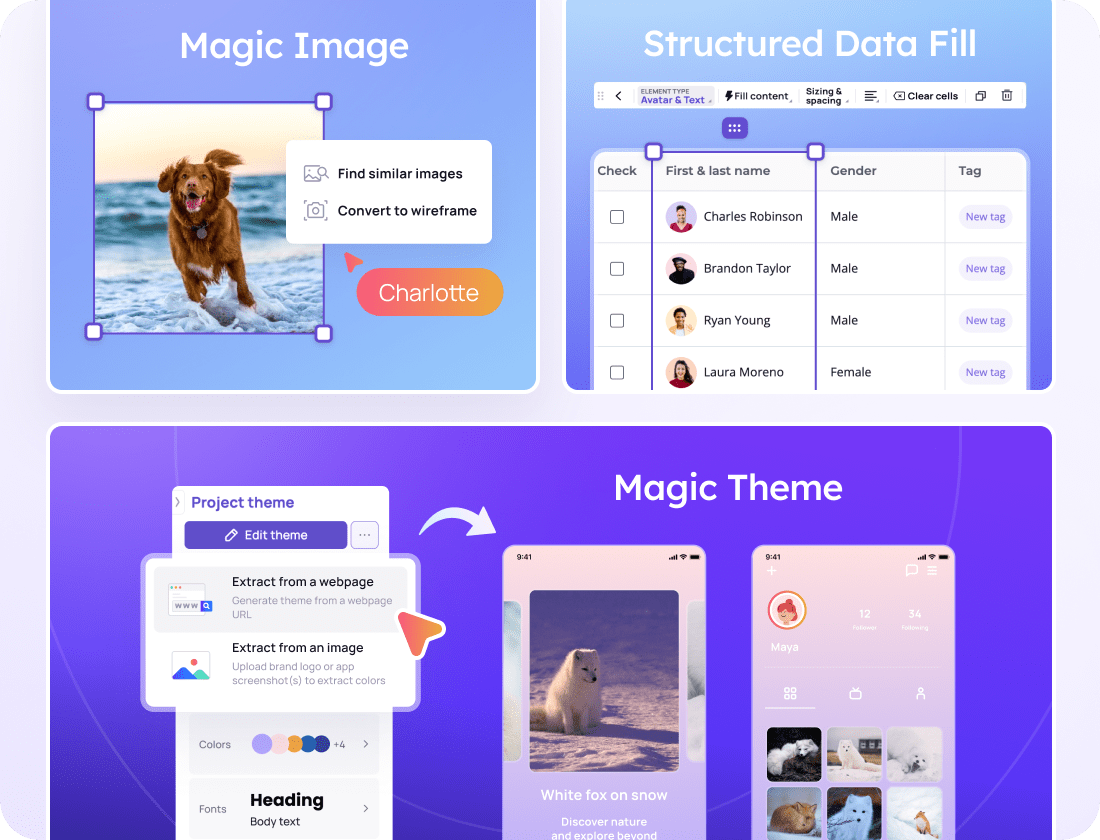
Customize designs in minutes with AI

Let our AI Design Assistants do all the heavy lifting for you! Just sit back, relax, and watch the magic happen! Give “Magic Image” a try to help you find similar pictures, and use “Structured Data Fill” to fill tables with organized content automatically. Or try the awesome “Magic Theme” features to find themes similar to what you like without having to search through vast libraries.

