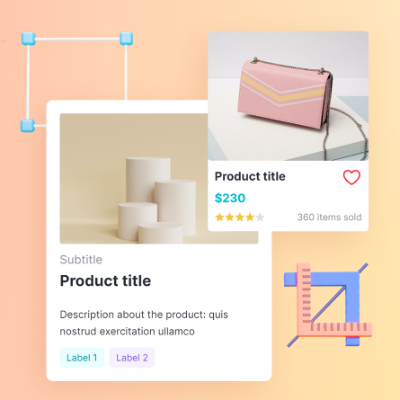
Container is a special rectangle designed to help you create forms, pop ups, cards, etc faster without multiple groupings and layers. Elements inside a container are automatically attached and moved together when the container is moved.
Add a container
To add a container, follow these steps:
- Press A, or click the Container element in the UI library
- Drag to change its size
Alternatively, you can drag and drop forms, cards, pop ups, etc. from the library and then customize, as most of them are designed using containers.
Working with elements on a container
Drag and drop design elements into the container and they will be attached. You can click to select the child elements directly to edit their styles or move them around.
Note:
- Hold Command (on MacOS devices) or Control (on Windows devices) and drag to select multiple elements in the container.
- Hold Command (on MacOS devices) or Control (on Windows devices) and resize the container over any element to attach it to the container.
Clip option
Enable the Clip option from the context toolbar to show only contents inside the container’s bounding.
Move a container
Click the “Drag Handle” icon and drag to move a container, or click on an empty space within the container and drag to move it.