
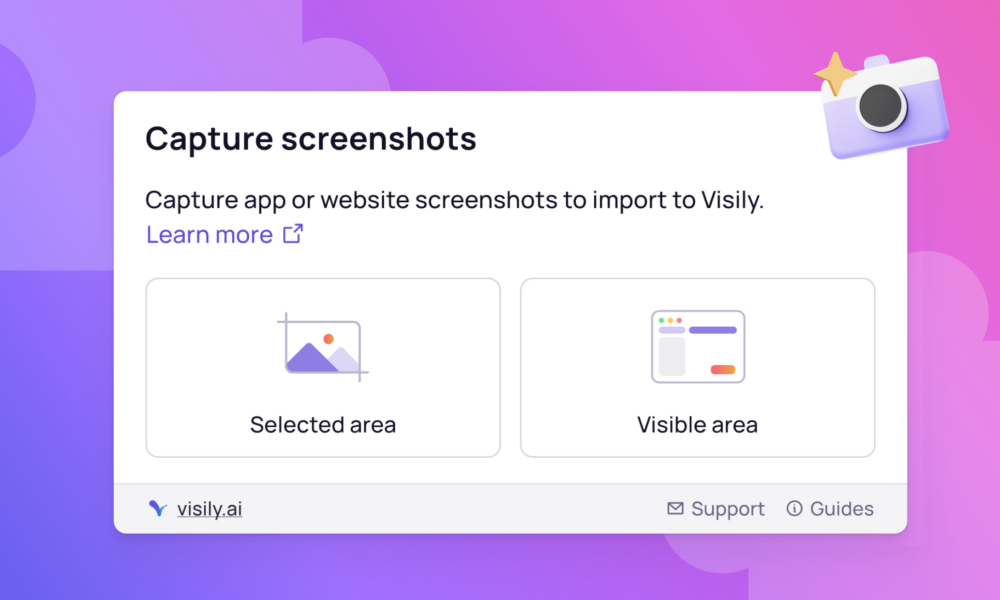
Visily browser extension: Capture and import screenshots
With Visily’s Chrome extension, App UI Capture & Design, you can effortlessly capture web screenshots and import them into Visily as editable wireframes or reference images. Utilize this extension to speed up the process of editing your existing app or taking...