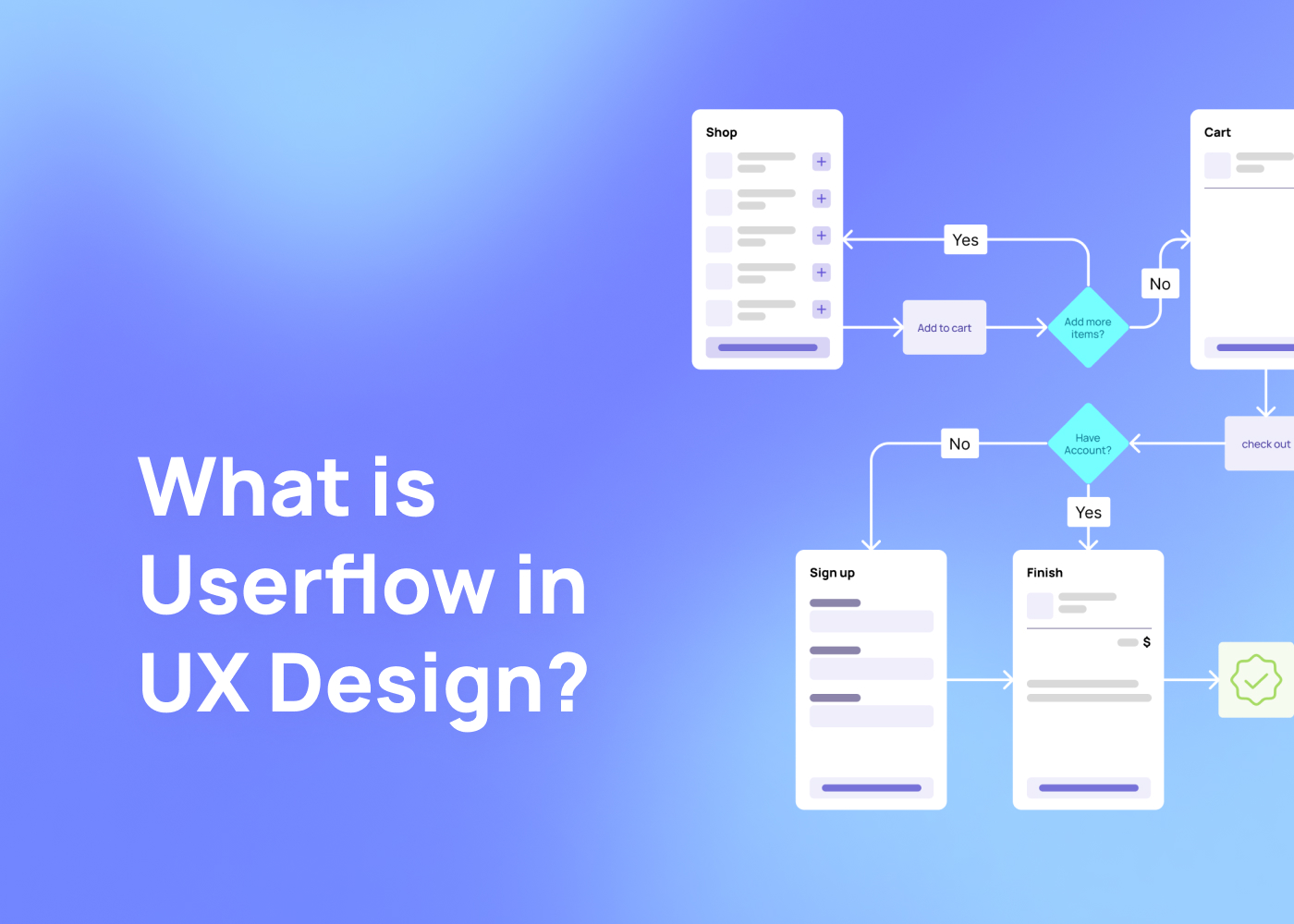
In UX design, understanding the user’s journey is an important aspect. This journey is often visualized through user flows. They provide a clear view of how users interact with a website or app. User flows illustrate the paths a user takes from their entry point to a specific task completion. This visual depiction is a great tool for UX designers and product managers alike, as it promotes user-centered design and helps evaluate existing interfaces.

