The terms “mockup” and “prototype” are often used in digital product design and development. A mockup represents the visual design of a digital product, allowing you to see what something will look like without actually building it. On the other hand, a prototype is an interactive model used for testing and validating concepts and functionality before investing time and resources into full development. They serve different purposes in the design process. Understanding the unique benefits and applications of mockups and prototypes is key for bringing digital products from concept to reality smoothly and efficiently.
This blog post will clearly define a mockup and a prototype. We will outline the key differences between them and explain when and why you would use one versus the other. Let’s dive in!
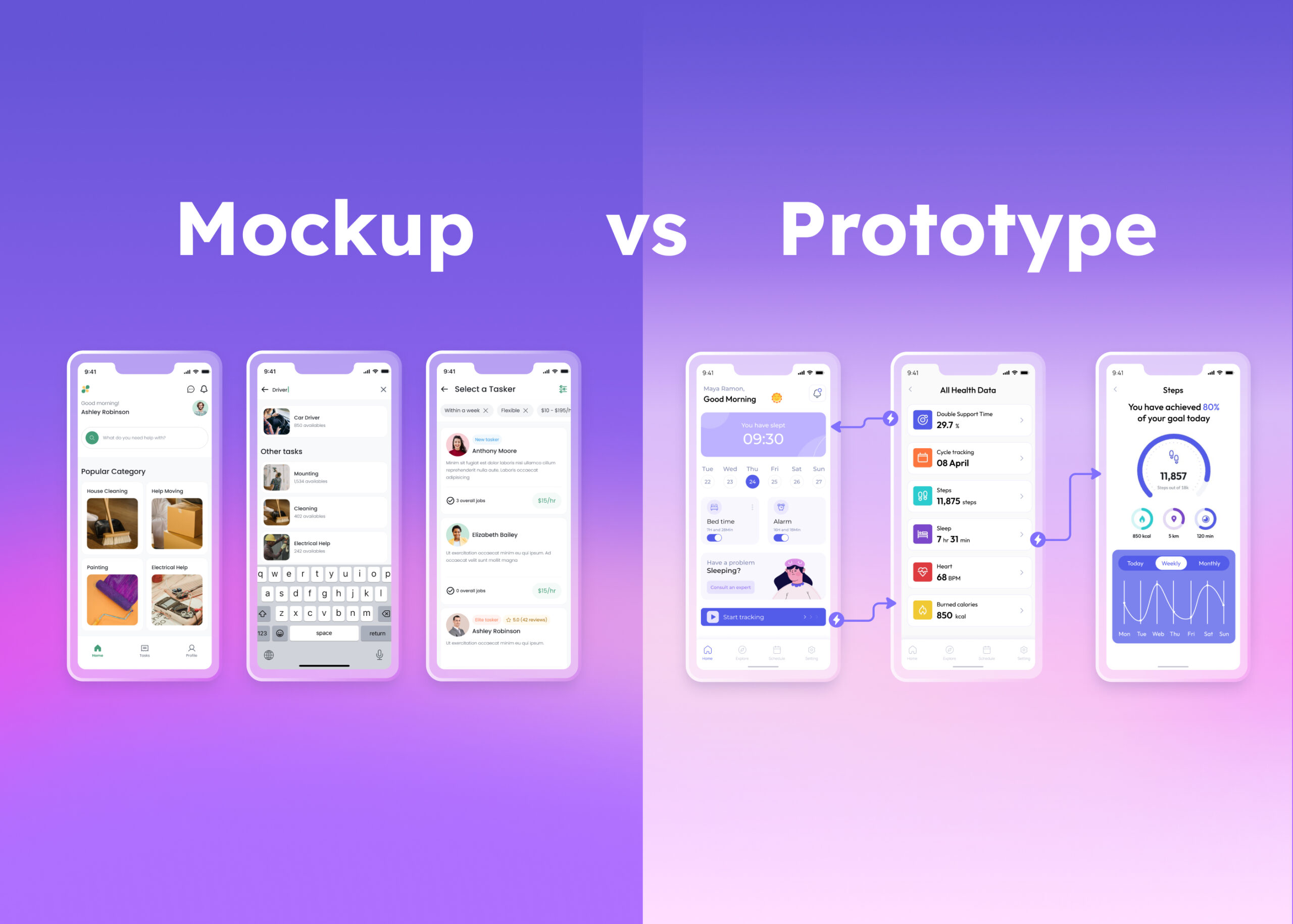
Differences between Mockup and Prototype
- A mockup is a static visual design representation, whereas a prototype has some functionality and interactivity.
- Mockups focus on the look and feel, and prototypes focus on simulating the real user experience.
