Designing a product, whether a website or an app, is a complex process involving various stages. One crucial stage in the design process is wireframing. Wireframes serve as the blueprint for your final design. They provide a visual guide to the layout and functionality. They come in different levels of detail: high-fidelity wireframes, mid-fidelity wireframes, and low-fidelity wireframes.

This blog post will focus on low-fidelity wireframes. Low-fidelity wireframes are the basic, simplified design versions that allow quick iterations and feedback. We will guide you on how to create these using Visily.
What is Low Fidelity Wireframe?
A low-fidelity wireframe is a basic sketch of a website or an app’s interface. It’s a simplified version of the final product, focusing on functionality rather than visual design.

Low-fidelity wireframe designs are often used in the early stages of a project to test early concepts and gather feedback. These designs are useful for user testing because they allow users to focus on the functionality without being distracted by the visual design.
Low-fidelity wireframes only include the most basic elements of a design. This can include boxes representing images, text lines, and placeholders for other features. These wireframes are a great way to create a visual representation of a design concept quickly. They are a crucial tool in the design process because they allow designers to iterate quickly and test different ideas before investing time in creating a high-fidelity wireframe.
What does a low-fidelity wireframe include?
A low-fidelity wireframe includes the following elements:
- Basic Layout: The low-fi wireframes establish the basic structure of a web page or an app screen. It outlines where the main UI elements will be placed.
- UI Elements: These are the basic components of the user interface. They include buttons, text fields, images, navigation bars, and more. In low-fidelity wireframes, these are often represented by simple shapes and lines.
- Content Placement: Low-fidelity wireframes indicate where the content will go but don’t include the actual content. They use placeholders instead.
- Navigation: A crucial part of any UX design, the wireframe includes a basic idea of how users navigate the web page or app.
- User Flow: Low-fi wireframes provide a rough sketch of the user flow, showing how users interact with the interface to achieve their goals.
- Annotations: Wireframe annotations are notes or comments added to the wireframe to explain design ideas and functionality.
Low-fidelity wireframes are often called paper wireframes due to their simplicity. They are quick to create and easy to modify. This simplicity makes them perfect for testing and iterating design ideas.
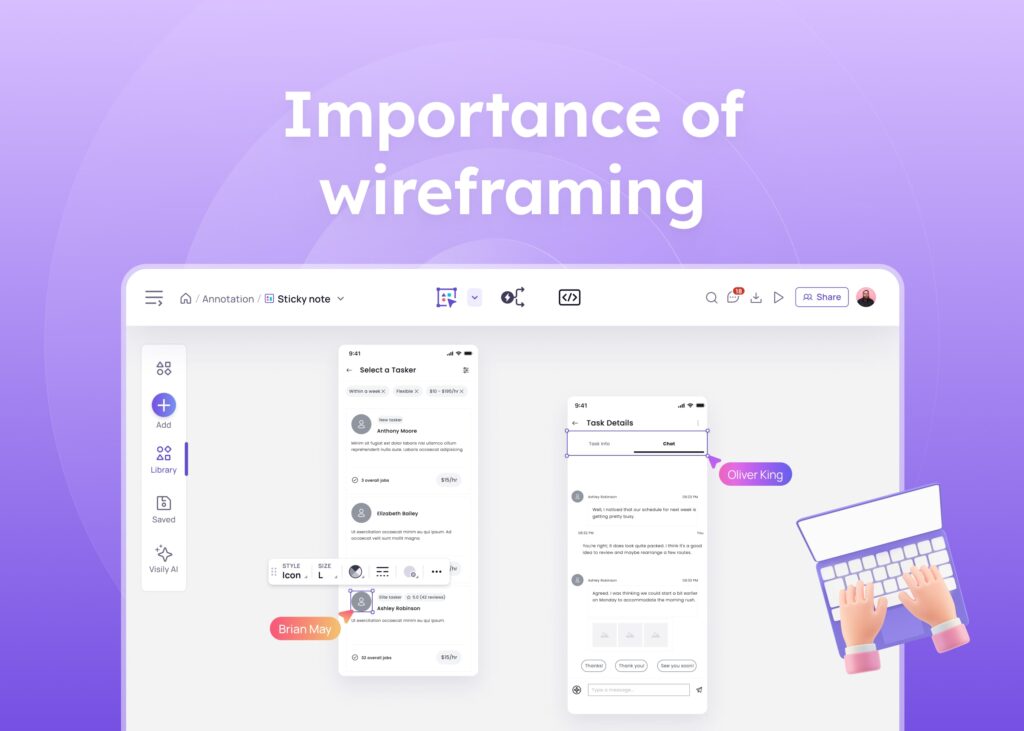
Why and When to create low-fidelity wireframes?