Browse our wireframe templates
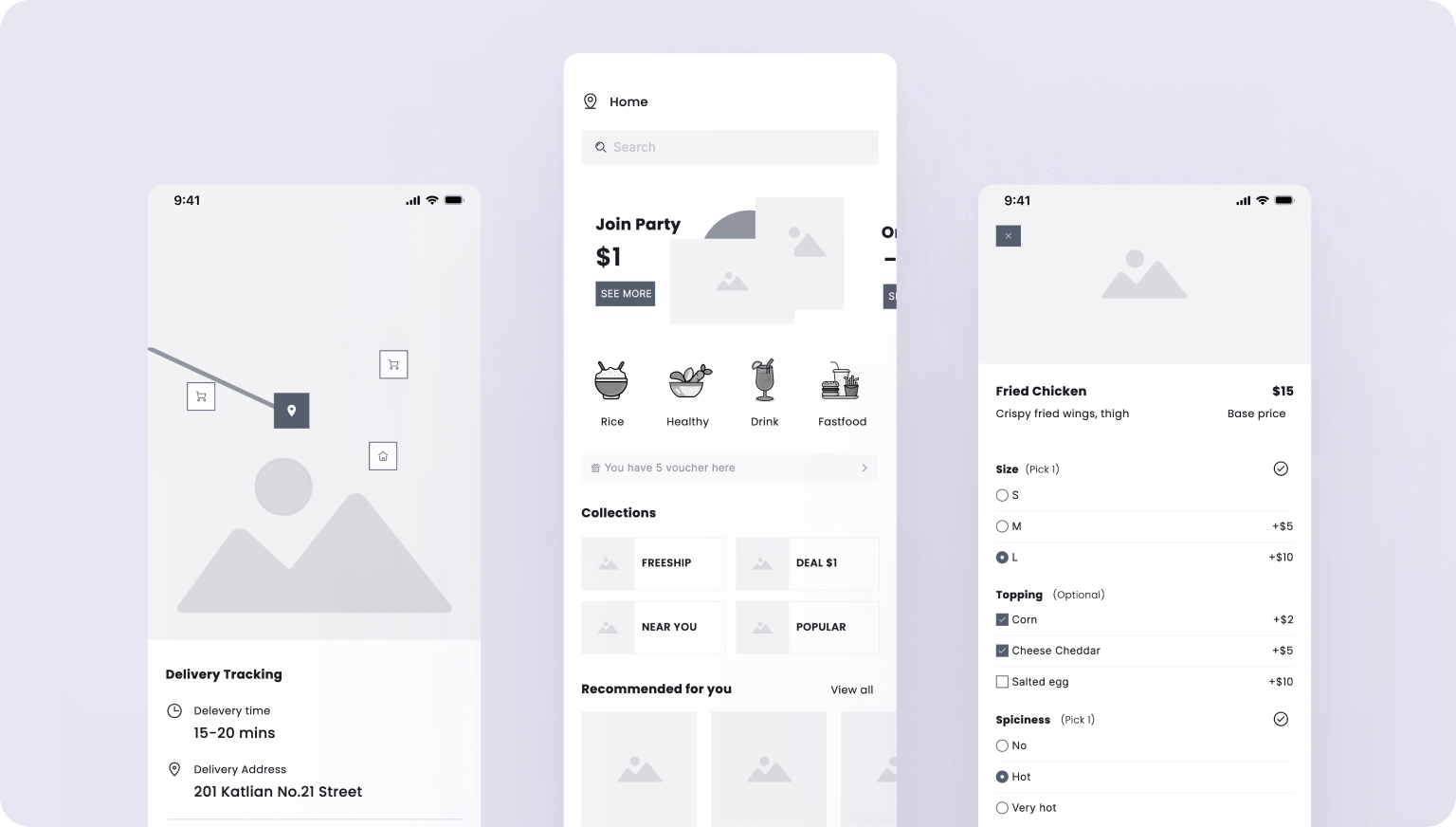
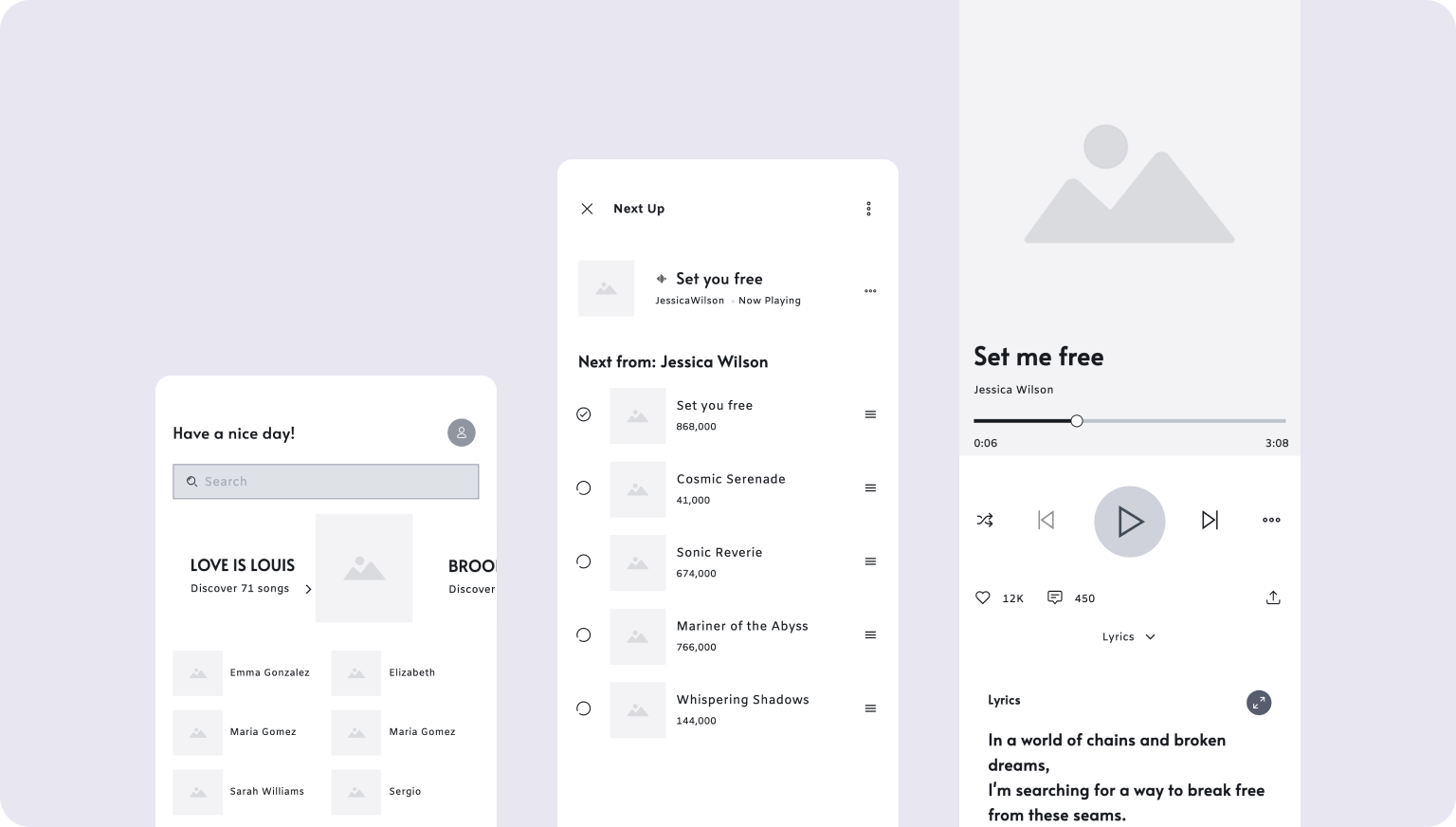
Low fidelity wireframes for effortless idea brainstorming

Food Delivery App

Audio Listening App Wireframe Template

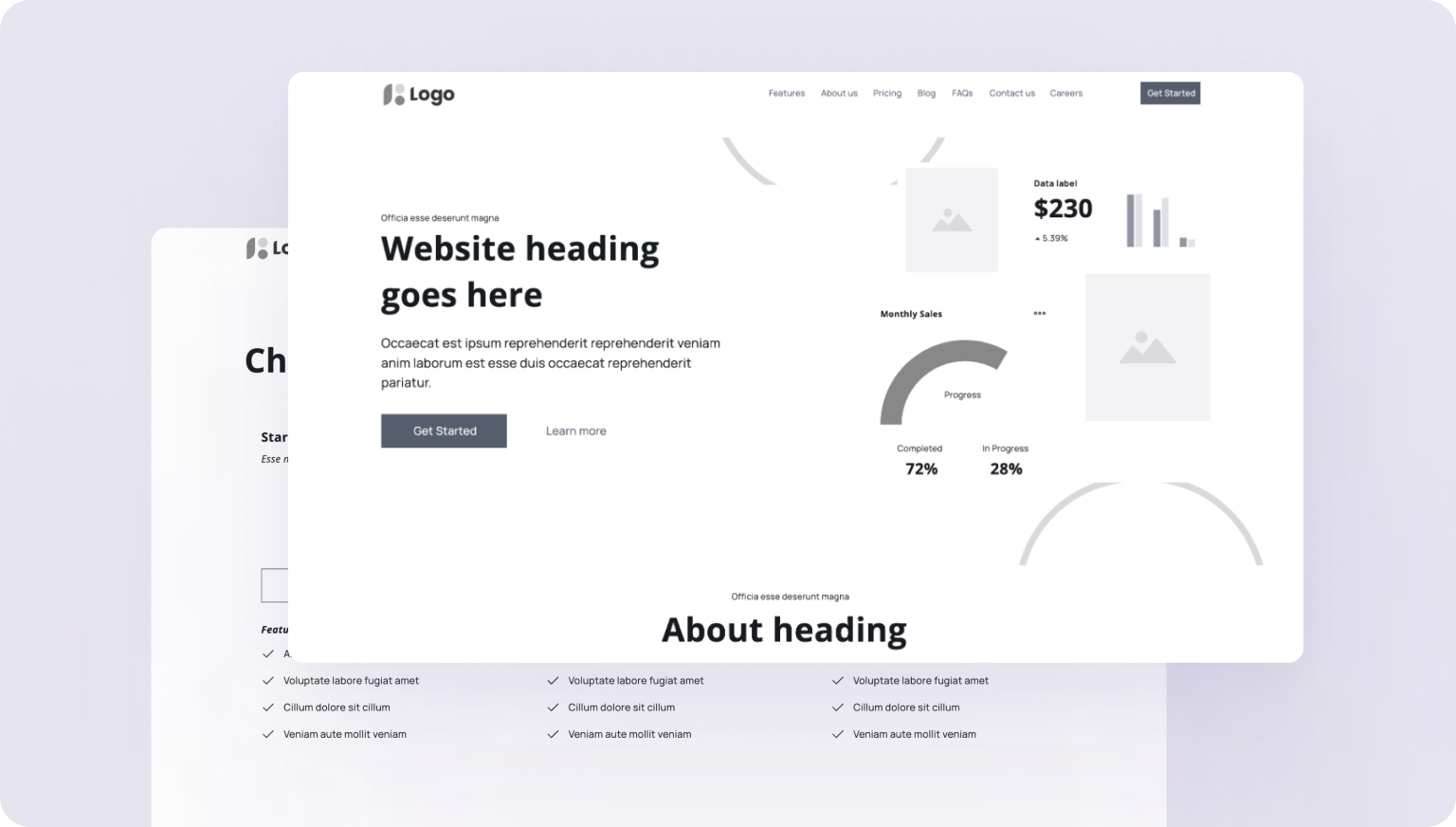
App Marketing Website

AI Chatbot
Investment Portfolio Tracker

Music and Podcast