- Mockups are useful for gaining design feedback; prototypes are useful for gaining usability feedback.
- The fidelity of mockups depicts the final visual design, and the fidelity of prototypes depicts select key workflows.
- Mockups take less time to create, and prototypes take more development effort to link screens and build interactive flows.
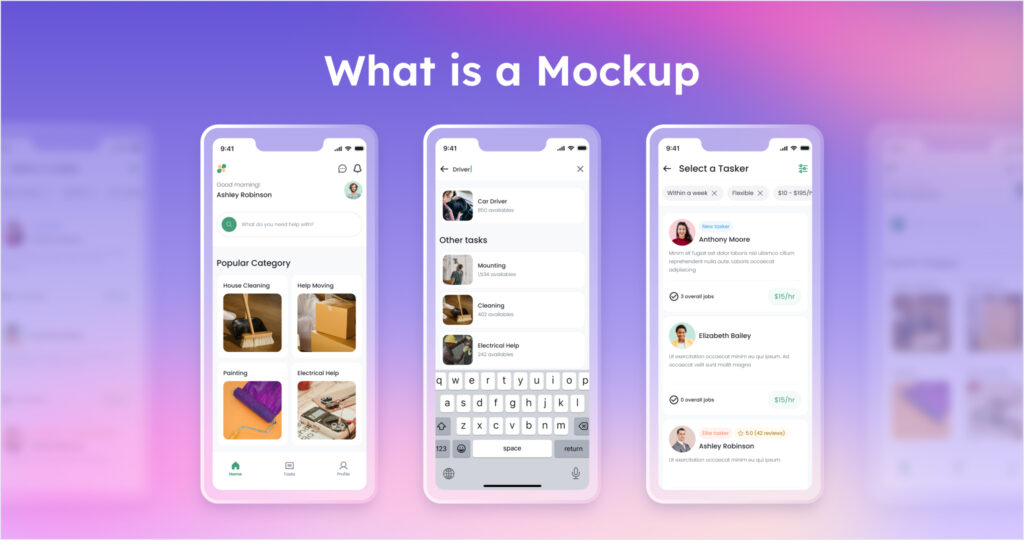
What is a Mockup?
In digital product design, we refer to a final product model when we talk about a mockup. A mockup in UI design is a visual model that shows the final design of a web page, app, or other digital product. Unlike a wireframe, which is like a quick sketch of the basic structure, a mockup is more about the visual details. It includes all the colors, images, and typography.

Design teams use mockups to reach a consensus and collect feedback on the visual details before moving on to the next stage of the design process. They are really helpful in showing product managers and others what the finished product could look like so everyone can agree on the design before the development team starts building it.
When to Use Mockups
When you’re working on designing a digital product, there are different stages in the design process. One of the key stages is when you create mockups. But when should you use it?
Here’s a quick overview:
- Early in the design process: Mockups are a quick and easy way to visualize ideas and concepts for a user interface’s layout, workflow, and functionality. Mockups help align stakeholders and set clear direction at the beginning of design.
- For usability testing: Simple mockups created with dummy content can be used in tests to evaluate the intuition and ease of use of an interface before time is invested in full development. Issues can be identified early.
- For collaboration and feedback: Mockups are an easy way to share proposed interface ideas and designs with stakeholders, developers, and prospective users to collect feedback and suggestions for improvement before development.
- For prototypes: An interactive mockup can act as a prototype to demonstrate functionality. It allows lightweight user testing for evaluating concepts before engineering effort is spent on a potential product.
- When final visuals are not ready: Mockups can be used early to plan layout and interactions before the visual and brand identities are fully defined. Wireframes and simple greyscale mockups focus on structure, flow, and behavior.
- For documentation and handoff: Annotated UI mockups serve as helpful documentation of intended interface behaviors, states, requirements, and specifications for developers during the handoff process before build-out.
Mockups are extremely useful early in aligning teams, testing concepts, soliciting feedback, and planning UIs before full visual design and development happen. They save time and money by identifying issues early.