Low-fidelity wireframes are an essential part of the design process for several reasons:
- Quick and Easy: You don’t need advanced digital tools or extensive design skills to create basic wireframes. They can be sketched on paper or using simple low-fidelity wireframe tools.
- Encourage Feedback: The simplicity of low-fi wireframes encourages stakeholders and users to focus on the functionality and usability of the design rather than the aesthetics. This can lead to valuable feedback and ideas that enhance the UX design.
- Facilitate Iteration: Low-fidelity wireframes are easy to modify. They allow designers to iterate and experiment with different design ideas quickly.
- Save Time and Resources: By testing and validating design ideas using low-fi wireframes, designers can identify and fix potential issues early in the design process, saving time and resources later. As for when to create low-fidelity wireframes, they are typically used in the early stages of the design process, right after the initial brainstorming and before the creation of high-fidelity wireframes.
- Conceptualization: Low-fi wireframes help designers visualize their ideas and concepts. They are rough sketches of the web page or app, outlining the basic layout and UI elements.
- User Flow: Low-fidelity wireframes can help designers map out the user flow, showing how users will interact with the user interface to achieve their goals.
- Feedback Gathering: Low-fi wireframes can be shared with stakeholders and users for feedback. Their simplicity allows for a focus on functionality rather than aesthetics, leading to more constructive feedback.
- Design Validation: Low-fidelity wireframes are an excellent tool for testing and validating design ideas before investing time and resources into creating high-fidelity wireframes or prototypes.
Limitations of a Lo-Fi Wireframe
Despite the numerous benefits of lo-fi wireframes, they also come with certain limitations:
- Lack of Detail: Lo-fi wireframes are basic sketches of the design. They need more detailed elements that are often necessary to understand the final look and feel of the product fully. This can sometimes lead to misunderstandings or misinterpretations.
- Limited Visual Appeal: As they focus on functionality over aesthetics, lo-fi wireframes may need to be more visually appealing. This could make it harder to engage stakeholders or users during feedback sessions.
- No Interactivity: Lo-fi wireframes are static and do not allow for user interaction. This can make it difficult to depict and test user flow and interaction accurately.
- Potential for Over-Simplification: While simplicity is one of the key advantages of lo-fi wireframes, there is a risk of oversimplifying complex features or functionalities. This could lead to important elements being overlooked.
- Limited Use in Later Stages: Lo-fi wireframes are most useful in the early stages of the design process. More detailed, high-fidelity wireframes or prototypes may be needed as the project progresses.
- Miscommunication: Since lo-fi wireframes are simplistic, there’s a chance of miscommunication among the team members or stakeholders, especially if they are unfamiliar with the principles of wireframing.
Despite these limitations, lo-fi wireframes are an essential tool to create wireframes in the early stages of the design process. They allow designers to quickly iterate and test ideas, gather feedback and lay the groundwork for more detailed designs in later stages.
Low-Fidelity Wireframe Templates
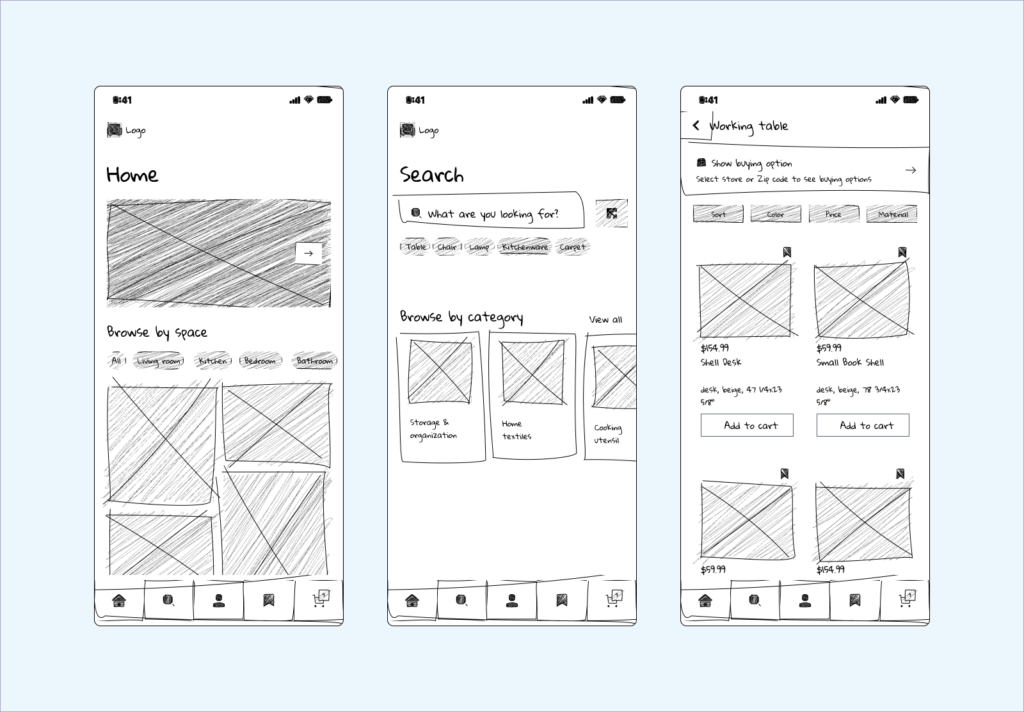
Now, let’s take a look at some low-fidelity wireframes examples. These examples will illustrate the simplicity and functionality of these basic design sketches. Whether you’re designing web pages or mobile apps, these examples can serve as a useful guide.
