User flow diagrams are essential tools for UX and product teams. They map out the logical path a user should take when interacting with a system. These diagrams are visual representations. They show how users move through a website or app. This movement is from their entry point through to the final interaction.
Creating a user flow requires understanding the user’s goals and pain points. It also involves predicting how they will navigate the web page or app. By doing this, teams can design a user journey that is smooth and intuitive. A well-crafted user flow can lead to a better user experience. It can also meet business objectives more effectively.
In this blog post, we will guide you through the steps to create a user flow diagram. This will help ensure users have the best possible user flow.
What is a User Flow Diagram?
A User flow is a visual representation of the user’s journey through a website or app. This journey starts from an entry point, like a landing page, and ends when a user completes a task. User flows are designed to map out the navigation path a user takes through a product’s interface, illustrating the sequence of actions and choices made while interacting with a website or application. This visualization captures each step a user takes, from initial engagement to final action, providing a clear view of the user’s journey. This diagram is important for teams who work on user experience (UX) and products. It helps them see how everything in a system works together.

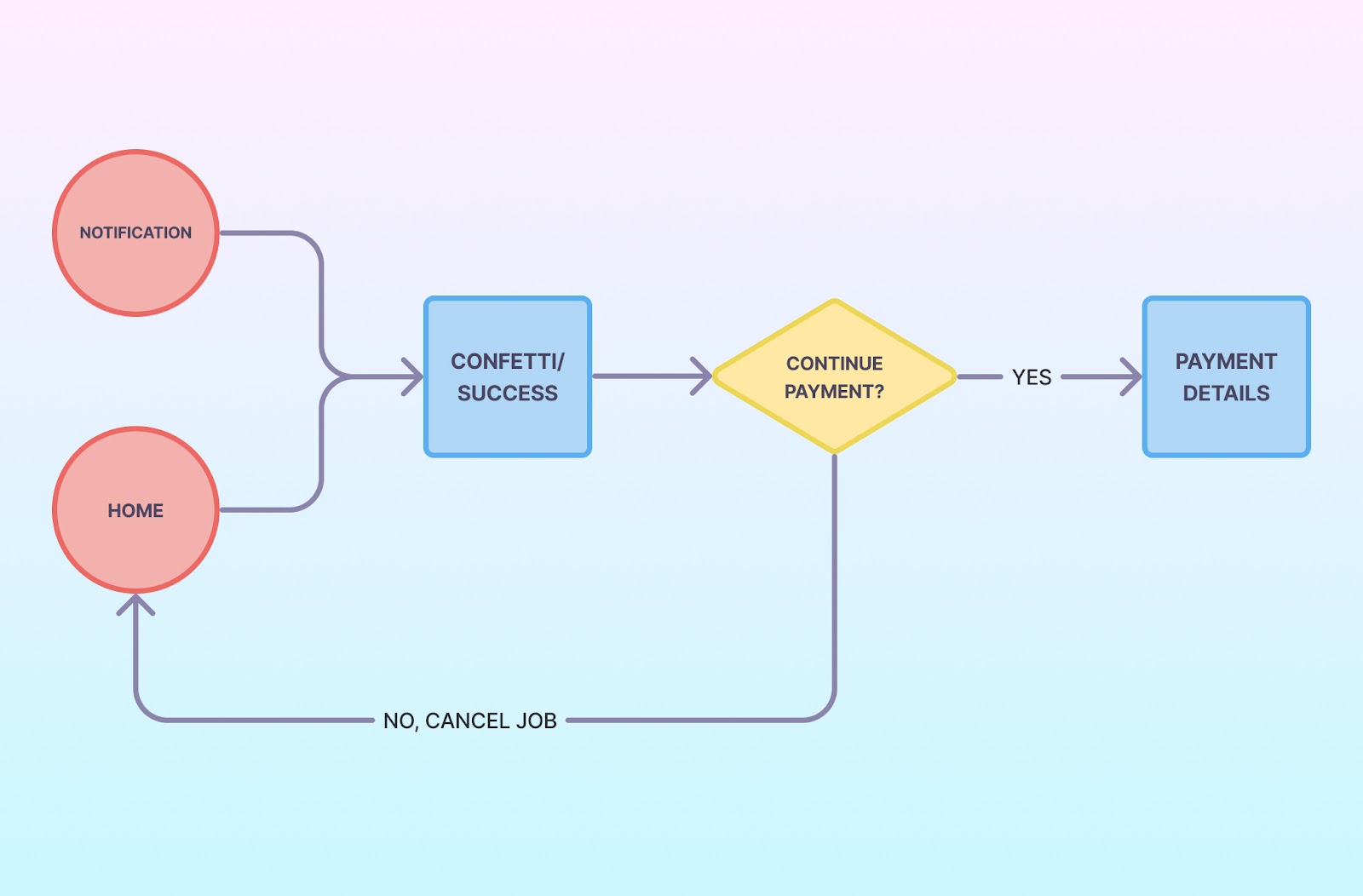
The diagram starts with an entry point. This is where the user begins their interaction. It could be a landing page or the home screen of an app. From there, the diagram shows different user actions. These actions could be things like logging in or making a purchase.
