AI Prototype Generator
Turning your concept into a reality has never been easier. Visily's prototyping solution is perfect for UX designers, entrepreneurs, product managers, marketers, and anyone who has a great idea.
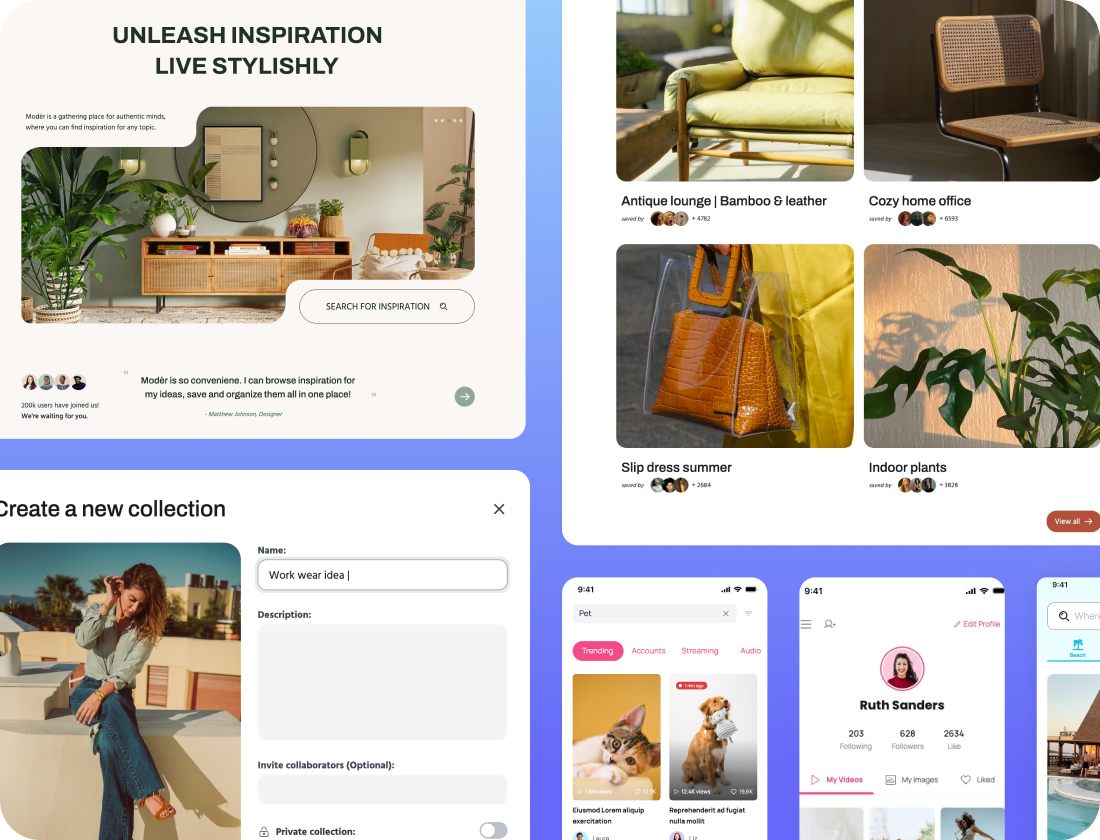
Never start from scratch