User flow diagrams offer a user’s perspective of the design process, highlighting potential pain points and the user’s hesitations. Ultimately, crafting intuitive product interfaces that delight customers is the goal of every design project.
Let’s delve deeper into the concept of user flows in UX design.
What is a User flow?
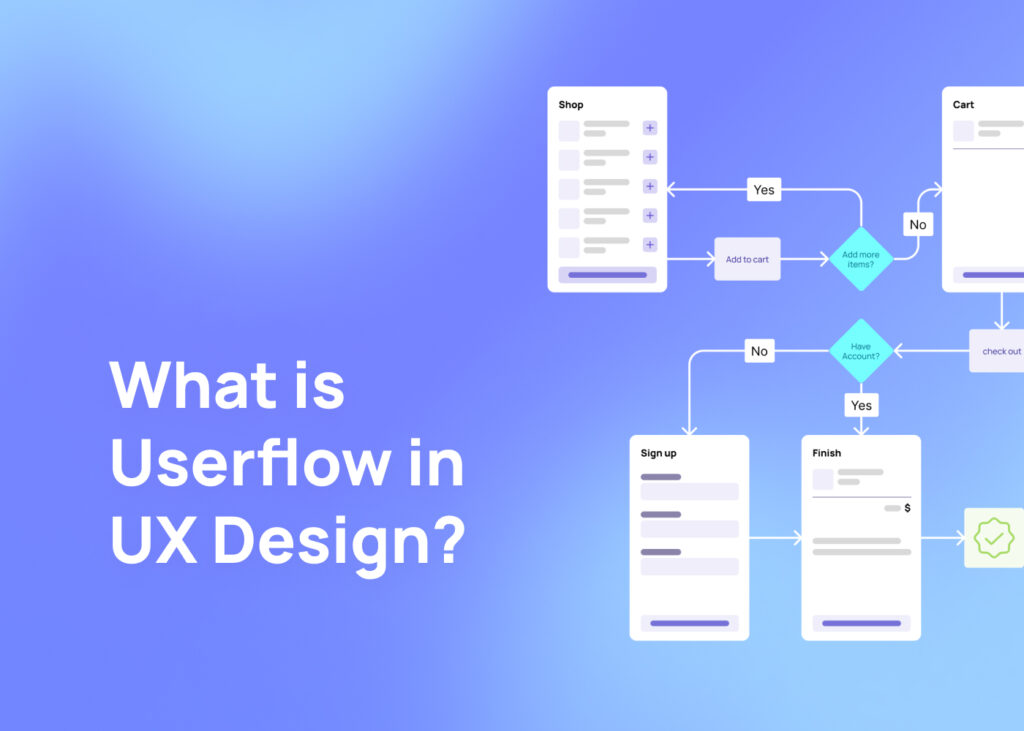
A User flow is a visual representation of the user’s journey through a website or app. This journey starts from an entry point, like a landing page, and ends when a user completes a task.
User flows are created to understand how users navigate through a product’s interface. They help designers to see the process from a user’s perspective. This can highlight any issues or ‘pain points’ a user might face.

Creating user flows can help to promote user-centered design. This approach prioritizes the needs and experiences of the user. It can also help to evaluate existing interfaces, highlighting areas for improvement.
User flows are not just for designers. They can also be useful for product managers and other product team members. They ensure everyone is on the same page about how the product should work.
Why do we use user flows in UX design?
User flows in UX design are important for several reasons. User flows create a visual illustration of the user’s path through an app or website. This visual walkthrough helps to identify any potential issues or pain points. It’s a way to see the process from the user’s perspective, which can lead to a better understanding of the user’s experience.
User flows also promote user-centered design. They help to ensure that the user’s needs and experiences are at the forefront of the design process. This can lead to the creation of intuitive interfaces that users find easy to navigate.
Moreover, user flows can be used to evaluate existing interfaces. They can highlight areas where the user experience may be lacking, providing valuable insight for improvements.
Another benefit of user flows is that they help to get all product team members on the same page. They provide a clear visual illustration of how users interact with the product, ensuring that everyone understands the user’s journey.
In addition, user flows are a great tool for product managers. They provide a clear overview of how users navigate through the product, which can be invaluable in the decision-making process.