At certain steps, the user may face decision points. These are moments where they must make a choice. For example, they might decide to add an item to a cart or continue shopping. Arrows in the diagram show the direction of the user’s journey. They depend on the choices made.
Teams use these diagrams to improve how users interact with their products. The goal is to make the experience better. This can lead to more people buying or using the product.
Why Use a User Flow Diagram
Understanding the importance of user flow diagrams is crucial. These diagrams offer a bird’s eye view of how a customer journey unfolds. They are not just random sketches. They are strategic maps that guide the design process. These maps ensure that UX designers are on the same page. They align with the target audience’s needs and the business objective.
When creating a flow diagram, teams can spot potential issues before they happen. This saves time and resources. It prevents the need for major changes after development. User flow diagrams also help to direct traffic most efficiently. They ensure that actual users find what they need without frustration.
In the UX industry today, these diagrams are among the most powerful tools. They help in mastering user experience. They make complex user journeys easier to understand. Design team members can see how different entry points, like organic search or paid advertising, affect the user path.
For first-time visitors, a clear flow can make a significant difference. It can turn them into returning customers. User flow diagrams also help in creating personalized content. They ensure that each user sees what is most relevant to them.
In e-commerce, for example, these diagrams can increase sales. They do this by showing the most straightforward path to purchase. In interface design, they help in creating intuitive layouts. They ensure that users do not get lost.
For user testing, these diagrams are vital. They help identify areas that need improvement. They also highlight edge cases that might need to be clarified at first. This ensures that the final product works well for everyone.
User flow diagrams are not just helpful. They are essential for any project to provide a seamless customer experience. They help create a structure that is user-friendly and goal-oriented.
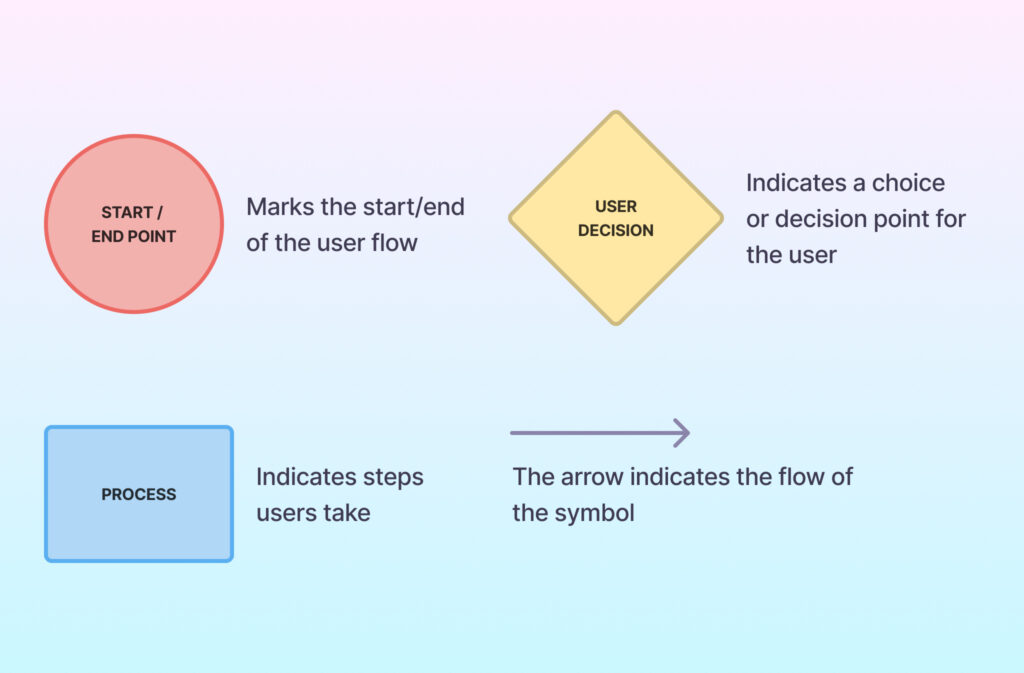
Common User Flow Diagram Symbols:

How to Make a User Flow Diagram?