High fidelity wireframes that can be easily transformed into mockups or prototypes

Restaurant Website

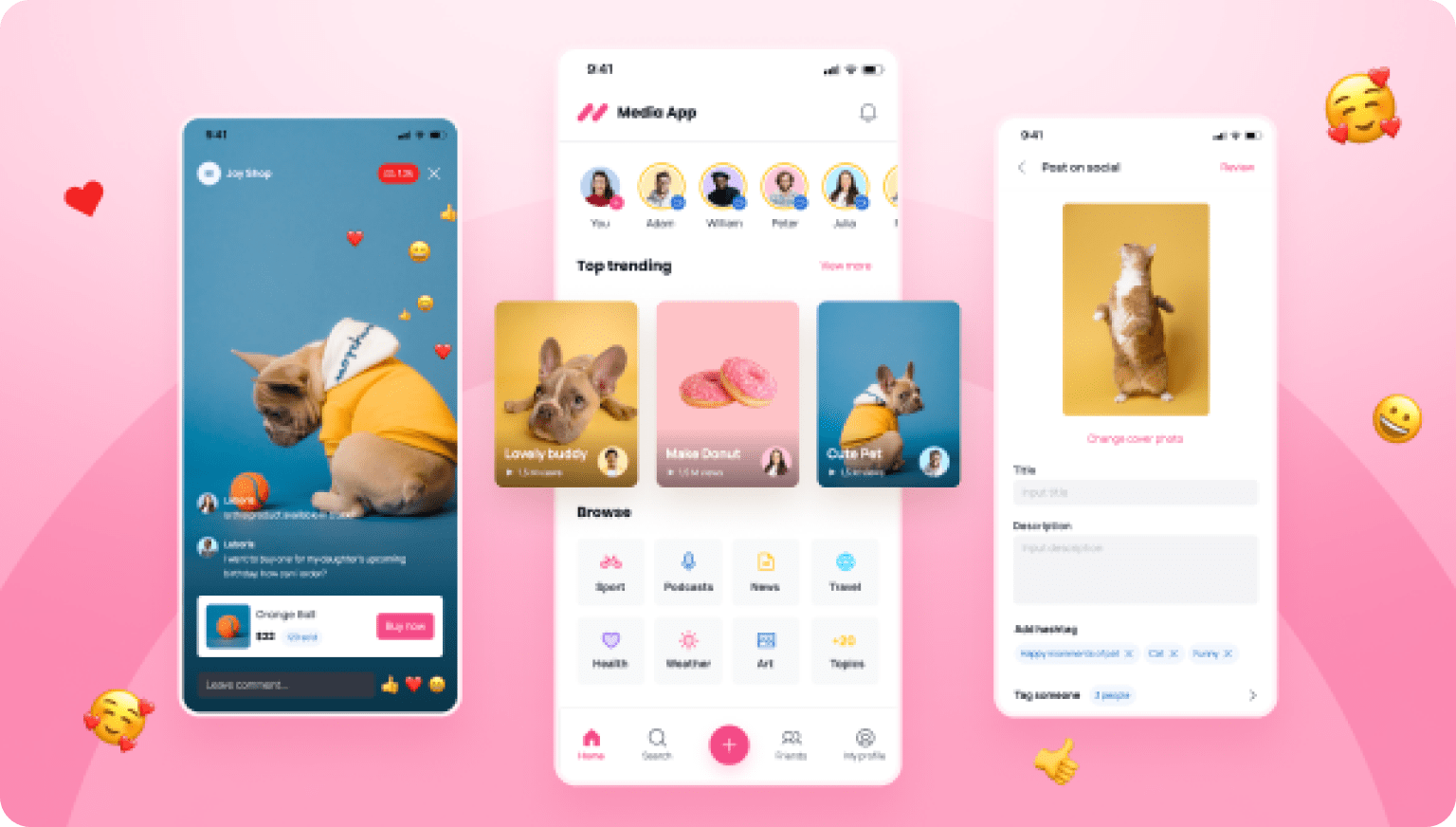
Lifestyle & Idea Sharing Platform

Video Sharing App

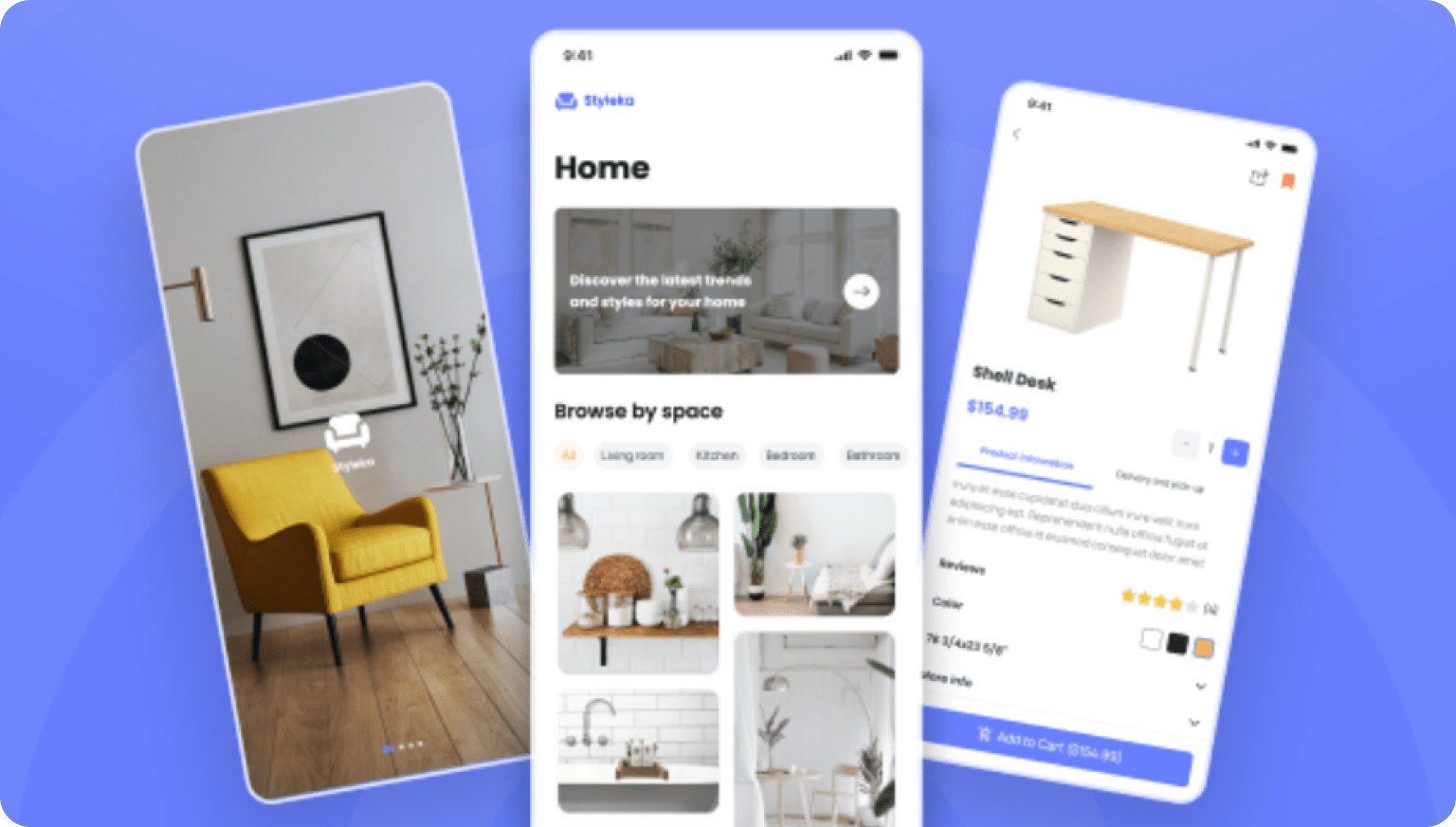
Furniture Shopping App

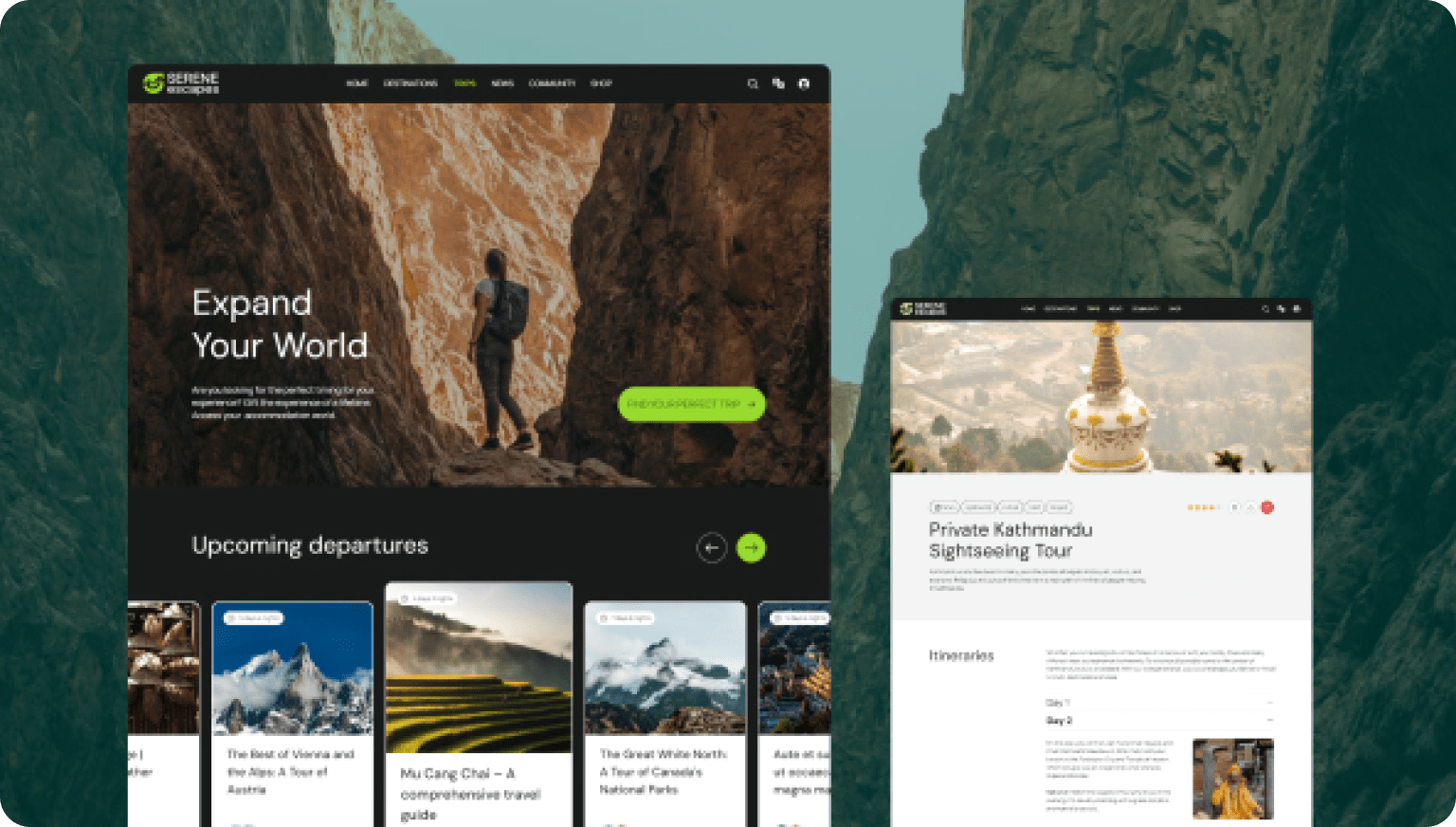
Traveling Guide Website

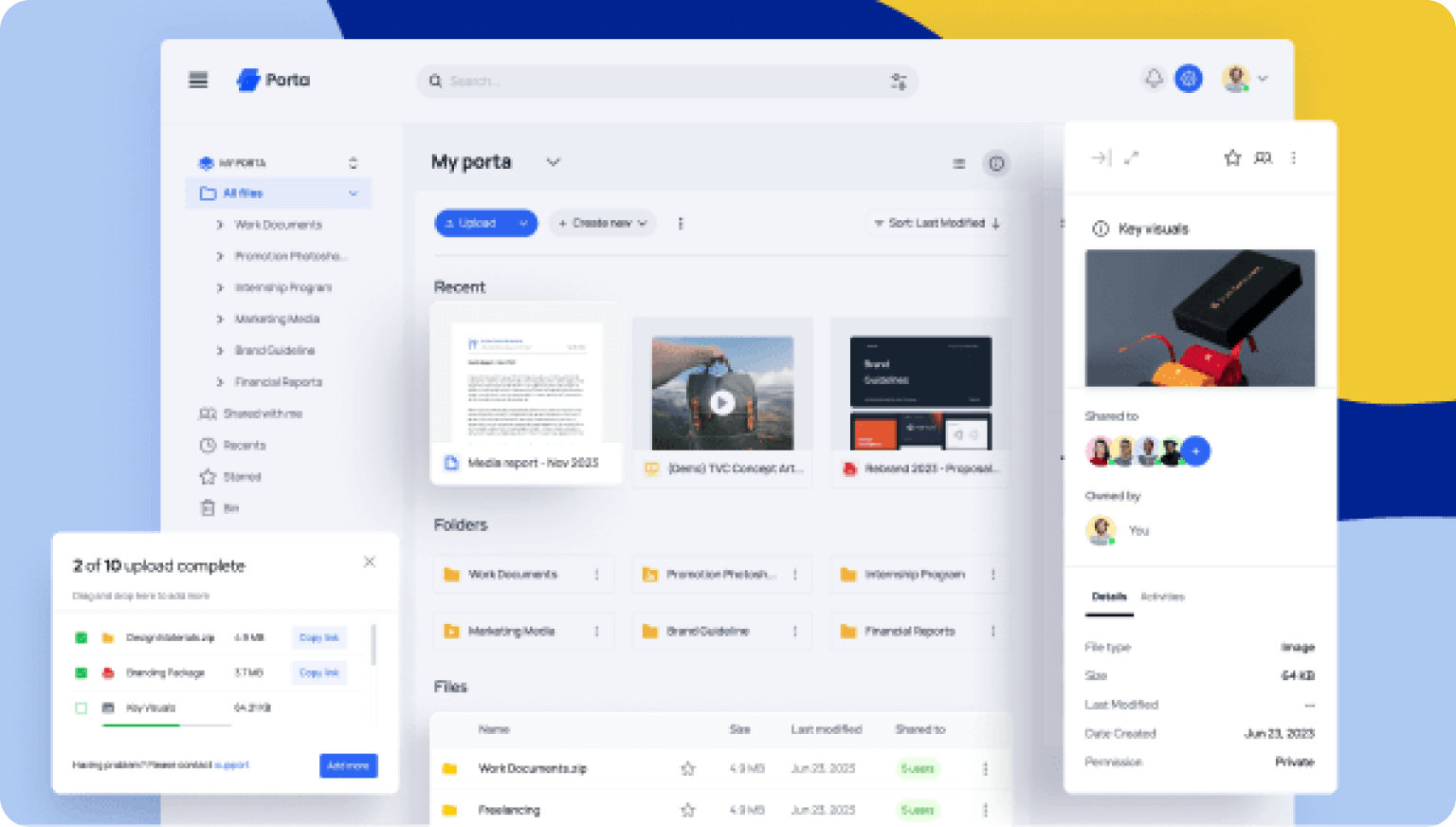
File Sharing & Hosting Service