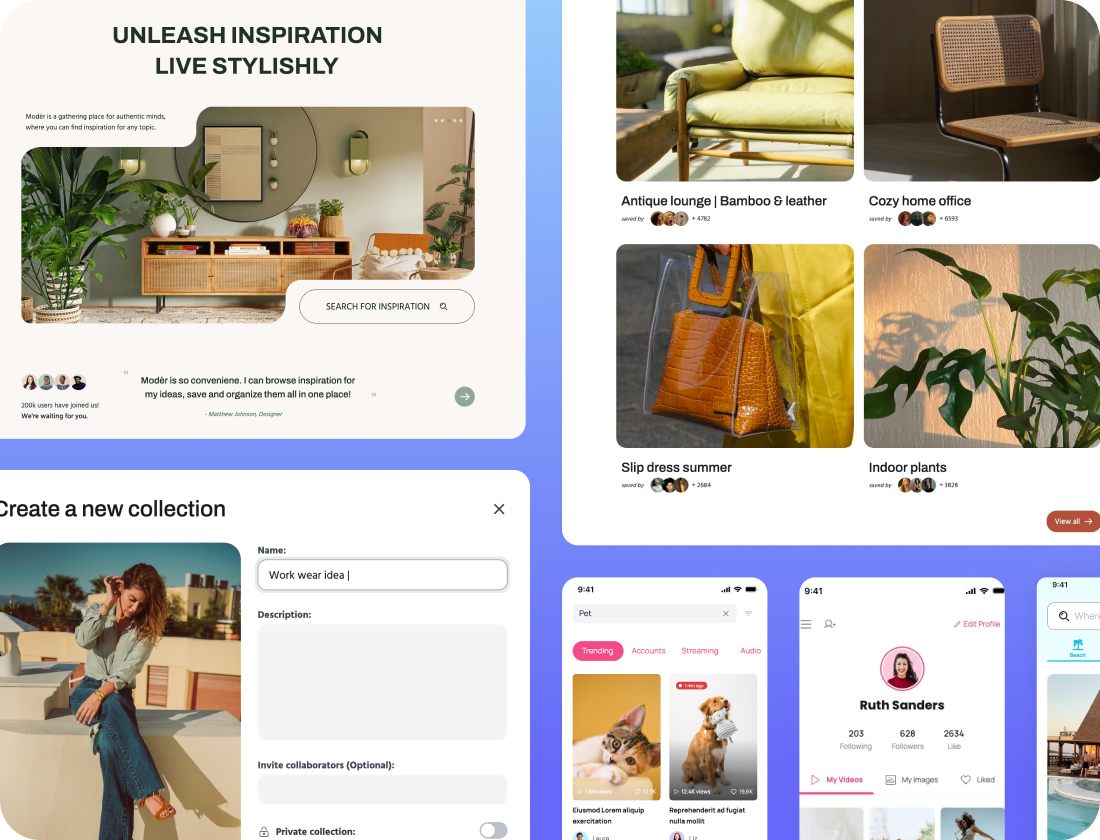
Start from 1,500+ Templates

Choose one of our mobile app, web app, or website templates, and tweak it to match the look and feel of your company.