Now let’s delve into the process of how to create a User Flow diagram. This guide will outline the key steps to map out a user flow.
Define Objectives
The first step in creating a user flow diagram is to clarify the objectives. Both the business and the users’ objectives must be clear. For the business, it might be to increase sales or sign-ups. For users, it could be finding information or buying a product. A user flow example could be a customer’s path to purchasing an item. This flow begins on a particular page, like a product page, and ends with a purchase confirmation. Understanding these goals is essential. It ensures the user flow aligns with the desired outcomes.
Conduct User Research
User research is a cornerstone of UX design. It involves gathering insights into user needs and preferences. Techniques include surveys, interviews, and usability tests. The findings from user research inform the creation of customer personas. These are fictional characters that represent your typical users. User research ensures that the user flow diagram helps to address real user needs and behaviors.
Identify Entry Points
Identifying how users arrive at your site is critical. Google Analytics can show the most common entry points. It might be through organic search, social media, or email links. Knowing these entry points helps to understand the context in which a user chooses to engage with your site. It’s a key factor in mapping out the initial stages of the user flow.
Map Out User Flow
With objectives and entry points defined, you can start to map out the user flow. User flow maps visualize the steps from start to finish. They show the user’s journey through the site or app. This map is a practical tool. It identifies where users might encounter issues. It also shows where the experience can be improved.
Determine Information Needs
As you map the user flow, consider the information users need at each step. This ensures that the user flow is logical and that users don’t get stuck. For example, if a user needs to make a choice, they should have all the necessary information to decide.
Create User Flows Based on Research
Develop user flows based on the data from your user research. This creates a design that’s tailored to your users’ actual behaviors and needs. Create user personas to help visualize the different types of users. Then, design user flows for each persona. This ensures a personalized and relevant experience.
Gather Feedback and Finalize
Once you’ve drafted the user flow diagram, it’s time to test and refine it. Share it with users and stakeholders to get their feedback. This step is often misunderstood. Some think it’s just about getting approval. But it’s really about improving the user flow based on real feedback.
Share the User Flow Diagram
Finally, share the completed user flow diagram with your team. This ensures everyone has the big picture. It helps the team understand the user flow focuses. It also ensures that all members work towards the same goals. Sharing the diagram helps in maintaining a unified vision for the project.
Conclusion
User flow diagrams are a vital component in the UX design toolkit. They provide a clear visual representation of the user’s journey. These diagrams show how users navigate a system. By carefully creating and refining user flows, UX designers and product managers can focus on a user-centered approach. This approach evaluates and improves existing interfaces. It also keeps all team members aligned with the project’s goals. The result is a more intuitive and gratifying experience for the user.
Visily is a powerful tool that can help you create wireframes and flowcharts with ease. Wireframes are basic visual guides that suggest the structure of a website or app, while flowcharts are diagrams that represent a process or workflow. Wireflows are a combination of wireframes and flowcharts that provide a clear visual representation of the user’s journey through a website or app. They show how the user interacts with the interface, from the starting point to the ending point. Wireflows are particularly useful for documenting task flows, or the sequence of steps a user takes to complete a particular task. They can also be used to map out complex interactions and data flows within a system.
With Visily, you can combine the visual layout of a wireframe with the directional flow of a flowchart. This tool is used in UX design to map out how users interact with a website or app. It provides a clear visual representation of the user’s journey from start to finish. Wireflows are typically created during the design process before any actual development begins. They provide a clear and detailed structure of the user interaction design, which can be invaluable during the building process.
For those aiming to enhance their user flows and develop more user-friendly digital products, consider giving Visily a try. Visily offers a range of tools and features that simplify the process of creating effective user flow diagrams. It can help you achieve a seamless user experience that meets your users’ needs and exceeds their expectations.