Types of User Flows
There are four primary types of user flow charts, each designed to cater to different scenarios and stages in the design process.
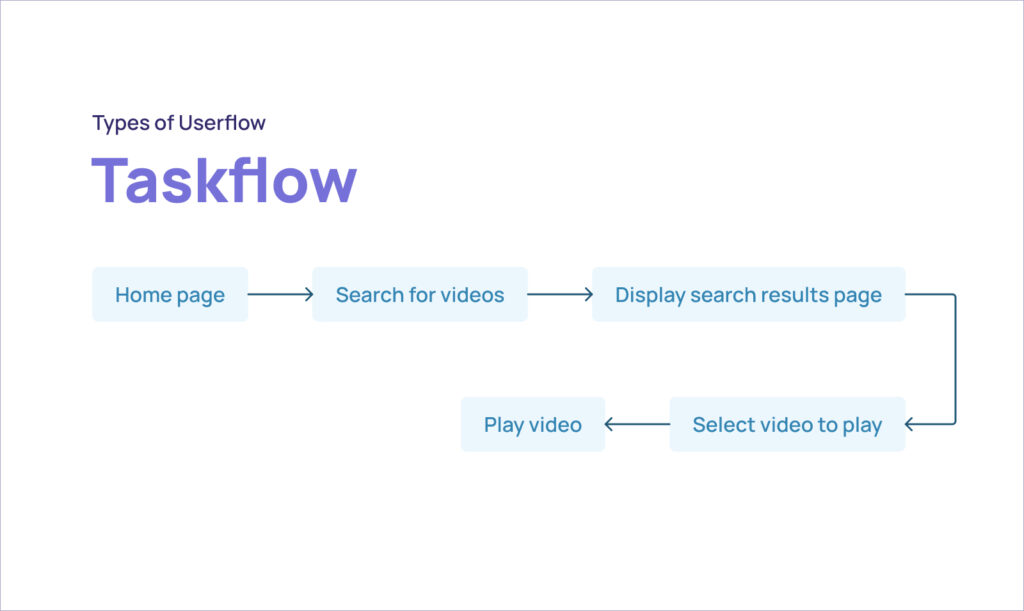
1. Task Flow:
A task flow is a simple, straightforward user flow diagram that outlines a single path toward the completion of a specific task. This type of user flow is ideal for projects where users are expected to navigate through a particular process in one specific way, without any branches or alternative paths.