Meditation & Relaxation App Wireframe Template
Low-Fidelity Website Wireframe Template
IT Solution Wireframe Template
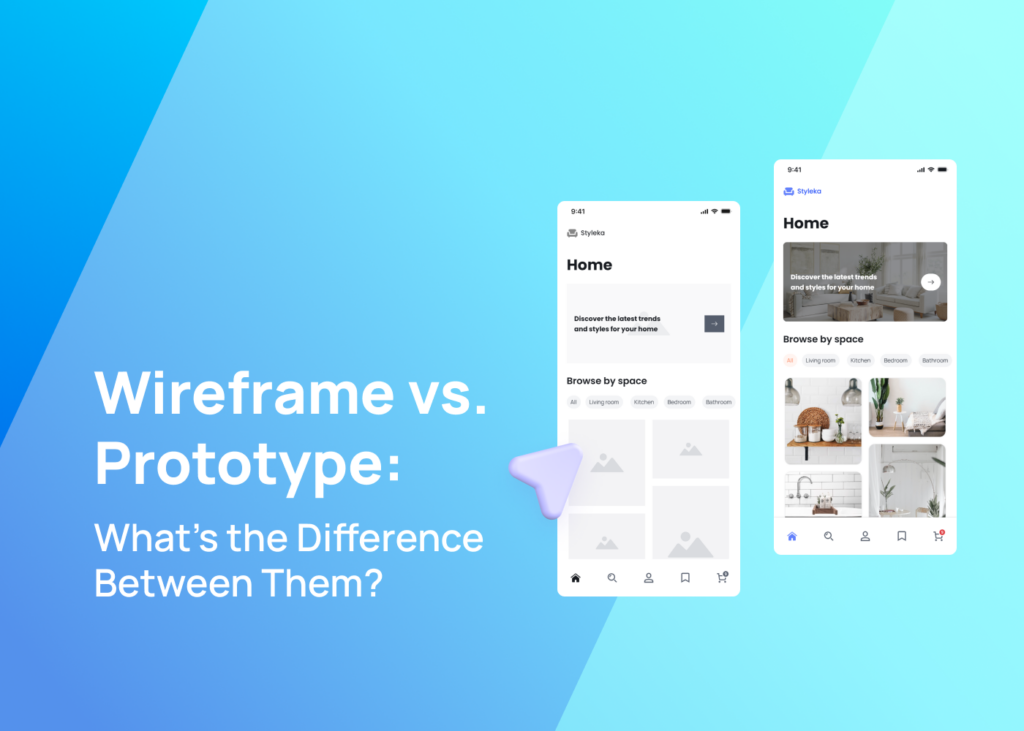
Low-Fidelity Wireframe vs High-Fidelity Wireframe: Which One Should I Use?
When choosing between low-fidelity and high-fidelity wireframes, it’s not a matter of one being superior to the other. Instead, it’s about understanding the unique strengths of each and determining which is best suited to your project at a given stage.
Low-fidelity wireframes are simple, quick to create, and easy to modify. They are often used in the early stages of a project, during brainstorming sessions where the goal is to record big ideas and iterate based on feedback. These wireframes typically lack more detail, color, or design elements, focusing instead on functionality, layout, and the overall user journey. They are a great tool for communicating the big picture of a design to project stakeholders and potential users without getting bogged down in the details.
Low-fidelity wireframe tools are also less time-consuming to create, allowing designers to explore and test multiple design ideas quickly. This makes them an excellent tool for rapid prototyping and user testing, where the goal is to gather feedback and iterate based on user responses.