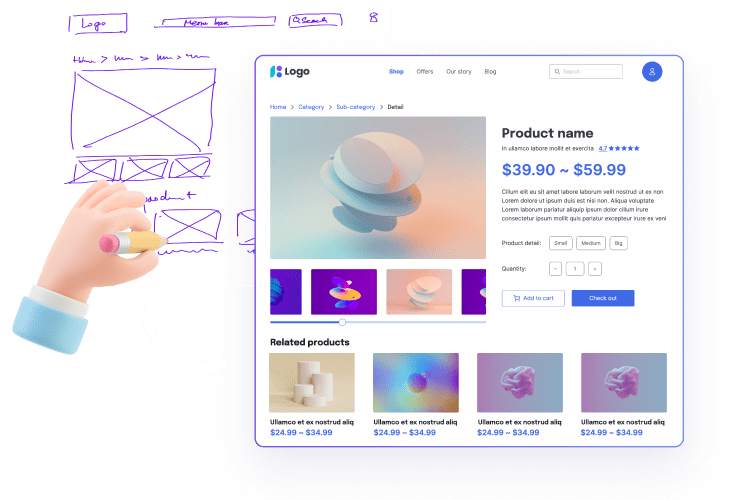
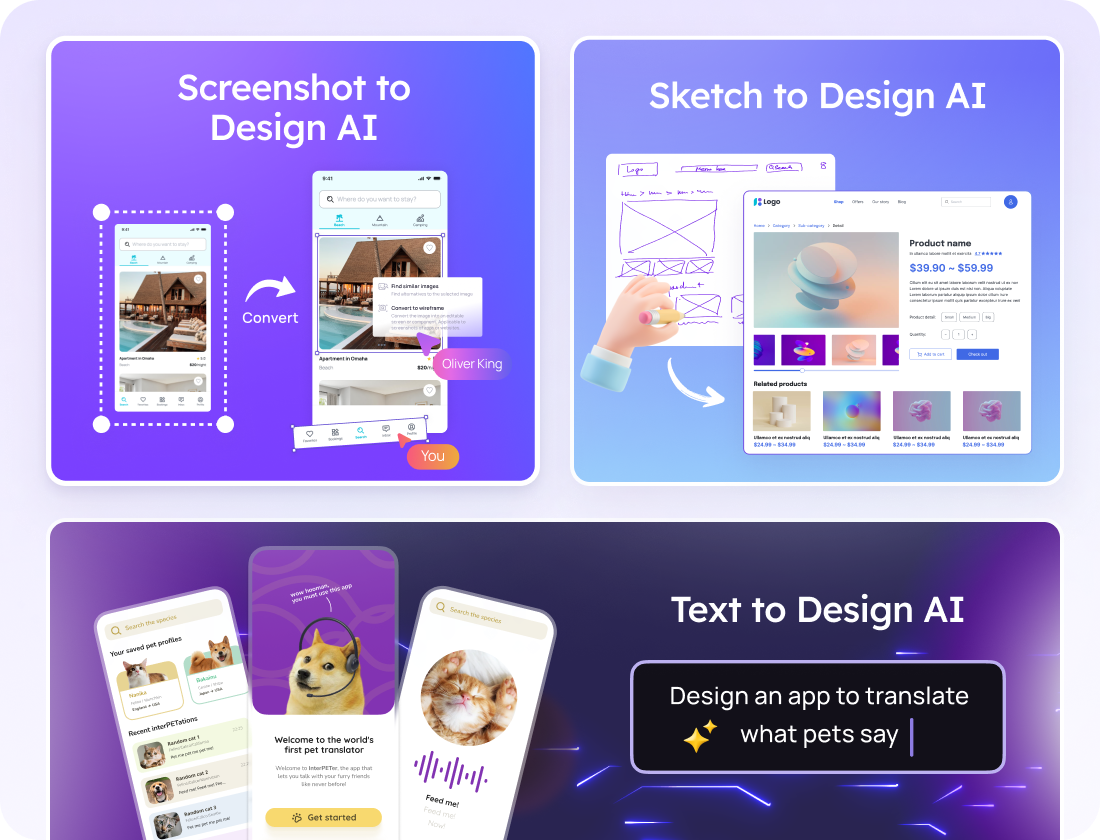
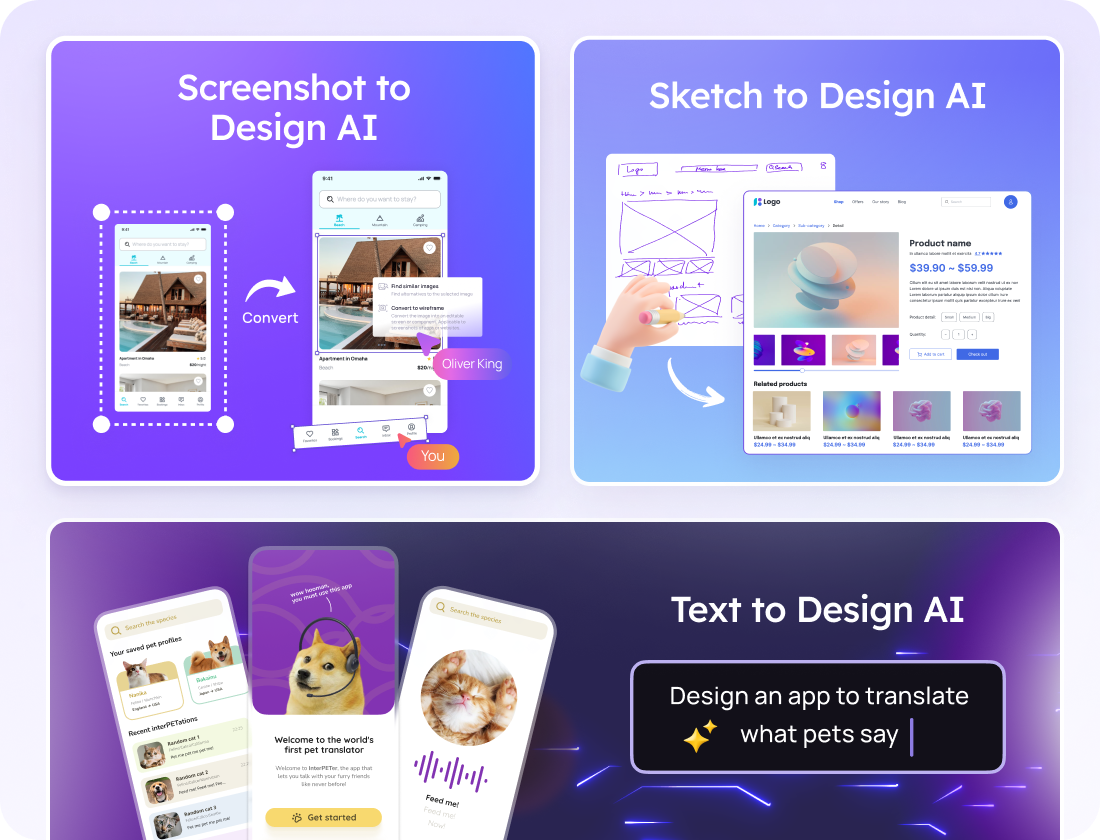
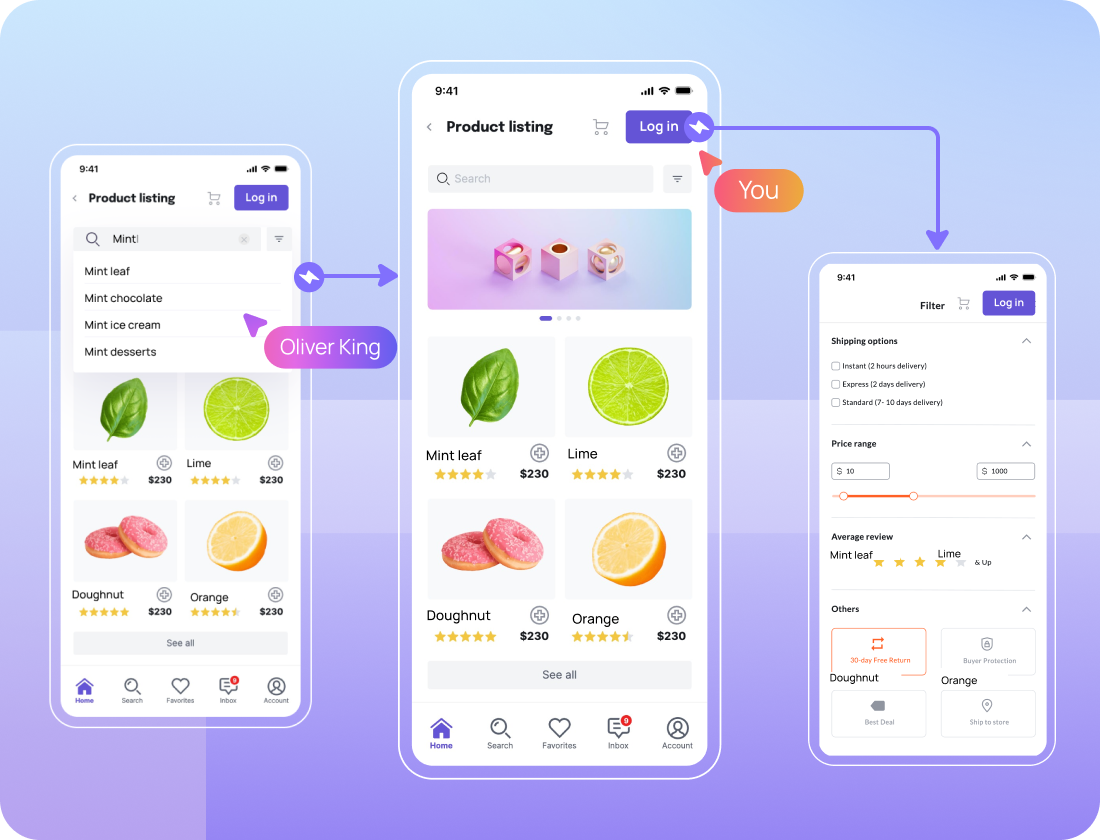