Task flows provide a clear, uncomplicated visual representation of the user’s path, making them an effective tool for understanding how users complete tasks in a linear fashion.
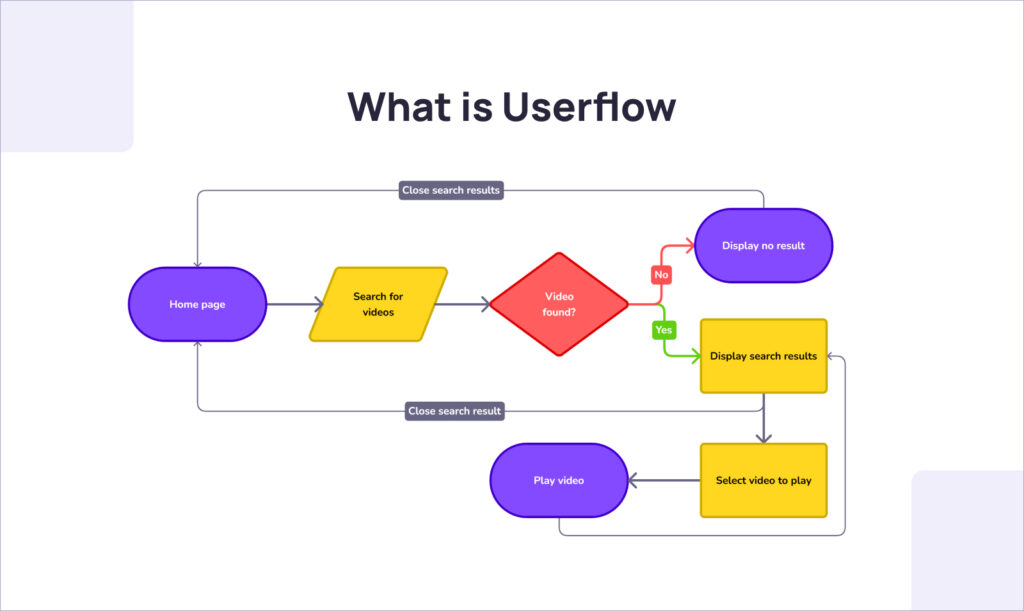
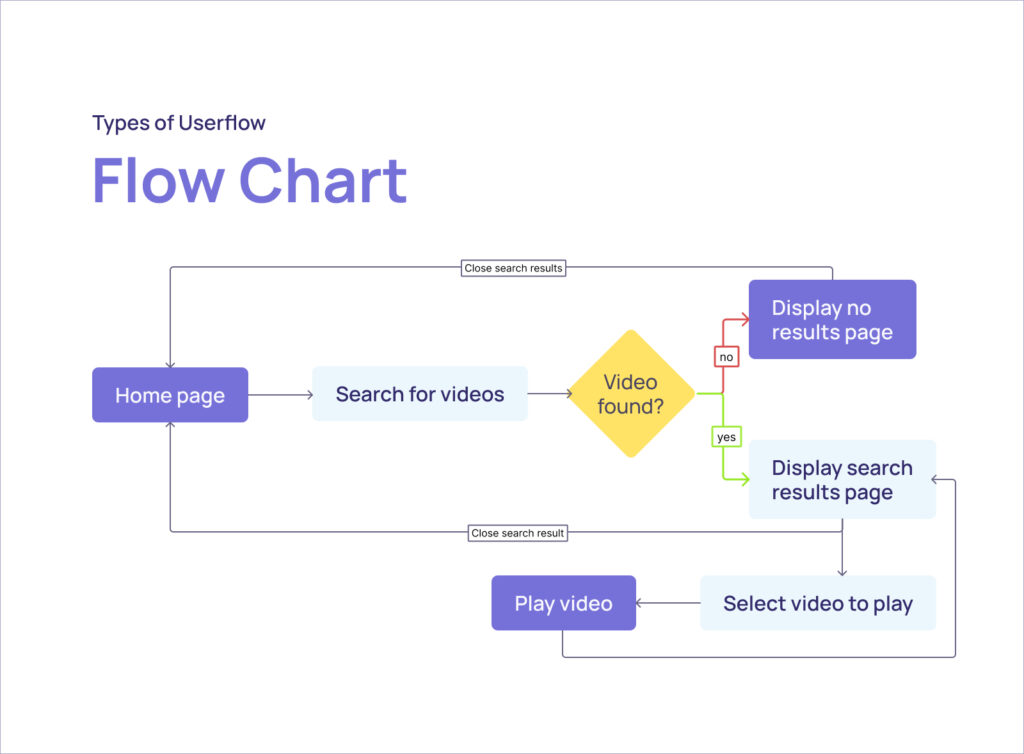
2. Flowchart:
A step up from the task flow is the flowchart. This type of user flow integrates multiple task flows, accommodating different user actions and conditions.

Flowcharts offer a more comprehensive view of the user’s journey, demonstrating how users interact with the product under varying circumstances. They are especially useful in projects where users have multiple options or paths to complete a task.