Frequently Asked Questions about Wireframe Maker
A wireframe for a website is basically a skeletal version of the website that helps the team members in comprehending how the web page should appear or work for website visitors. Wireframing tools are used to help make the design process much simpler.
Wireframes serve as the foundation for website design. Wireframing is a way to design the structure and content of a webpage, taking into account user desires and journey. Wireframes are used to set the framework for a page before any visuals or content are added.
Visily is a 100% free wireframe tool. After you sign up for Visily, you can either add the app or website wireframe templates to your canvas from the template picker or use Visily editor to create your own wireframe from scratch. With Visily's easy-to-use wireframing software, you can create wireframes quickly even if you aren't an experienced designer.
Interactive wireframes, or to be exact, interactive prototypes, bring static wireframes to life, so that you can click, tap, and swipe through them as if they were real apps and websites. They go beyond flat pictures and are essentially prototypes that let you experience the user flow hands-on.
With interactive prototypes, you can see if those hamburger menus feel intuitive, confirm that your brilliant carousel doesn't make users seasick, and that your sign-up flow doesn't have more gates than a maximum security prison.
Wireframes can be categorized into three main types based on their level of detail: low-fidelity, mid-fidelity, and high-fidelity. Low-fidelity wireframes are basic outlines that focus primarily on function and layout, often drawn as simple sketches. Mid-fidelity wireframes provide more detail, including accurate element sizes and placeholder content. High-fidelity wireframes are the most detailed, including final design elements such as colors and typography to closely resemble the finished product.