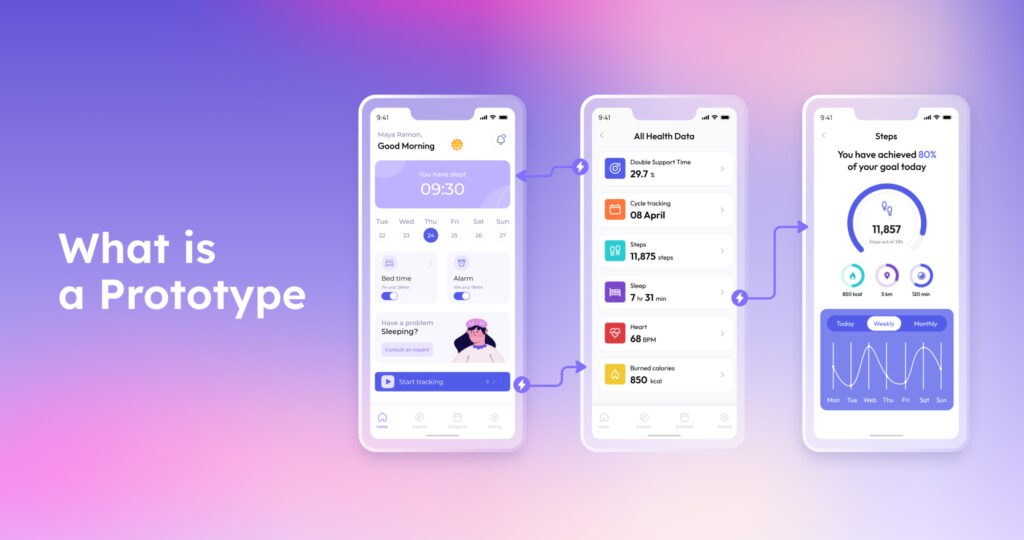
What is a Prototype?

A prototype is a preliminary product model to test a website or app’s concepts, features, and functionality. Prototypes come in varying levels of fidelity – a low-fidelity prototype may simply demonstrate user flows while a high-fidelity prototype can include full visual design and interactivity. In product development, prototypes help teams gather feedback, validate ideas, and reduce risk before investing heavily in engineering and development.
When to Use Prototypes
Prototypes are most useful early in product development when you need to validate ideas and concepts quickly. Building lightweight prototypes can save significant time and resources compared to coding a full product that may not meet user needs.
You should start prototyping as soon as key workflows are defined so you can gather user feedback to improve your product vision. Paper or digital prototypes allow users to interact with preliminary designs so you can identify usability issues before development progresses too far. Prototypes simulate enough functionality for users to understand the product even if the underlying code still needs to be written.
Prototypes are an essential part of design thinking and iterative processes. Creating multiple versions of a prototype to test different options is much faster than rewriting finished code. Prototypes give your team room to experiment and fail early without large investments. You can refine workflows, simplify features, and focus only on critical functionality instead of constructing an elaborate first version.
Higher fidelity prototypes can demonstrate interactive behaviors and screen transitions as your project advances so designers and developers align on technical implementation. Detailed prototypes also create clear specifications for development sprints and engineering work. Include key workflows and edge cases so the final product behaves as expected. Gathering feedback on prototypes prevents wasted effort from changes late in the process.
Prototypes facilitate collaboration, align stakeholders, set execution priorities, and reduce launch risk. They are most useful early on but remain valuable tools to test new concepts throughout development.
How to Turn Mockups into Prototypes
To turn mockups into prototypes, the design team must have a clear user flow and basic structure, which they create using wireframes. A wireframe is a quick sketch of your digital product, showing where buttons and images might go. Once wireframes are ready, they make them more detailed, adding visual details like colors and fonts to create mockups. These mockups show the final product’s appearance but don’t let you interact with it.
Next, it’s time to add the new functionality that makes mockups into prototypes. Tools like Visily help add user interactions to the mockup, which means you can click around and see how the final product will work. The team and stakeholders then collect feedback from user testing to improve the prototype before handing it over to the development team to create the finished product.
Design Your Mockup and Prototype with Visily
Creating your digital product’s visual details and user interactions is a breeze with Visily. This design tool is powered by AI, making it a smart choice for your design process. Whether you’re a UX designer or part of a development team, Visily easily lets you build from the ground up.
Visily is a wireframing and prototyping tool that allows users to create wireframes and interactive prototypes. Once the basic wireframe is created, users can switch from low-fidelity to high-fidelity mode and add various elements and components to transform it into a mockup. Things like custom images, realistic text, graphics, user profile pictures, and other visual elements can be incorporated. Interactive elements like hover effects, transitions, micro-interactions, and clickable buttons can also be added to make the mockup feel like a real product.
After the mockup looks polished, Visily has features to connect various screens and make clickable links between pages. This Prototype Mode can help transform the static mockup into an interactive prototype that users can click through just like a real app or website. Prototyping allows you to simulate the user experience and flow early in the design process.
The ease of going from simple wireframes to visual mockups to interactive prototypes makes Visily a versatile tool for UI/UX design and rapid prototyping workflows. Starting low-fidelity allows you to focus on usability first, then the visuals and interactivity can be layered on top without having to recreate initial wireframes.
Ready to take your digital product design to the next stage? Try Visily now and experience the difference it makes in your design workflow.