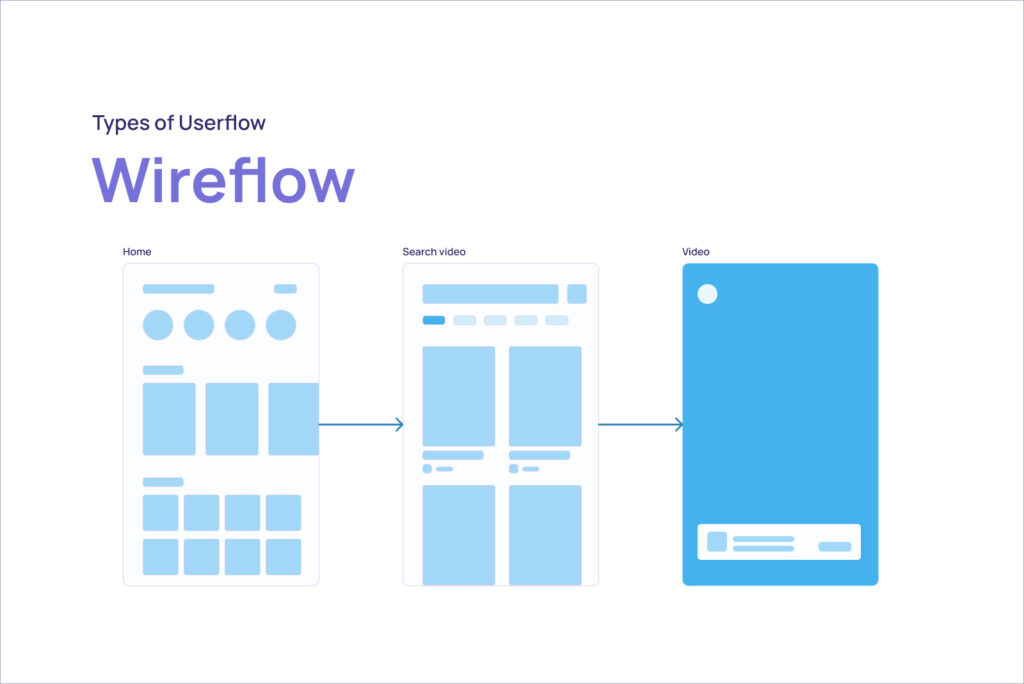
3. Wireflow:
Wireflow is a more complex type of user flow that comes into play once a low-fidelity prototype or wireframe is ready. This type of user flow combines the elements of a flowchart with a wireframe, providing a detailed visual illustration of the user’s journey through the product’s interface.

Wireflows give UX designers and other product team members a better understanding of how users navigate through the product, and how many pages or screens are involved in the process.
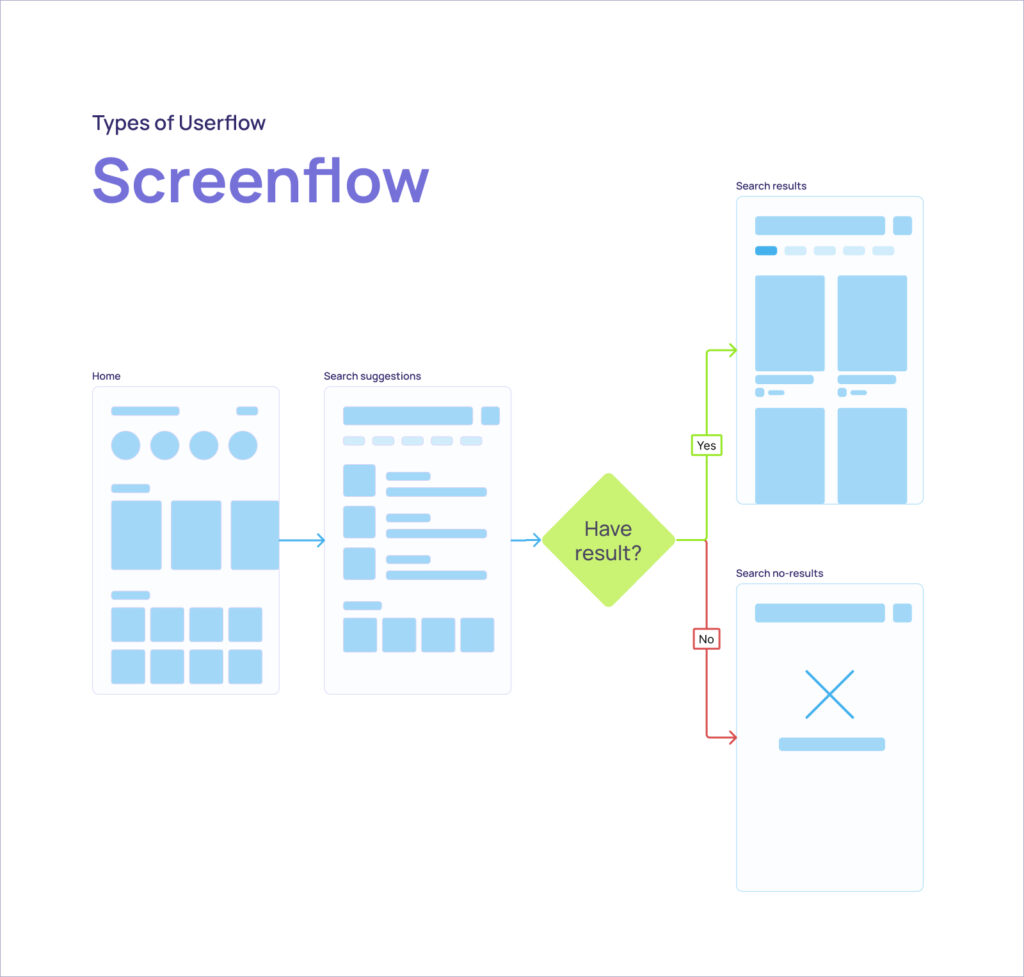
4. Screen Flow:
Lastly, the screen flow is similar to the wire flow but incorporates a high-fidelity prototype instead of a wireframe. This user flow diagram provides a detailed visual walkthrough of how the final design works, making it an excellent tool for presenting the product to other team members.