On the other hand, high-fidelity wireframes are more detailed and closer to the finished product. They include more detail, such as color schemes, typography, images, and interactivity. High-fidelity wireframing is typically used in the advanced stages of a project once the basic structure and functionality have been established.
High-fidelity prototypes are more time-consuming but provide a more realistic representation of the final product. This can be beneficial when presenting to stakeholders or conducting user testing, as it gives the target audience a clearer idea of what to expect from the finished product.
However, high-fidelity wireframes can also limit the scope for feedback. Because they look more polished, users and stakeholders might focus more on aesthetics than functionality. They might also be less likely to suggest big changes, as they might feel the design is too far along.
Both low-fidelity and high-fidelity wireframes have their place in the UI design process. Low-fidelity wireframes are best for the early stages, focusing on big ideas and rapid iteration. On the other hand, high-fidelity wireframes are more suitable for the later stages, where the goal is to refine the design and present a more polished, pixel-perfect representation of the final product. Visily is a wireframing tool that empowers designers to seamlessly transition from low to high-fidelity wireframes. It allows you to tailor your design process to meet the specific needs of your project.
Create a low-fidelity wireframe with Visily
Let’s create a low-fidelity wireframe with Visily. Follow these steps:
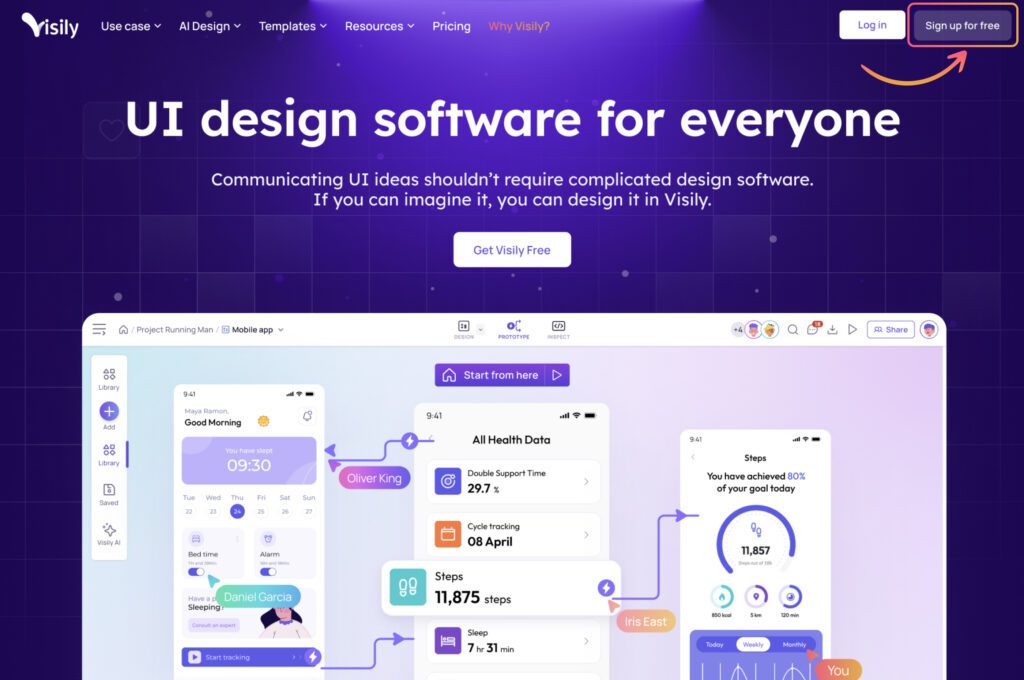
1. Sign up for Visily for free.

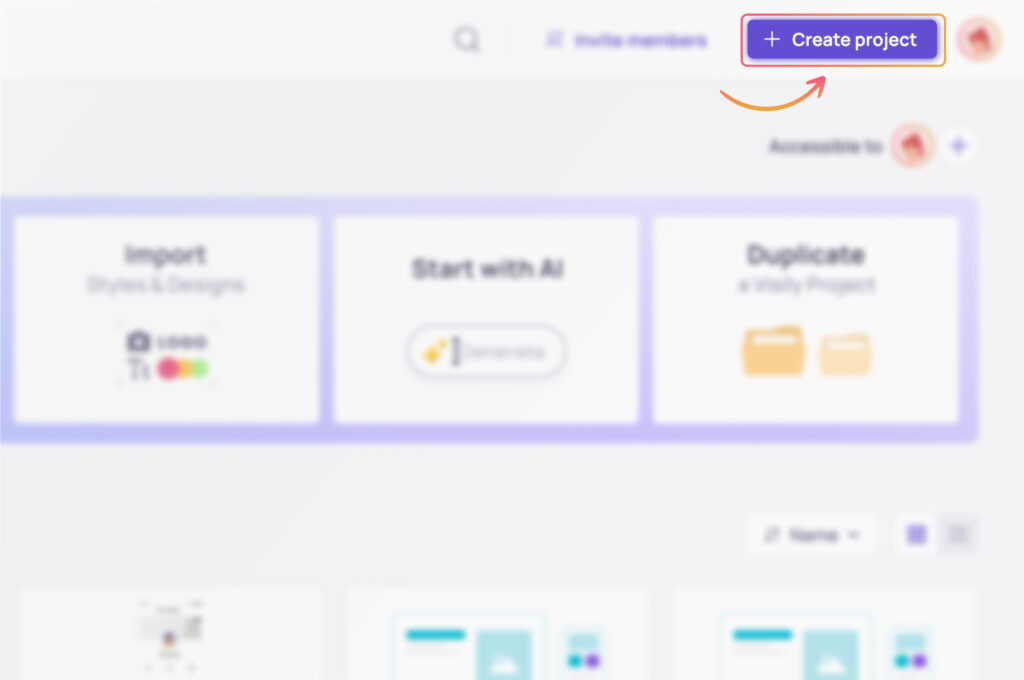
2. You will see the Visily dashboard. Click on the “Create project” button.

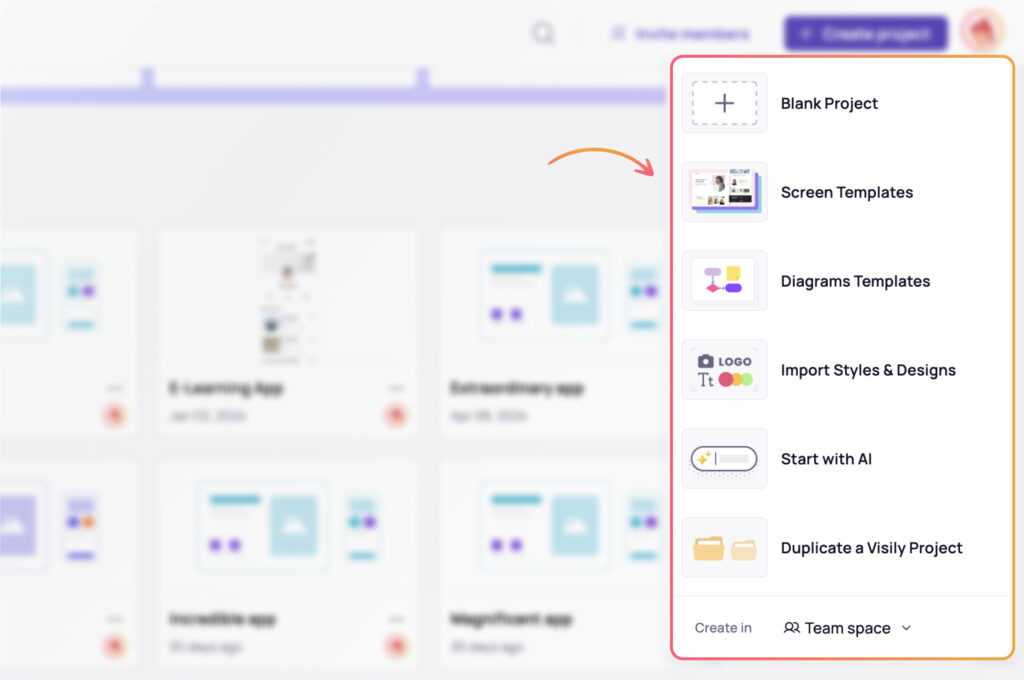
3. You will see several options to create the project.

4. You can choose a blank project or one of Visily’s 1,500+ templates.
5. If you select the blank project, you have two options. You can pick polished hi-fi design or simple lo-fi design. Choose the lo-fi design. This is for creating a low-fidelity wireframe.
6. You can also pick a ready-made Visily template. Click on browse template. Then select the low-fidelity template.

7. In both cases, you can customize your wireframe.
With Visily, creating a low-fidelity wireframe is simple. You can start from scratch or use a template. You can also customize your wireframe as needed. Whether you are a beginner or a pro, Visily makes wireframing easy and fun.
Once you understand the basics of low-fidelity wireframes, explore this article to start creating your own wireframes effortlessly.
Ready to start creating low-fidelity wireframes? Try Visily today! It’s easy, fun, and perfect for any level of design experience.