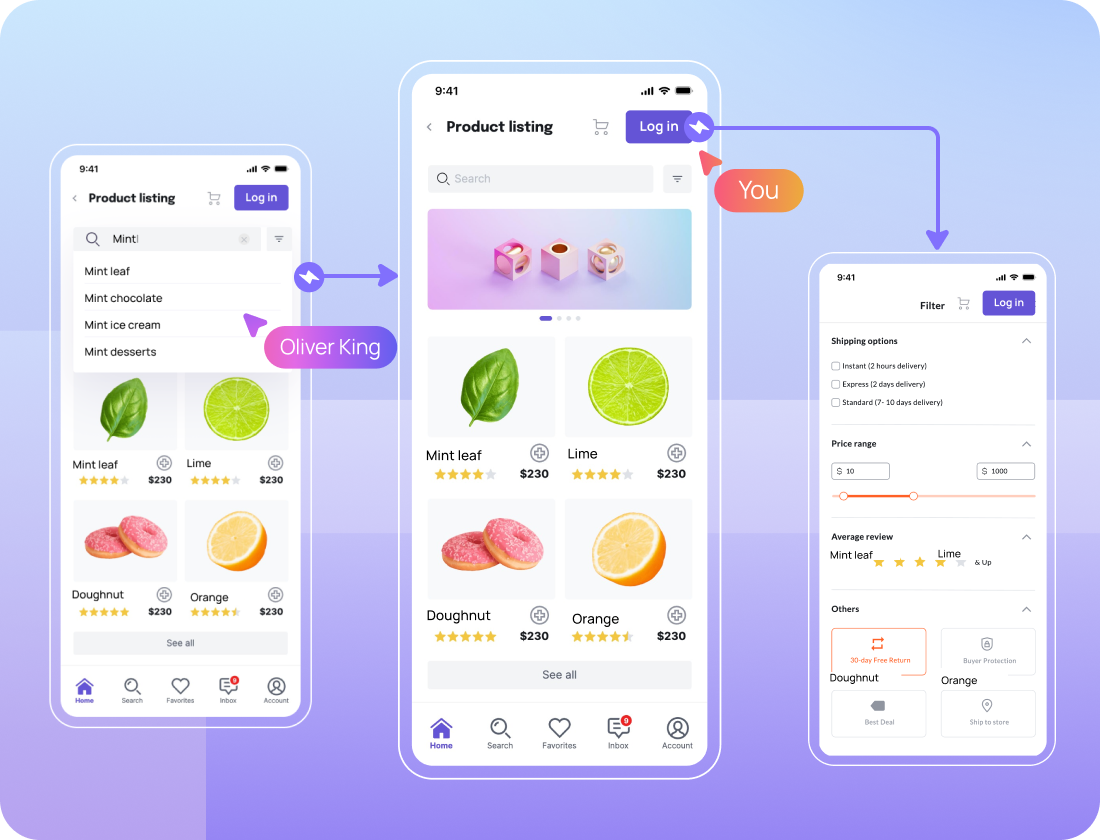
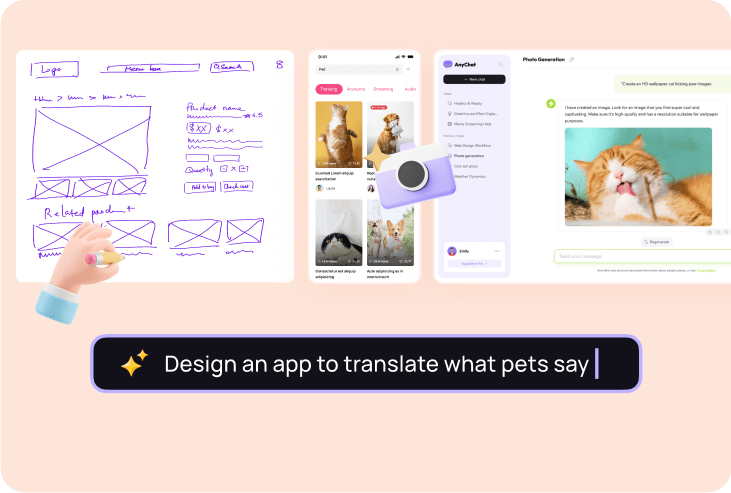
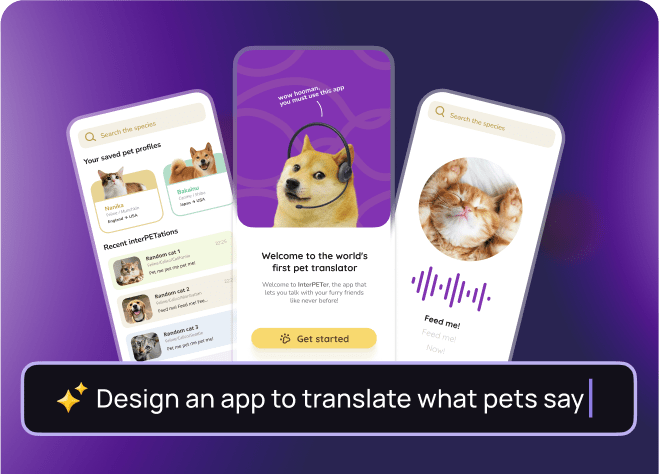
Generate designs in a flash, powered by AI