Screen flows help ensure that everyone on the product team envisions the user’s experience in the same way, promoting a more user-centered design approach.
Each of these user flow types plays a crucial role in the UX design process, helping to create intuitive interfaces that meet the user’s objective. Whether it’s a simple task flow or a detailed screen flow, these visual tools help to reduce errors, improve the user’s experience, and ultimately create digital products that delight customers.
How to create user flows?
Creating user flows is a key part of the UX design process. Here are some steps to guide you:
- Understand User Journey: Start by identifying the user’s goal. What is the specific task they want to complete on your app or website? This understanding is the foundation of your user flow.
- Define Entry Points: Determine where users will start their journey. Entry points could be a landing page, a product page, or even an email link.
- Map Out the User’s Path: Next, outline the steps the user takes to reach their goal. This should be from the user’s perspective, showcasing how they navigate through your interface.
- Identify Decision Points: Highlight points where the user must make a decision to continue on their path. These could be form submissions, button clicks, or other actions.
- Create a Visual Representation: Now, visually depict this journey. You can use flow charts or other tools to create user flow diagrams. This visual representation will help your product team envision the user’s journey.
- Review and Refine: Evaluate your user flow diagrams. Do they accurately represent the user’s path? Are there any pain points or areas of confusion? Refine your diagrams as needed for clarity and effectiveness.
- Share with Your Team: Finally, share your user flows with other product team members. This ensures everyone is on the same page and understands the user’s experience.
Remember, user flows are dynamic. As you gain more insight into how users interact with your product, you should update your user flows. This will help you continue to improve the user experience and promote user-centered design.
How Can You Improve Your User Flow Diagrams?
Improving your user flow diagrams is a critical step in the UX design process. These diagrams should provide a clear, intuitive representation of the user’s journey through your website or app. Here are some tips to enhance your user flow diagrams:
- User-Centered Design: Always keep the user’s experience in mind. Your user flow diagrams should reflect the user’s perspective, not just the design or product team’s viewpoint. This promotes user-centered design, ensuring the user’s needs and objectives are prioritized.
- Simplify Complex Processes: If a particular process in your app or website is complex, try to simplify it in your user flow diagrams. This could involve breaking down the process into smaller steps or using visual cues to guide the user’s path.
- Use Clear Labels: Ensure that each step, decision point, and action in your user flow diagrams is clearly labeled. This helps other product team members understand the user’s journey more easily.
- Regularly Update Diagrams: User flow diagrams should not be static. As you gather more data about how users interact with your product, update your diagrams to reflect these insights. This can help identify new pain points or areas for improvement.
- Collaborate with Your Team: User flow diagrams are a great tool for collaboration. Share your diagrams with other team members, gather their feedback, and make necessary adjustments. This ensures everyone is on the same page about the user’s experience.
- Use the Right Tools: There are many tools available to create user flow diagrams. Choose one that fits your needs and allows you to easily update and share your diagrams.
Conclusion
User flows offer a visual representation of the user’s journey, highlighting how users navigate through a website or app. By creating and refining user flows, UX designers and product managers can promote user-centered design, evaluate existing interfaces, and ensure all team members are on the same page. This ultimately leads to a more intuitive and satisfying user experience.
If you’re looking to optimize your user flows and create a more user-friendly digital product, try Visily.