Level up your team collaboration and efficiency with Visily’s Figma plugin! This plugin makes it possible for teams working in Visily to easily hand off designs to users in Figma.
You can transfer the wireframes in two ways:
- Copy the elements in Visily, and go to Figma to paste
- Export the elements from Visily, and go to the plugin on Figma to upload the exported file
Install Visily plugin on Figma
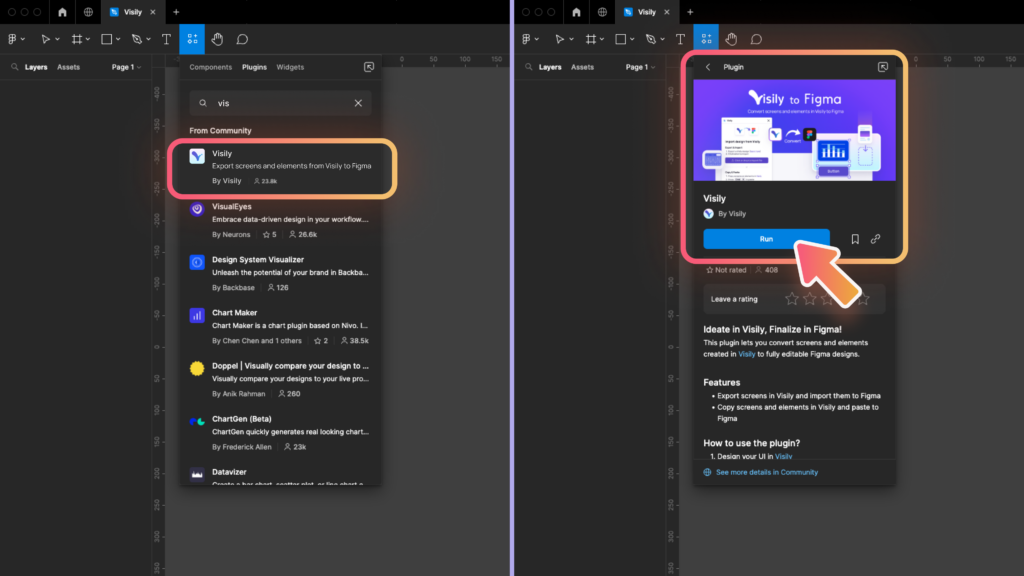
Open Figma and search for Visily among Figma’s plugin resources.
- In a Figma file, click the “Resource” button on the top bar, or press hotkey
Shifti - Go to the “Plugins” tab, then search “Visily”
- Select the Visily plugin and click “Run”

Copy and paste your designs
In Visily board, select the elements you want to convert, and copy by:
- Pressing shortcut
CmdC(for Mac) orCtrlC(for Windows) - Right-clicking on the selection and select “Copy” from the context menu
Cmd V (for Mac) or Ctrl V (for Windows). Note: make sure the plugin is focused to enable pasting.
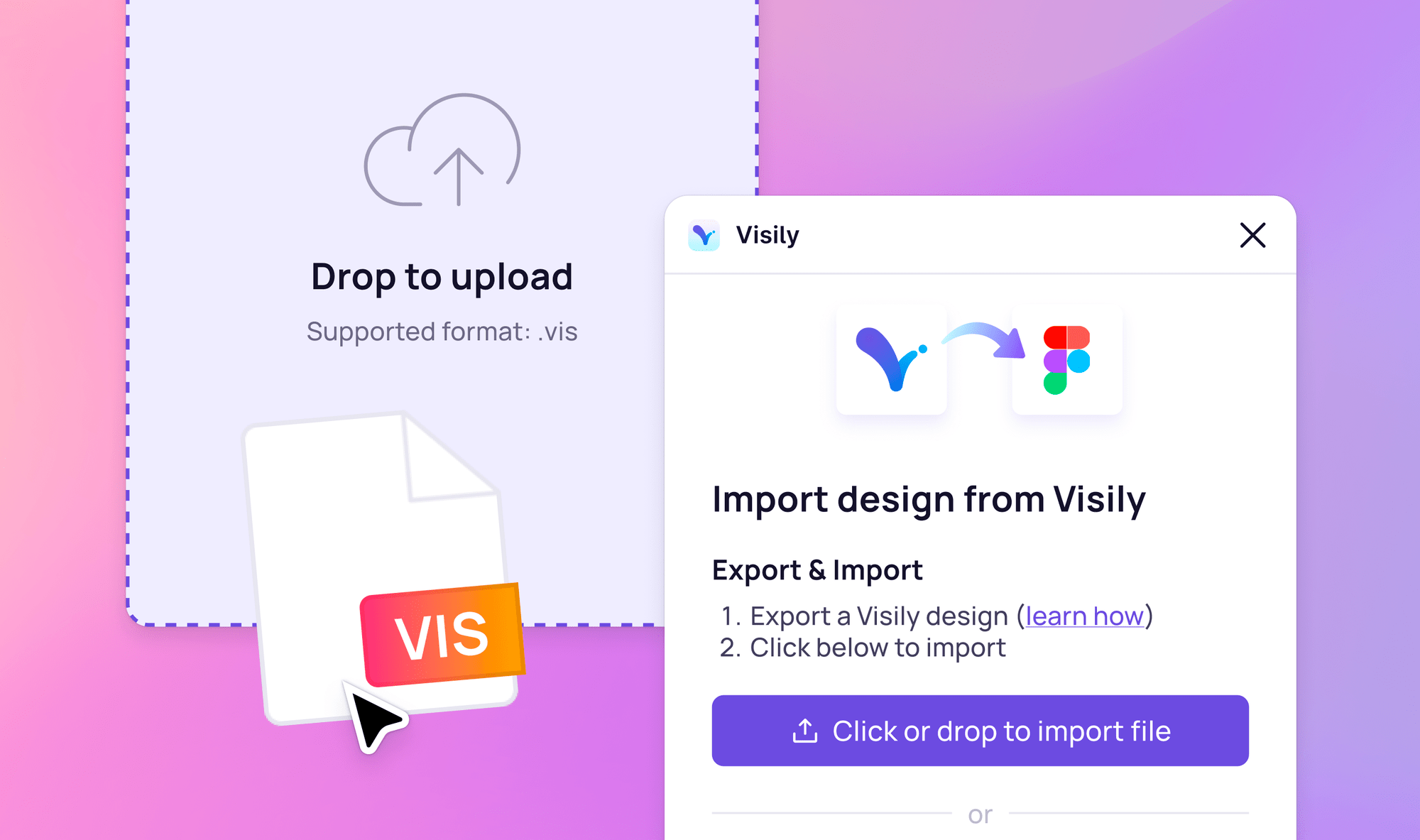
Export and import your design
Alternatively, you can export the files from Visily and import to Figma.
Ways to export designs from Visily:
- To export multiple screens in a board, click on “Export” icon on the top bar, open “Figma” tab, select the screens and click “Export”
- To export specific screens or elements on canvas, select them, then right-click on the selection to open the context menu. Select “Export to Figma” to download the designs
- See detailed guides for Export designs here
The exported file will be in saved in your local storage as a .vis file.
To import to Figma, run the Visily plugin, then click on “Click or drop to import file” to upload the .vis file you exported. You can also drag the file from your device and drop it into the plugin.
All of the designs will be converted into Figma-compatible elements and can be edited freely.