Effortlessly create beautiful designs based on text prompts, screenshots, or sketches—no design skills needed.


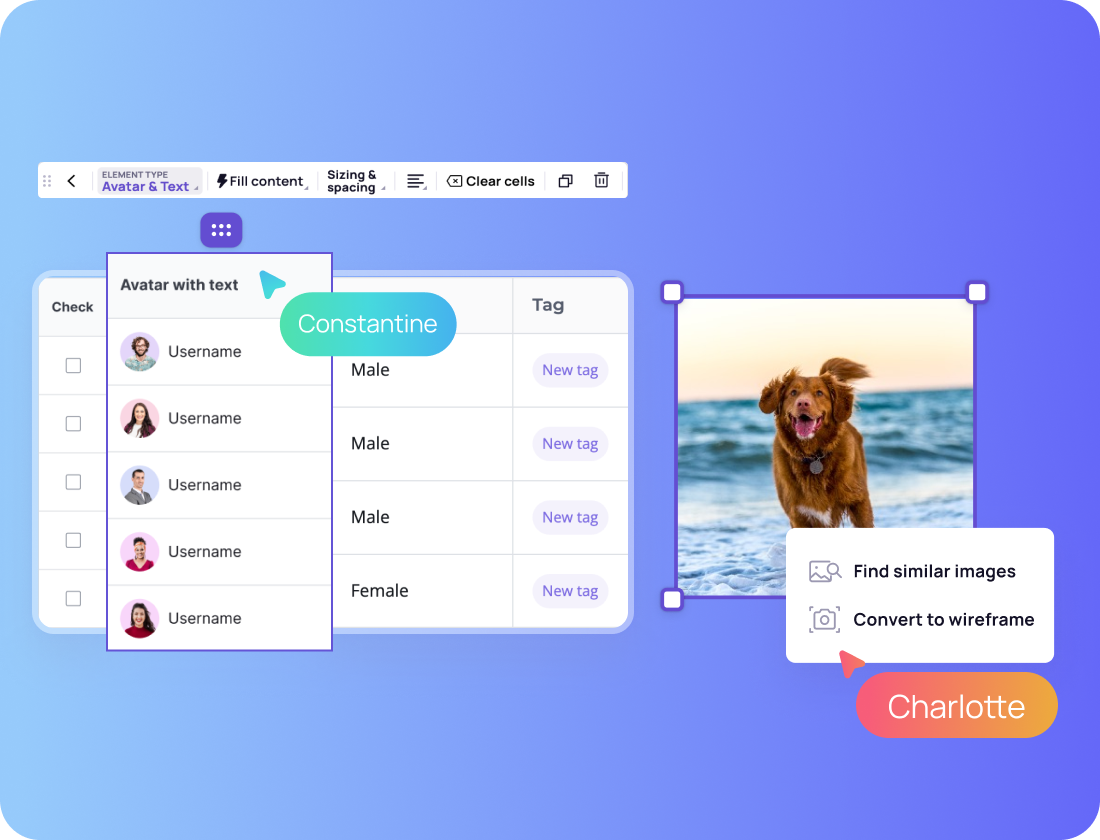
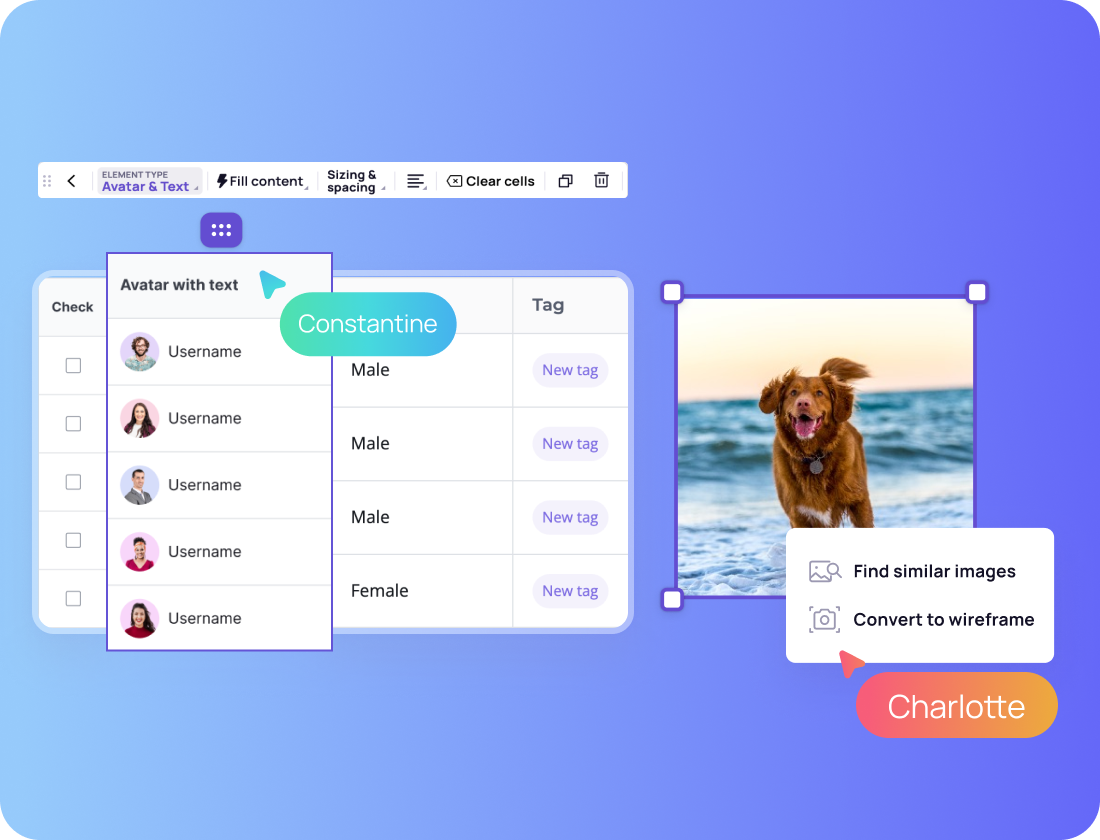
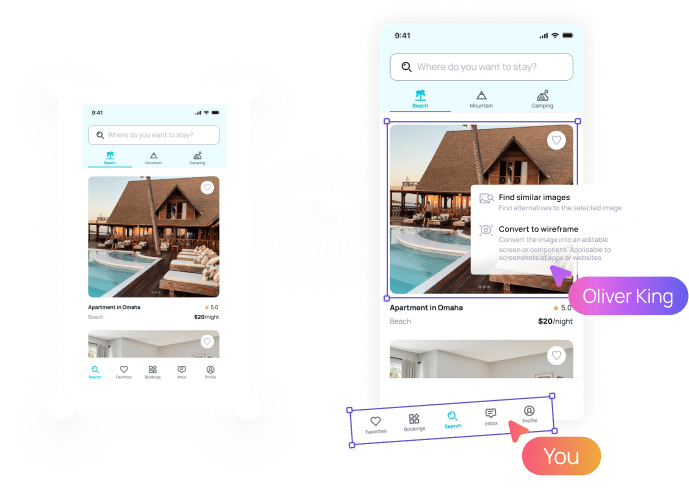
Easily adjust the design on the fly with AI assistant

Try “Magic Image” to discover comparable pictures, and employ “Structured Data Fill” to quickly populate tables with neatly structured data and so much more.
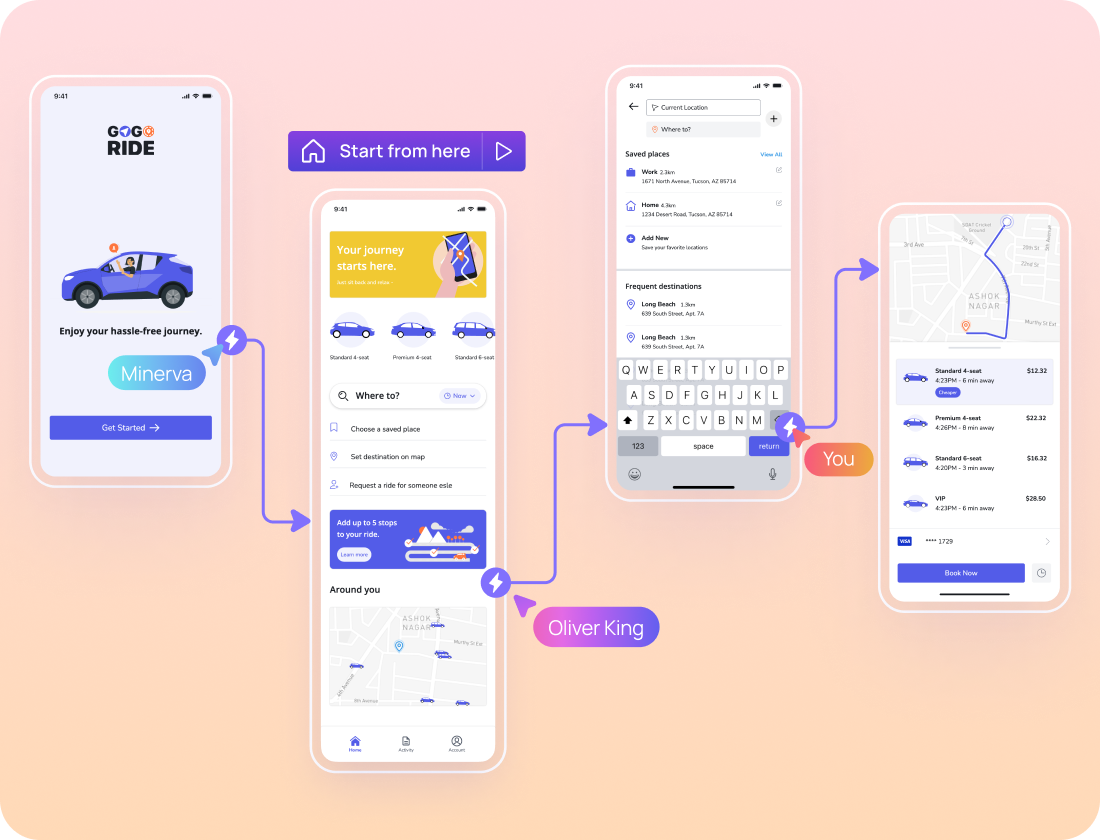
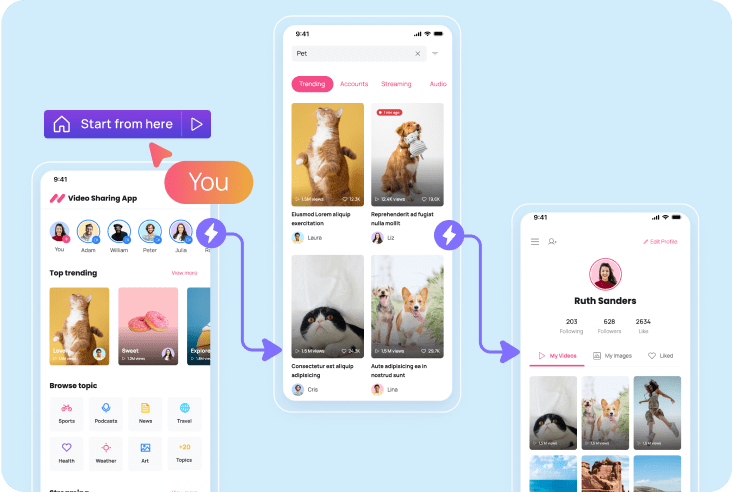
Bring your ideas to life

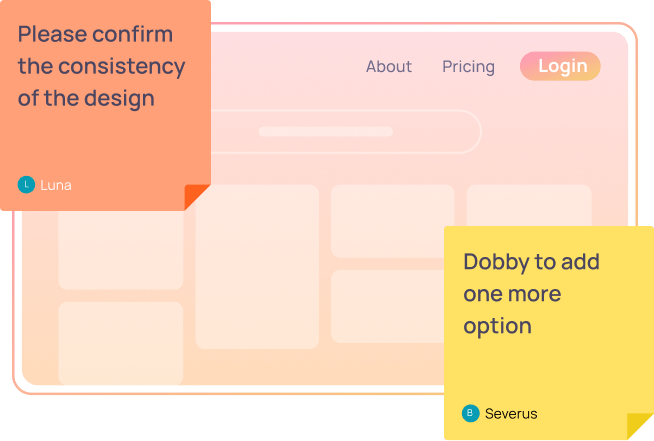
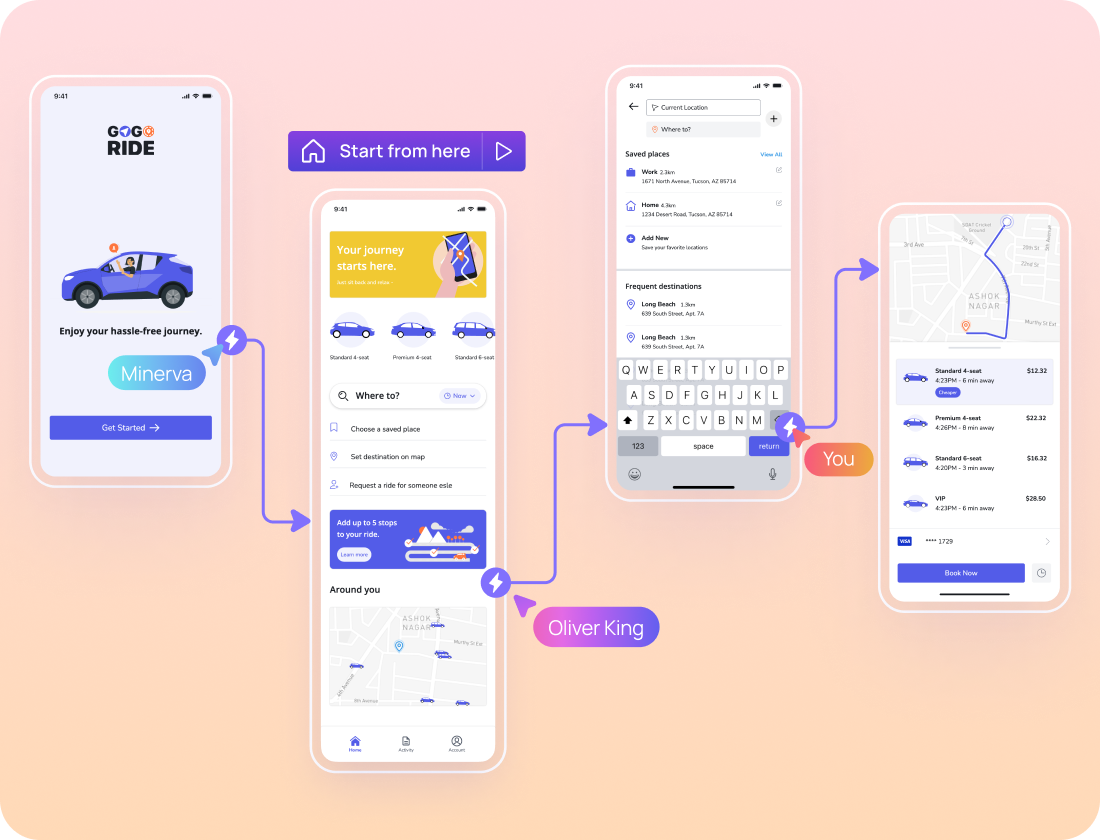
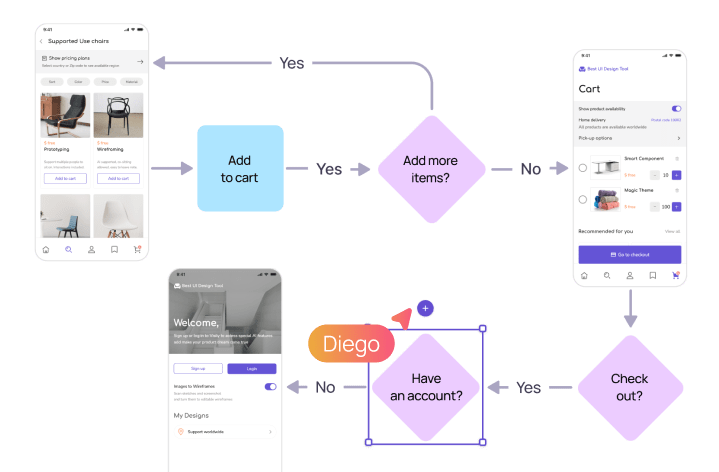
Connect everything with ease

Add interactions (button clicks) between screens to create a seamless user experience.
Present your prototype to your team

Collaborate on the project with your team to gather feedback in real-time or use the present mode to present the prototype.

How to use AI Prototype Generator

1
Sign up
Sign up for a free Visily account and start a project

2
Use AI-powered editor to design the mockup
Tweak your mockups effortlessly with Visily's super easy yet robust editor. Plus, Visily's got a bunch of AI features up its sleeve to accelerate your design process.

3
Create interactive prototypes
Once your mockup is complete, you can connect the interactions and then turn it into a clickable prototype.
More than just AI Prototype Generator,
Visily has all features you need.
Screenshot to Design
Turn screenshots of apps or web pages into editable wireframes or mockups.

Text to Design Coming soon
Coming soon
Text to Design
Instantly generate a beautiful, fully editable design with a simple text prompt.

Export to Figma
Convert screens and elements created in Visily to fully editable Figma designs.

Wireflow
Quickly iterate UX flows & processes with Visily’s flowchart and wireflow features.

Frequently Asked Questions about AI Prototype Generator
The easiest way to turn your website or app idea into a prototype is with Visily. With Visily, you can start from any inspiration, from templates, hand-drawn designs, screenshots, and text prompts into wireframes or mockups. You can then enhance and edit the mockup using Visily's user-friendly and powerful editor, and then add user-click interactions to convert static mockups into interactive prototypes.
Visily has a robust selection of AI features that help with UI/UX design, wireframing, wire flows, and prototypes:
Text to Design: Create an attractive, fully customizable design with a single text prompt right away.
Screenshot to Design: Convert captures of applications or webpages into modifiable wireframes or mockups.
Hand Drawn Sketches to Design: Jot down your ideas on paper and then convert them into modifiable wireframes.
Magic Theme: Change the appearance of your application with the press of a button.
Magic Image & Structured Data Fill: Try “Magic Image” to search for similar photos, and take advantage of “Structured Data Fill” to quickly fill tables with neatly arranged data.